Visual Studio'yu Tanıyalım

Önceki makalelerimizde yazılıma kısa bir giriş yapmıştık ve yazılımda kendinizi nasıl geliştirebileceğinize dair kısa ipuçları vermiştim ve ileri ki makalelerde de faydalı bilgiler paylaşacağım.
Bu makalemizde bir Microsoft yazılım geliştiricisinin olmazsa olmazı Visual Studio 2010'u kısa ve basit bir biçimde anlatacağım.
Öncelikle daha önceden yüklemiş olduğumuz Visual Studio'yu açıyoruz.Eğer kısayol linki masaüstüne gelmediyse Başlat-Microsoft Visual Studio yolunu takip ederek kolaylıkla bulabilirsiniz.
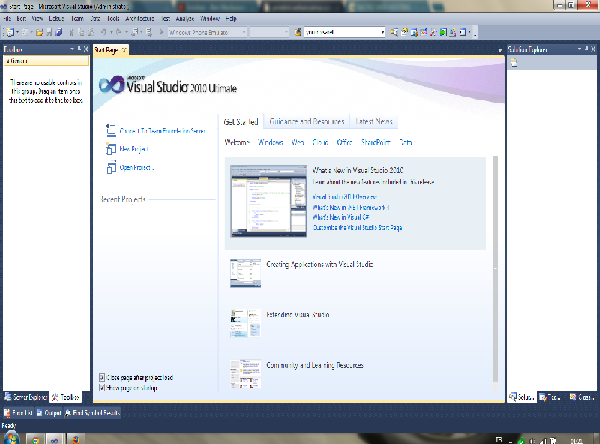
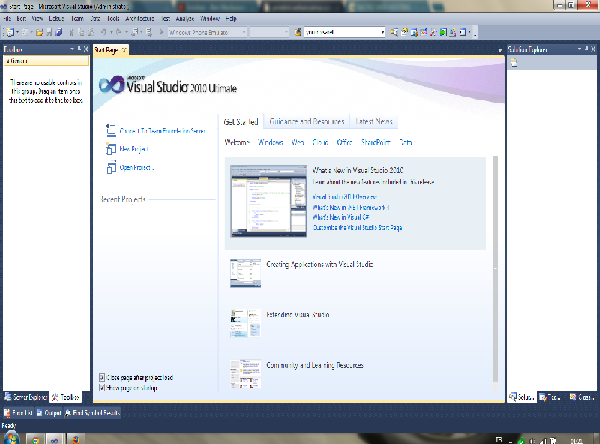
Programı - pardon IDE'mizi :) açtığımızda aşağıdaki ekranla karşılacaksınız.
Bir önceki makalelerimizde yazılıma kısa bir giriş yapmıştık ve yazılımda kendinizi nasıl geliştirebileceğinize dair kısa ipuçları vermiştim ve ileri ki makalelerde de faydalı bilgiler paylaşacağım.
Bu makalemizde bir Microsoft yazılım geliştiricisinin olmazsa olmazı Visual Studio 2010'u kısa ve basit bir biçimde anlatacağım.
Öncelikle daha önceden yüklemiş olduğumuz Visual Studio'yu açıyoruz.Eğer kısayol linki masaüstüne gelmediyse Başlat-Microsoft Visual Studio yolunu takip ederek kolaylıkla bulabilirsiniz.
Programı - pardon IDE'mizi :) açtığımızda aşağıdaki ekranla karşılacaksınız.

Biraz daha detaya inebilmemiz için öncelikle bir Windows Form uygulaması oluşturalım.

