Javascript ile Dinamik HTML Nesneleri Oluşturma

Javascript meraklısı web yazılımcılarına yeniden merhaba :)
Bu makalemizde bir web sayfasında varolmayan HTML nesnelerini sayfanın yükleme sonrasında (loaded olayı) dinamik olarak eklemeyi öğreneceğiz.
Peki Javascript ile nasıl dinamik HTML nesneleri yaratılır?
Bildiğiniz gibi HTML sayfalar aslında adından da anlaşılacağı gibi hypertext metinlerdir ve bu metinler arasında tıpkı word ya da notepad'da düz yazı yazarmış gibi kelimeler arasına karakterler eklenebiliyorz.
İşte bu sayede daha önceden oluşturulmuş bir web sayfasına Javascript ile aralarına yeni HTML nesnelerine ait tagları ekleyebiliyoruz.Bu işlemi yapmamıza olanak sağlayan birkaç Javascript metodu var ancak genel anlamda tag biçiminde kodları eklemek
için "insertAdjacentHTML" metodunu kullanırız.
Insert Adjacent HTML metodunu Türkçe'ye çevirmeye çalıştığımızda en uygun ifade "yakın HTML yerleştir" oluyor.
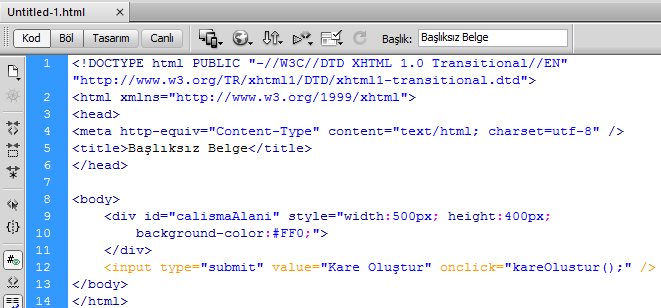
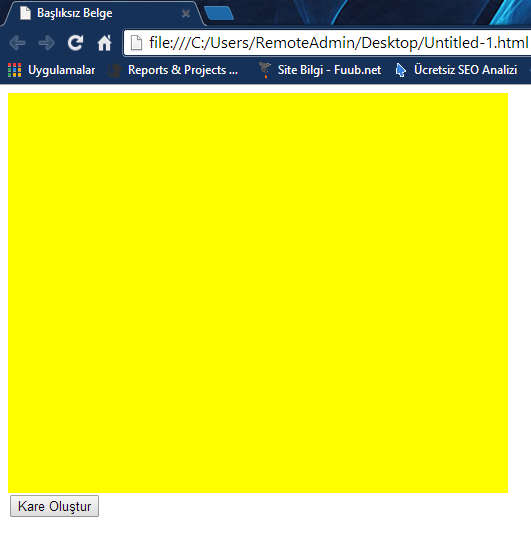
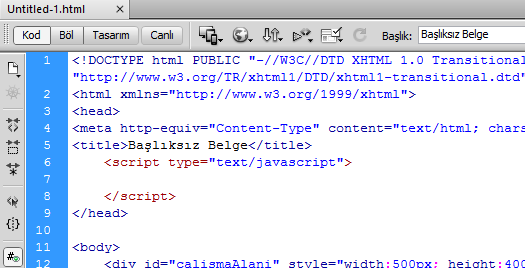
Şimdi gelelim bu metotlar birkaç örnek yapmaya..Öncelikle Adobe Dreamveawer uygulamamızı açıyoruz ve boş bir HTML belgesi oluşturuyoruz ve sayfamızın içerisine 500x400 px boyutlarında arkaplanı sarı olan bir div nesnesi oluşturalım:

Bu div nesnesi üzerinde yapacağımız örneklerimizi barındıracak bir alan olacak.Javascript ile dinamik HTML nesneleri oluşturabilmek için kod tarafında kendisine ulaşabilmeliyiz,bu yüzden kendisine özel bir id değeri verdik.
Ayrıca javascript kodlarımızı çalıştırabilmek için bir butona ihtiyacımız olacak,bu butonu tipi submit (gönder) olan HTML input nesnesini div alanımızın altına koyalım:


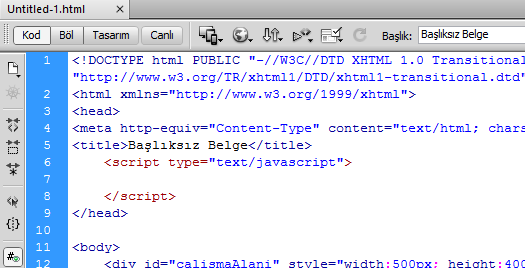
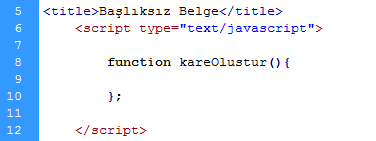
Şimdi ise sayfamızın head tagı içerisine bir script tagı açalım ve tipini text/javascript olarak belirtelim:

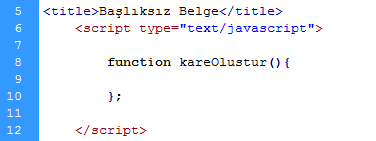
İlk örneğimiz çalışma alanımızın içerisinde 100x100 px boyutlarında arka plan rengi kırmızı olan bir kare alanı oluşturmak olsun,yani div içerisinde yeni bir div nesnesi daha oluşturacağız.Bu işlem için "kareOlustur" isimli bir fonksiyon oluşturuyoruz:

Makalemizin başında da bahsettiğim gibi HTML biraz karmaşık düz metin yapısına sahip olduğu için her tag arasına yeni taglar eklemek mümkündür.Hatta tagın arasına yeni bir tag eklemekten ziyade tagın başına (beforebegin), tagın sonuna (afterend) yeni HTML tagları eklemekte mümkündür.
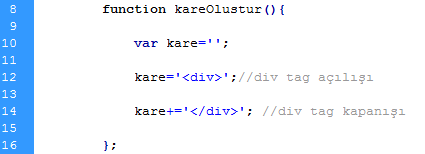
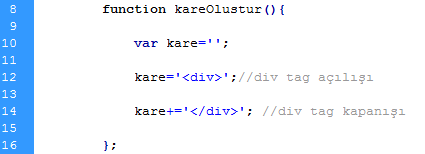
Neyse konuyu dağıtmadan ilerleyelim; şimdi fonksiyonumuzda bir kare (div) alanı oluşturalım:

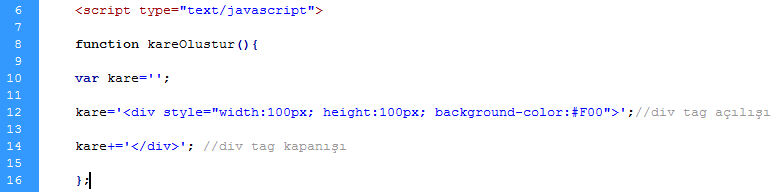
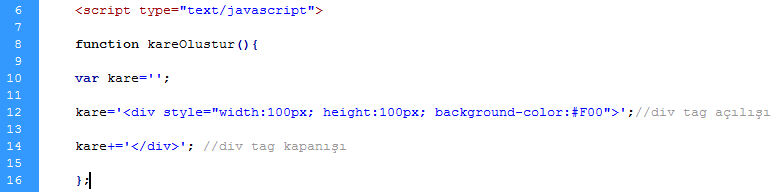
HTML div nesnesinin başlangıç ve bitişi input nesnesi gibi tekdüze taglardan farklı olarak kapanış tagı yer almaktadır,bu yüzden nesnemizi başlangıç-bitiş olarak iki parça olarak belirttik.Bu divm nesnemizin yukarıda belirttiğimiz özelliklere sahip olabilmesi için CSS tekniğini nesnemizin style özniteliğine (attribute) dahil ediyoruz:

Burada dikkat etmeniz gereken en önemli nokta tırnak işaretleriyle ilgili; tek tırnak, çift tırnağa göre daha baskın olduğu için tek tırnaklar metnin başında ve sonunda olmalı,çift tırnaklar ise içeride yer almalıdırlar.
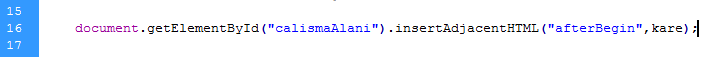
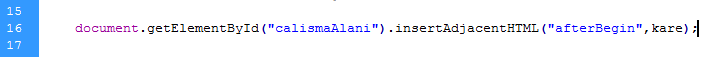
Nesnemiz hazır olduğuna göre daha önce öğrendiğiz document nesnesinin getelementbyid metodu ile çalışma alanımıza erişiyor ve ardından insertAdjacentHTML metodunu kullanarak çalışma alanı içerisine kare örneğimizi yerleştiriyoruz:

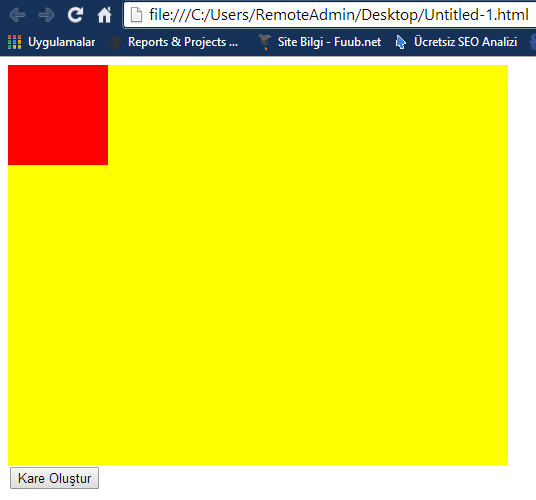
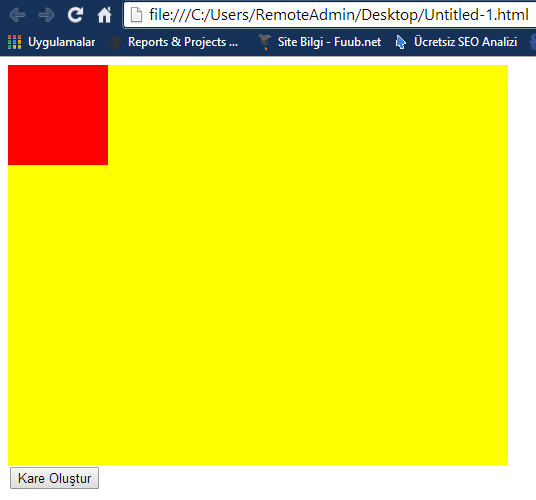
Sayfamızı çalıştıralım ve internet tarayıcısında nasıl göründüğüne bakalım:

ve da daaa..gayet güzel bir şekilde dinamik div oluşturduk :)
Şimdi ise konuyu biraz zorlaştıralım ve bu defa da dinamik bir HTML tablosunu çalışma alanımız içerisinde oluşturalım.
Javascript ile dinamik HTML tablosu oluşturmak için table nesnesini iyi bilmek gerekiyor,bilmiyorsanız bile tablonun kolon ve satırlarının td - tr alt taglarından oluştuğunu belirtelim.
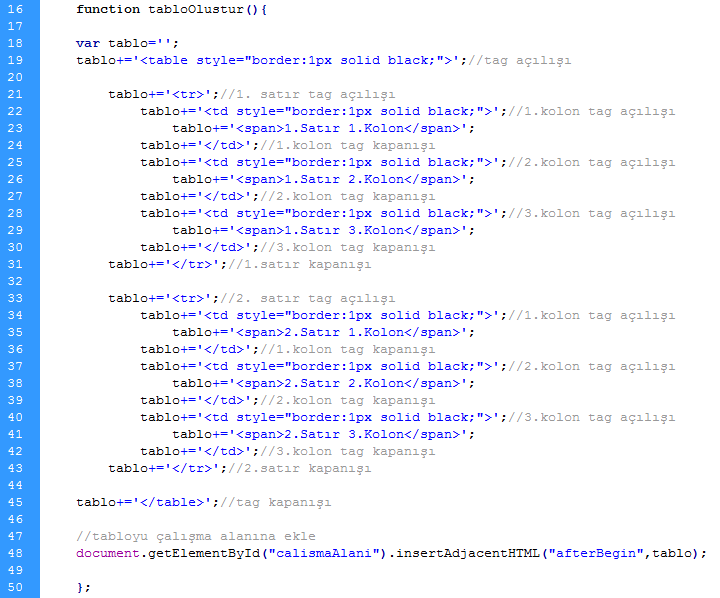
Oluşturacağımız bu tablomuza 3 kolon 2 satır ekleyip içerilerine konumlarını yazalım,bunun için "tabloOlustur" adında
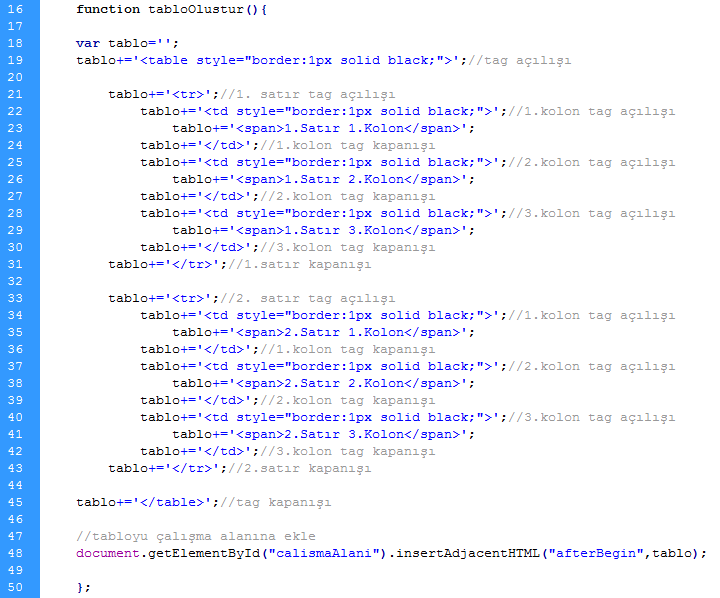
yeni bir fonksiyon oluşturalım ve taglarımızı tanımlayalım:

