Jquery Animate Metodu ile Animasyon Oluşturma

JQuery meraklısı web yazılımcılara yeniden selamlar :)
Güzel bir Cumartesi akşamında iş çıkışı hiç üşenmeyip yep yeni bir makale yazmak istedim ve siz değerli okuyucularımında JQuery animate metodunu öğrenmesini isterim.
JQuery'nin animate metodu adındanda anlaşılacağı gibi HTML ve CSS ile animasyonlar oluşturmamıza olanak sağlıyor.Aslında bir Javascript kütüphanesi olan JQuery'nin asıl kullanım amaçlarından biri Adobe Flash yerine web sayfalarında daha kolay ve hızlı bir şekilde gerçekleştirilebilen animasyonlar oluşturmamızdır.
JQuery'nin resmi web sitesinde animate metoduna bakarsak:
.animate( properties [, duration ] [, easing ] [, complete ] );
şeklinde en çok 3 parametre alabildiğini görebiliyoruz.Tabi bu 3 parametrenin üçünüde kullanmak zorunda değiliz ancak ilk 2 parametreyi kullanmak zorunlu görülüyor.
İşimize yarayana bakarsak:
.animate( { CSS_Özelliği_1:değer2 , CSS_Özelliği_2:değer2 },süre );
İlk parametre animasyonun CSS biçimini ifade ederken,ikinci parametre ise animasyonun hangi birim zamanda ne hızda gerçekleşeceğini sayısal değişken olarak int tipinde bizden istiyor.Tabi burdaki birim zaman yine milisaniye cinsinden olduğu için 1 saniye = 1000 milisaniye formülünü unutmuyor hatta saniyenin yarısı onda biri gibi daha hızlı animasyonlar oluşturabilme avantajımız olduğunu biliyoruz.
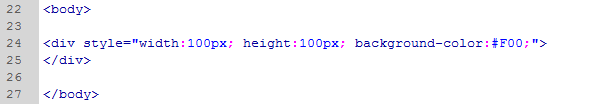
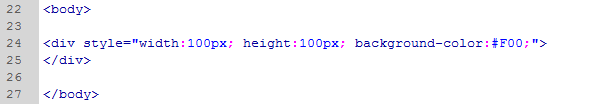
Neyse sözü uzatmadan Adobe Dreamveawer'i açıyor ve çok basit bir HTML sayfası oluşturuyoruz:

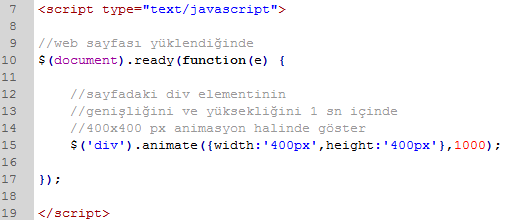
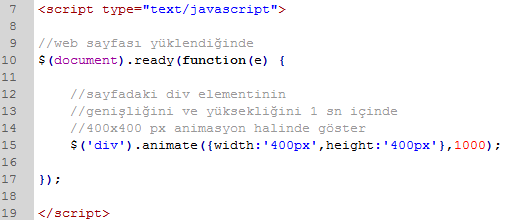
Basit web projemizde CSS biçimleri verilmiş div nesnesi yer almakta ve internet kullanıcısı web sayfasın çalıştırdığı anda div nesnesinin genişlik ve yüksekliği 4 katına 1 saniye içerisinde aniden büyüyecek.Bunun için sayfamızın head tagına aşağıdaki gibi script tagı açarak JQuery kodlarımızı yazıyoruz:
 title="" width="521px" height="220px">
title="" width="521px" height="220px">
Elbette daha önceki JQuery makalelerinde bahsettiğim gibi bir web sayfası web browser'a tam yüklendiği anda çalışmasını istediğimiz kodları Document.Ready metodu içerisine yazarız.
JQuery kodlarımızı yazdığımıza göre şimdi sayfayı web tarayıcınızda çalıştırın ve animasyonu izleyin,oluşan animasyonu maalesef görsel olarak burada gösteremediğim için bu uygulamayı kendi bilgisayarınızda uygulayarak görmenizi öneririm.
Animate metodu ile ilgili olarak yaptığımız çok basit olan bu uygulamayı JQuery olmadan Javascript setInterval olarak bilinen ve yazılımcıların timer (sayaç) dediği teknikle de gerçekleştimek mümkün ancak uzun uzun kodlar ve saatler harcamak yerine JQuery bize tek metod ile basitçe animasyonlar oluşturmamıza mükemmel aracılık ediyor.
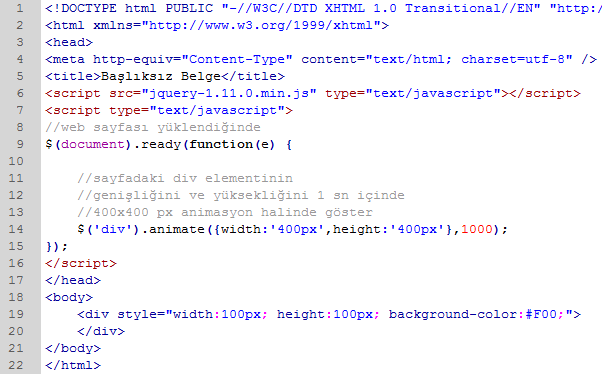
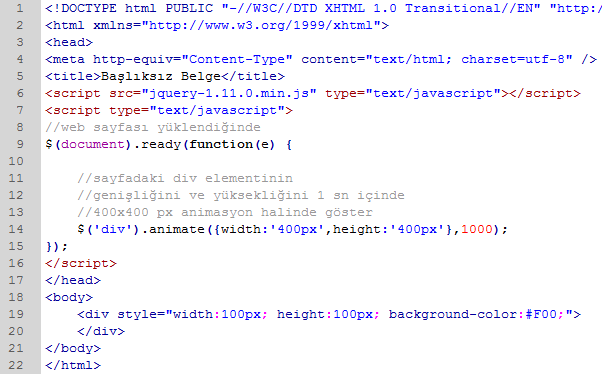
Sayfamızdaki tüm kodlara bakalım:

JQuery animate metodu ile ilgili olarak bu basit uygulamayı bilmek şimdilik yeterli diye umuyorum çünkü daha karmaşık ve çok biçimli animasyonlar için ilerleyen makalelerimizde animate metodunu yeniden kullanacağız.
O yüzden bir sonraki makalemizde görüşmek üzere hoşçakalın diyorum :)
Güzel bir Cumartesi akşamında iş çıkışı hiç üşenmeyip yep yeni bir makale yazmak istedim ve siz değerli okuyucularımında JQuery animate metodunu öğrenmesini isterim.
JQuery'nin animate metodu adındanda anlaşılacağı gibi HTML ve CSS ile animasyonlar oluşturmamıza olanak sağlıyor.Aslında bir Javascript kütüphanesi olan JQuery'nin asıl kullanım amaçlarından biri Adobe Flash yerine web sayfalarında daha kolay ve hızlı bir şekilde gerçekleştirilebilen animasyonlar oluşturmamızdır.
JQuery'nin resmi web sitesinde animate metoduna bakarsak:
.animate( properties [, duration ] [, easing ] [, complete ] );
şeklinde en çok 3 parametre alabildiğini görebiliyoruz.Tabi bu 3 parametrenin üçünüde kullanmak zorunda değiliz ancak ilk 2 parametreyi kullanmak zorunlu görülüyor.
İşimize yarayana bakarsak:
.animate( { CSS_Özelliği_1:değer2 , CSS_Özelliği_2:değer2 },süre );
İlk parametre animasyonun CSS biçimini ifade ederken,ikinci parametre ise animasyonun hangi birim zamanda ne hızda gerçekleşeceğini sayısal değişken olarak int tipinde bizden istiyor.Tabi burdaki birim zaman yine milisaniye cinsinden olduğu için 1 saniye = 1000 milisaniye formülünü unutmuyor hatta saniyenin yarısı onda biri gibi daha hızlı animasyonlar oluşturabilme avantajımız olduğunu biliyoruz.
Neyse sözü uzatmadan Adobe Dreamveawer'i açıyor ve çok basit bir HTML sayfası oluşturuyoruz:

Basit web projemizde CSS biçimleri verilmiş div nesnesi yer almakta ve internet kullanıcısı web sayfasın çalıştırdığı anda div nesnesinin genişlik ve yüksekliği 4 katına 1 saniye içerisinde aniden büyüyecek.Bunun için sayfamızın head tagına aşağıdaki gibi script tagı açarak JQuery kodlarımızı yazıyoruz:
 title="" width="521px" height="220px">
title="" width="521px" height="220px">Elbette daha önceki JQuery makalelerinde bahsettiğim gibi bir web sayfası web browser'a tam yüklendiği anda çalışmasını istediğimiz kodları Document.Ready metodu içerisine yazarız.
JQuery kodlarımızı yazdığımıza göre şimdi sayfayı web tarayıcınızda çalıştırın ve animasyonu izleyin,oluşan animasyonu maalesef görsel olarak burada gösteremediğim için bu uygulamayı kendi bilgisayarınızda uygulayarak görmenizi öneririm.
Animate metodu ile ilgili olarak yaptığımız çok basit olan bu uygulamayı JQuery olmadan Javascript setInterval olarak bilinen ve yazılımcıların timer (sayaç) dediği teknikle de gerçekleştimek mümkün ancak uzun uzun kodlar ve saatler harcamak yerine JQuery bize tek metod ile basitçe animasyonlar oluşturmamıza mükemmel aracılık ediyor.
Sayfamızdaki tüm kodlara bakalım:

JQuery animate metodu ile ilgili olarak bu basit uygulamayı bilmek şimdilik yeterli diye umuyorum çünkü daha karmaşık ve çok biçimli animasyonlar için ilerleyen makalelerimizde animate metodunu yeniden kullanacağız.
O yüzden bir sonraki makalemizde görüşmek üzere hoşçakalın diyorum :)