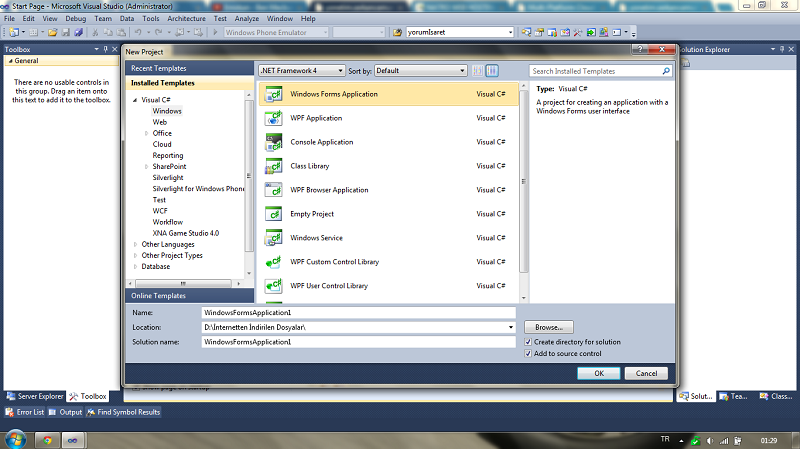
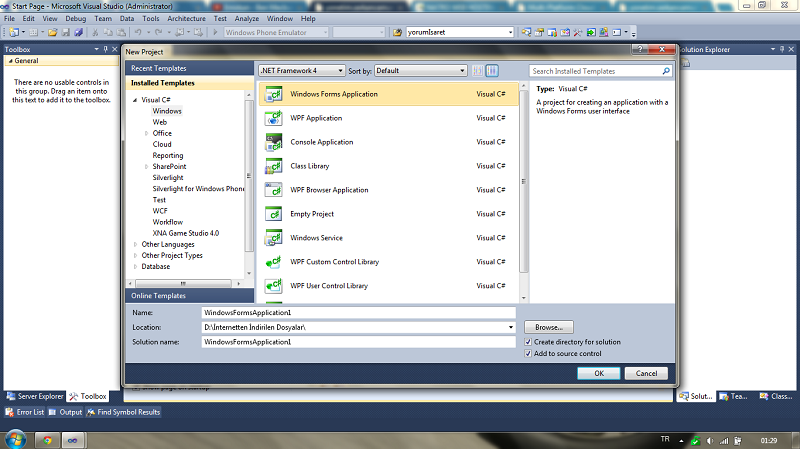
Bunun için "New Project" e tıklayalım ve resimdeki yolu izleyip OK butonuna tıklayalım.
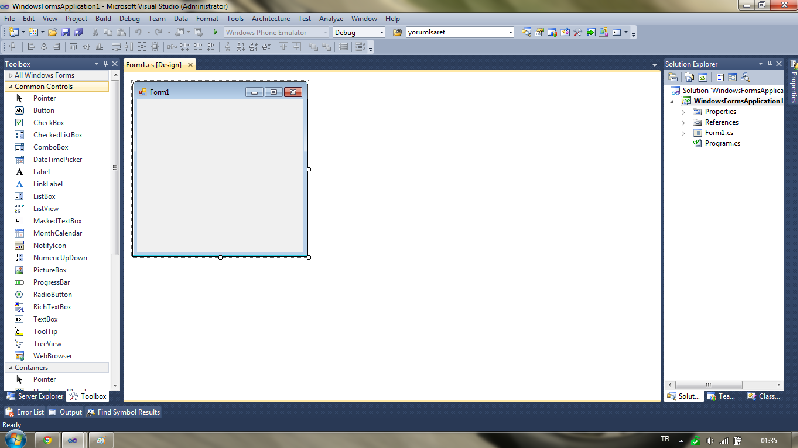
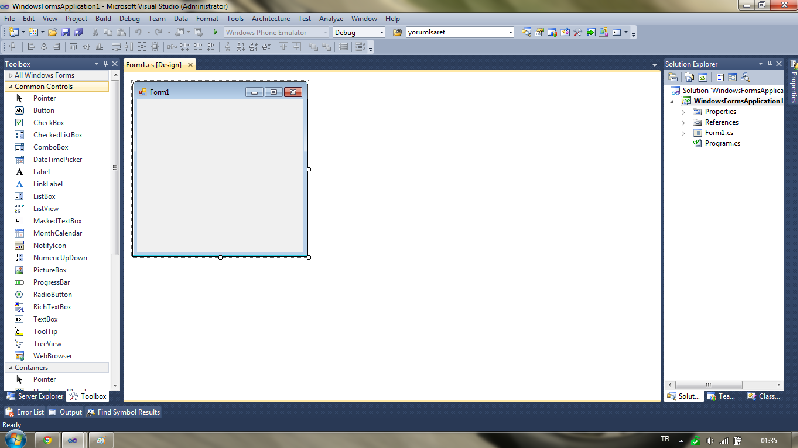
Yeni ekran görüntümüz şu şekilde olacaktır:

Şimdi gelelim neyin ne olduğuna;
Öncelikle soldaki dik pencereye "toolbox" diyoruz yani Türkçe deyimiyle araç kutusu anlamına geliyor.Projemize özellikle sürükle-bırak seçeneğiyle ekleyebileceğimiz kontrolleri (yazılımda kullanılan görsel nesneler) barındırıyor.
Ortadaki büyük ve geniş pencere ise çalışma penceresidir,yani o an ki çalıştığımız projenin açık sayfasını gösterir.
Sağdaki dik pencereye ise "Solution Explorer" yani Türkçe deyimiyle "Çözüm Penceresi" değil tabiki de Proje Gezgini deniliyor :)
Sağ tarafta eğer açıksa "Properties Window" yani özellik penceresini göreceksiniz.Bu pencere projenizin hangi çalışma sayfasında hangi yazılım kontrolü üzerinde çalışıyorsanız o öğenin farklı özelliklerine göre içeriğini değiştirmektedir.Kulağa biraz meşakatli gibi gelse de biraz incelediğinizde işimizi oldukça kolaylaştıran bir nesneler kümesi olduğunu farkedeceksinizdir.
(Eğer solution penceresi açık değilse ekranın en sağındaki "Properties" yazısına tıklamanız yeterlidir.)
Bunun dışında üst kısımdaki genel kontrolleri göreceksinizdir.Bunlardan en sık kullanacaklarımız; kaydetme, proje açma, ve projeyi çalıştırma fonksiyonları olacaktır.
Aslında daha fazla uzun uzun anlatmaya gerek yok çünkü oldukça sade bir arayüze sahip olduğumuz IDE'mizi kurcalayarak tanıyabilirsiniz.
Yazımıza son noktayı koymadan önce yazılım geliştirmede işimize yarayacak küçük bir ipucunu belirtmek istiyorum.IDE'nizi açın ve proje sayfasındayken klavyenizden F7 tuşuna basın ve kod tarafına geçin. Yuhiii yazılımın ne olduğunu öğrendiniz..Şaka tabi ki de :)
Karşınızda bazı kodlar göreceksiniz ve yazılıma henüz yeni başladıysanız pek bişey anlamayacaksınız ama emin olun ilerde binlerce satır kod yazarken (binlerce olmasa da yüzlerce diyelim abartmayalım :) ) bu devenin yanında pire kalacak ;)
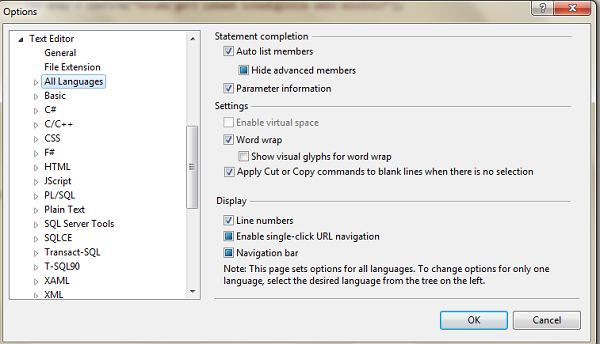
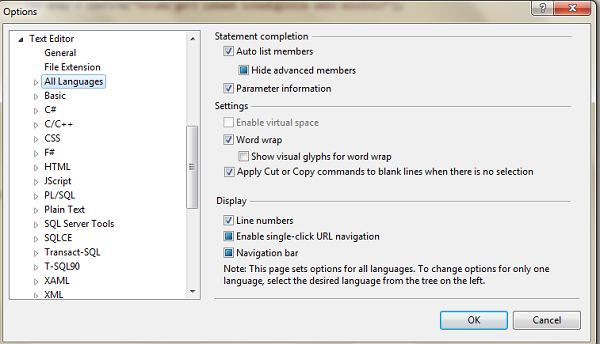
Neyse şu anda proje sayfasını açtığınızı varsayarsak her kod satırının solunda satır numaralarını göremeyeceksiniz çünkü Visual Studio varsayılan olarak kod satırları kapalı şekilde gelmektedir.Kod satırlarını açmak için üst menüde yer alan Tools-Options yolunu izleyin ve karşınıza gelen pencereden resimdeki gibi sol kısımda "Text-Editor" u tıklayın ve alt öğelerinden "All Languages" i seçin,ardından sağda göreceğiniz ekranda "Line Numbers" ı işaretleyin.

Yine aynı ekranda "word wrap" seçeneğini de seçmenizi öneririm bu sayede uzun kodlar yazdığınızda satırların sağa doğru boyuna uzamasını engelleyip alt satırlara kaydırmanızı sağlayabilirsiniz.
Bu kadar kısa bir tanıtım yeterli olur diye düşünüyorum ve yazıya son noktayı koymuş bulunuyorum,
işte bunun gibi => . :)
Haydi kalın sağlıcakla kendinize iyi bakın,bir sonraki yazımızda ilk programımızı yazmaya başlıyoruz.
Hoşçakalın ;)
Bu makalemizde bir Microsoft yazılım geliştiricisinin olmazsa olmazı Visual Studio 2010'u kısa ve basit bir biçimde anlatacağım.
Öncelikle daha önceden yüklemiş olduğumuz Visual Studio'yu açıyoruz.Eğer kısayol linki masaüstüne gelmediyse Başlat-Microsoft Visual Studio yolunu takip ederek kolaylıkla bulabilirsiniz.
Programı - pardon IDE'mizi :) açtığımızda aşağıdaki ekranla karşılacaksınız.
Bir önceki makalelerimizde yazılıma kısa bir giriş yapmıştık ve yazılımda kendinizi nasıl geliştirebileceğinize dair kısa ipuçları vermiştim ve ileri ki makalelerde de faydalı bilgiler paylaşacağım.
Bu makalemizde bir Microsoft yazılım geliştiricisinin olmazsa olmazı Visual Studio 2010'u kısa ve basit bir biçimde anlatacağım.
Öncelikle daha önceden yüklemiş olduğumuz Visual Studio'yu açıyoruz.Eğer kısayol linki masaüstüne gelmediyse Başlat-Microsoft Visual Studio yolunu takip ederek kolaylıkla bulabilirsiniz.
Programı - pardon IDE'mizi :) açtığımızda aşağıdaki ekranla karşılacaksınız.

Biraz daha detaya inebilmemiz için öncelikle bir Windows Form uygulaması oluşturalım.

Bunun için "New Project" e tıklayalım ve resimdeki yolu izleyip OK butonuna tıklayalım.
Yeni ekran görüntümüz şu şekilde olacaktır:

Şimdi gelelim neyin ne olduğuna;
Öncelikle soldaki dik pencereye "toolbox" diyoruz yani Türkçe deyimiyle araç kutusu anlamına geliyor.Projemize özellikle sürükle-bırak seçeneğiyle ekleyebileceğimiz kontrolleri (yazılımda kullanılan görsel nesneler) barındırıyor.
Ortadaki büyük ve geniş pencere ise çalışma penceresidir,yani o an ki çalıştığımız projenin açık sayfasını gösterir.
Sağdaki dik pencereye ise "Solution Explorer" yani Türkçe deyimiyle "Çözüm Penceresi" değil tabiki de Proje Gezgini deniliyor :)
Sağ tarafta eğer açıksa "Properties Window" yani özellik penceresini göreceksiniz.Bu pencere projenizin hangi çalışma sayfasında hangi yazılım kontrolü üzerinde çalışıyorsanız o öğenin farklı özelliklerine göre içeriğini değiştirmektedir.Kulağa biraz meşakatli gibi gelse de biraz incelediğinizde işimizi oldukça kolaylaştıran bir nesneler kümesi olduğunu farkedeceksinizdir.
(Eğer solution penceresi açık değilse ekranın en sağındaki "Properties" yazısına tıklamanız yeterlidir.)
Bunun dışında üst kısımdaki genel kontrolleri göreceksinizdir.Bunlardan en sık kullanacaklarımız; kaydetme, proje açma, ve projeyi çalıştırma fonksiyonları olacaktır.
Aslında daha fazla uzun uzun anlatmaya gerek yok çünkü oldukça sade bir arayüze sahip olduğumuz IDE'mizi kurcalayarak tanıyabilirsiniz.
Yazımıza son noktayı koymadan önce yazılım geliştirmede işimize yarayacak küçük bir ipucunu belirtmek istiyorum.IDE'nizi açın ve proje sayfasındayken klavyenizden F7 tuşuna basın ve kod tarafına geçin. Yuhiii yazılımın ne olduğunu öğrendiniz..Şaka tabi ki de :)
Karşınızda bazı kodlar göreceksiniz ve yazılıma henüz yeni başladıysanız pek bişey anlamayacaksınız ama emin olun ilerde binlerce satır kod yazarken (binlerce olmasa da yüzlerce diyelim abartmayalım :) ) bu devenin yanında pire kalacak ;)
Neyse şu anda proje sayfasını açtığınızı varsayarsak her kod satırının solunda satır numaralarını göremeyeceksiniz çünkü Visual Studio varsayılan olarak kod satırları kapalı şekilde gelmektedir.Kod satırlarını açmak için üst menüde yer alan Tools-Options yolunu izleyin ve karşınıza gelen pencereden resimdeki gibi sol kısımda "Text-Editor" u tıklayın ve alt öğelerinden "All Languages" i seçin,ardından sağda göreceğiniz ekranda "Line Numbers" ı işaretleyin.

Yine aynı ekranda "word wrap" seçeneğini de seçmenizi öneririm bu sayede uzun kodlar yazdığınızda satırların sağa doğru boyuna uzamasını engelleyip alt satırlara kaydırmanızı sağlayabilirsiniz.
Bu kadar kısa bir tanıtım yeterli olur diye düşünüyorum ve yazıya son noktayı koymuş bulunuyorum,
işte bunun gibi => . :)
Haydi kalın sağlıcakla kendinize iyi bakın,bir sonraki yazımızda ilk programımızı yazmaya başlıyoruz.
Hoşçakalın ;)
Tema yüzünden makaleyi okumak ayrı bir kabiliyet gerektiriyor...