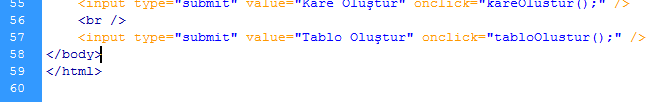
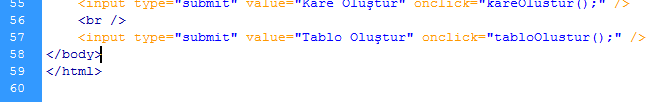
Bu fonksiyonu çalıştıracak bir buton ekleyelim:

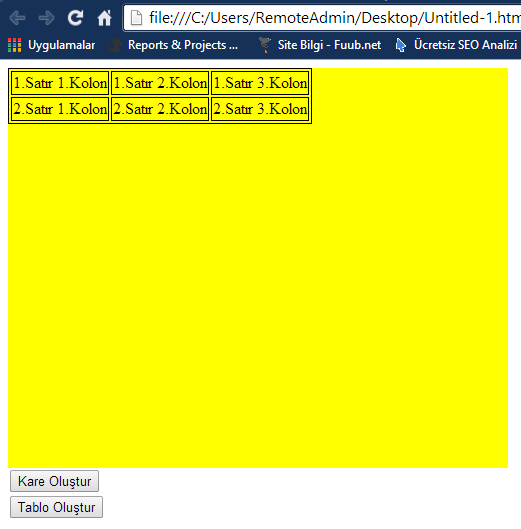
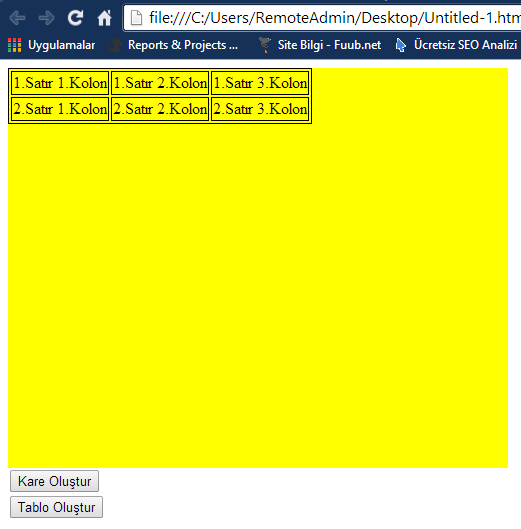
İnternet tarayıcımızı açarak test edelim:

Gayet güzel bir örnek oldu sanırım :)
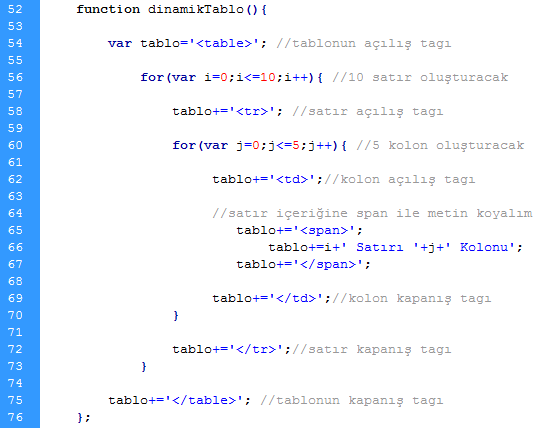
Konuyu bu defa daha önce öğrendiğimiz Javascript konusu olan döngülere getirelim; for döngüsü kullanarak 10 satır 5 kolondan oluşan bir tablo oluşturalım:

Burada dikkat etmemiz gereken nokta ise iç içe for döngüsü kullanımının en çok çalışan döngüsünün içerideki olduğudur.Bir başka dikkat etmemiz gereken nokta ise dış for döngüsü kolonları oluştururken içerideki
for döngüsü satırları oluşturmaktadır.Yani satır sayısı kolon sayısından fazladır.
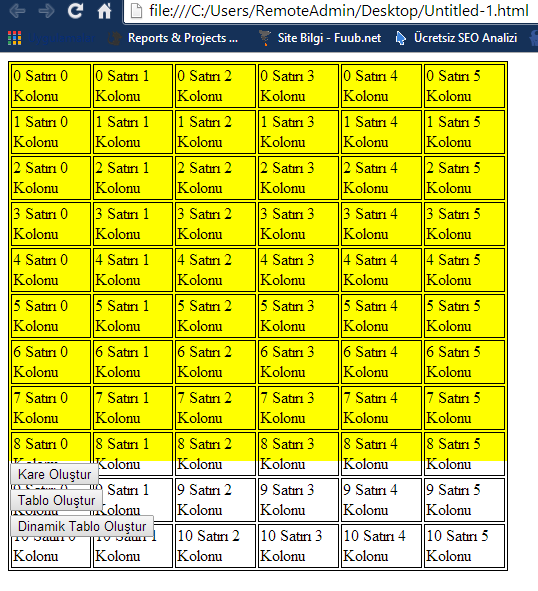
Yeni bir input nesnesi daha oluşturalım ve sayfamızı test edelim:


Tabi çalışma alanımızın boyutu bu örnek için biraz küçük kaldı ancak bu örneği mantık olarak kafanıza oturtabilirseniz gayet güzel projeler ortaya çıkarabilirsiniz,ancak for döngüsü konusunda takılıyorsanız biraz döngülere çalışmanız gerekecek.
Sanırım gayet güzel bir örnek oldu :)
insertAdjacentHTML metodu ile sadece div ve tablo oluşturmaktan öte img ile resimler ekleyebilir,span p a tagları ile dinamik metinler yazdırabilirsiniz.Hayal edin ve yapın :)
Javascript ile dinamik HTML nesneleri oluşturma konulu makalemizin böylece sonuna gelmiş oluyoruz,bir sonraki
makalemizde görüşmek üzere hoşçakalın :)
Bu makalemizde bir web sayfasında varolmayan HTML nesnelerini sayfanın yükleme sonrasında (loaded olayı) dinamik olarak eklemeyi öğreneceğiz.
Peki Javascript ile nasıl dinamik HTML nesneleri yaratılır?
Bildiğiniz gibi HTML sayfalar aslında adından da anlaşılacağı gibi hypertext metinlerdir ve bu metinler arasında tıpkı word ya da notepad'da düz yazı yazarmış gibi kelimeler arasına karakterler eklenebiliyorz.
İşte bu sayede daha önceden oluşturulmuş bir web sayfasına Javascript ile aralarına yeni HTML nesnelerine ait tagları ekleyebiliyoruz.Bu işlemi yapmamıza olanak sağlayan birkaç Javascript metodu var ancak genel anlamda tag biçiminde kodları eklemek
için "insertAdjacentHTML" metodunu kullanırız.
Insert Adjacent HTML metodunu Türkçe'ye çevirmeye çalıştığımızda en uygun ifade "yakın HTML yerleştir" oluyor.
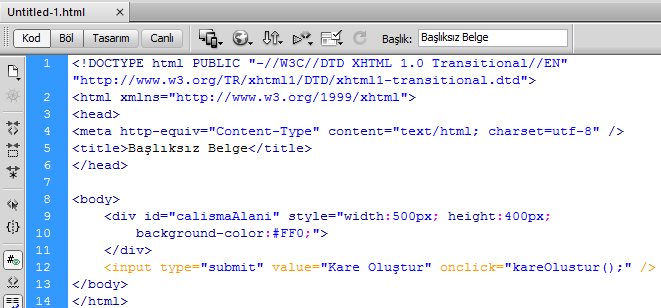
Şimdi gelelim bu metotlar birkaç örnek yapmaya..Öncelikle Adobe Dreamveawer uygulamamızı açıyoruz ve boş bir HTML belgesi oluşturuyoruz ve sayfamızın içerisine 500x400 px boyutlarında arkaplanı sarı olan bir div nesnesi oluşturalım:

Bu div nesnesi üzerinde yapacağımız örneklerimizi barındıracak bir alan olacak.Javascript ile dinamik HTML nesneleri oluşturabilmek için kod tarafında kendisine ulaşabilmeliyiz,bu yüzden kendisine özel bir id değeri verdik.
Ayrıca javascript kodlarımızı çalıştırabilmek için bir butona ihtiyacımız olacak,bu butonu tipi submit (gönder) olan HTML input nesnesini div alanımızın altına koyalım:


Şimdi ise sayfamızın head tagı içerisine bir script tagı açalım ve tipini text/javascript olarak belirtelim:

İlk örneğimiz çalışma alanımızın içerisinde 100x100 px boyutlarında arka plan rengi kırmızı olan bir kare alanı oluşturmak olsun,yani div içerisinde yeni bir div nesnesi daha oluşturacağız.Bu işlem için "kareOlustur" isimli bir fonksiyon oluşturuyoruz:

Makalemizin başında da bahsettiğim gibi HTML biraz karmaşık düz metin yapısına sahip olduğu için her tag arasına yeni taglar eklemek mümkündür.Hatta tagın arasına yeni bir tag eklemekten ziyade tagın başına (beforebegin), tagın sonuna (afterend) yeni HTML tagları eklemekte mümkündür.
Neyse konuyu dağıtmadan ilerleyelim; şimdi fonksiyonumuzda bir kare (div) alanı oluşturalım:

HTML div nesnesinin başlangıç ve bitişi input nesnesi gibi tekdüze taglardan farklı olarak kapanış tagı yer almaktadır,bu yüzden nesnemizi başlangıç-bitiş olarak iki parça olarak belirttik.Bu divm nesnemizin yukarıda belirttiğimiz özelliklere sahip olabilmesi için CSS tekniğini nesnemizin style özniteliğine (attribute) dahil ediyoruz:

Burada dikkat etmeniz gereken en önemli nokta tırnak işaretleriyle ilgili; tek tırnak, çift tırnağa göre daha baskın olduğu için tek tırnaklar metnin başında ve sonunda olmalı,çift tırnaklar ise içeride yer almalıdırlar.
Nesnemiz hazır olduğuna göre daha önce öğrendiğiz document nesnesinin getelementbyid metodu ile çalışma alanımıza erişiyor ve ardından insertAdjacentHTML metodunu kullanarak çalışma alanı içerisine kare örneğimizi yerleştiriyoruz:

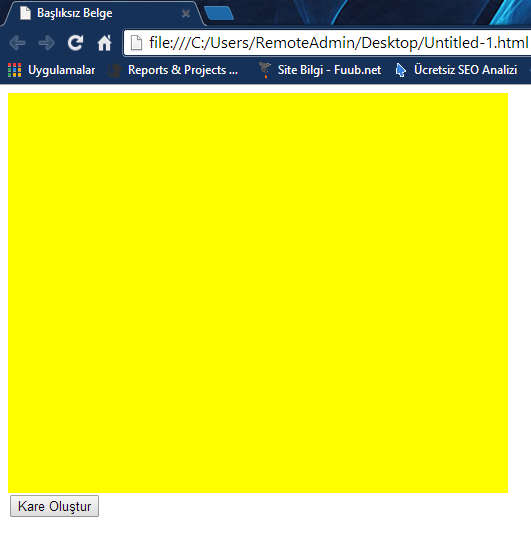
Sayfamızı çalıştıralım ve internet tarayıcısında nasıl göründüğüne bakalım:

ve da daaa..gayet güzel bir şekilde dinamik div oluşturduk :)
Şimdi ise konuyu biraz zorlaştıralım ve bu defa da dinamik bir HTML tablosunu çalışma alanımız içerisinde oluşturalım.
Javascript ile dinamik HTML tablosu oluşturmak için table nesnesini iyi bilmek gerekiyor,bilmiyorsanız bile tablonun kolon ve satırlarının td - tr alt taglarından oluştuğunu belirtelim.
Oluşturacağımız bu tablomuza 3 kolon 2 satır ekleyip içerilerine konumlarını yazalım,bunun için "tabloOlustur" adında
yeni bir fonksiyon oluşturalım ve taglarımızı tanımlayalım:

Bu fonksiyonu çalıştıracak bir buton ekleyelim:

İnternet tarayıcımızı açarak test edelim:

Gayet güzel bir örnek oldu sanırım :)
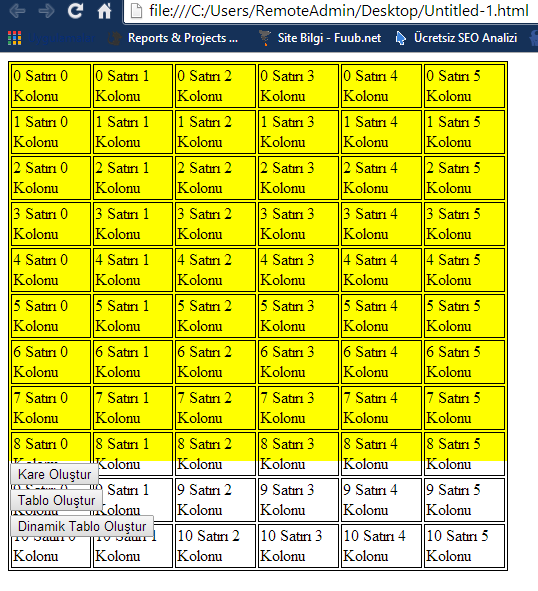
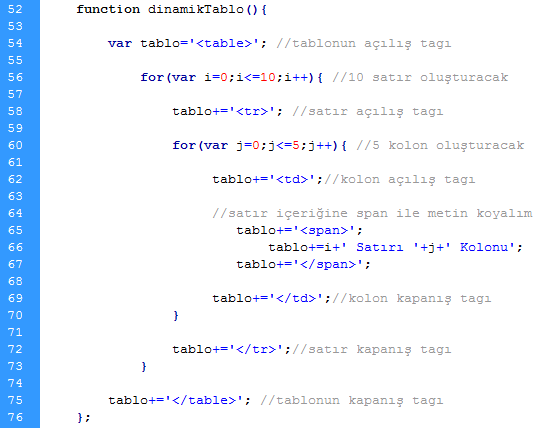
Konuyu bu defa daha önce öğrendiğimiz Javascript konusu olan döngülere getirelim; for döngüsü kullanarak 10 satır 5 kolondan oluşan bir tablo oluşturalım:

Burada dikkat etmemiz gereken nokta ise iç içe for döngüsü kullanımının en çok çalışan döngüsünün içerideki olduğudur.Bir başka dikkat etmemiz gereken nokta ise dış for döngüsü kolonları oluştururken içerideki
for döngüsü satırları oluşturmaktadır.Yani satır sayısı kolon sayısından fazladır.
Yeni bir input nesnesi daha oluşturalım ve sayfamızı test edelim:


Tabi çalışma alanımızın boyutu bu örnek için biraz küçük kaldı ancak bu örneği mantık olarak kafanıza oturtabilirseniz gayet güzel projeler ortaya çıkarabilirsiniz,ancak for döngüsü konusunda takılıyorsanız biraz döngülere çalışmanız gerekecek.
Sanırım gayet güzel bir örnek oldu :)
insertAdjacentHTML metodu ile sadece div ve tablo oluşturmaktan öte img ile resimler ekleyebilir,span p a tagları ile dinamik metinler yazdırabilirsiniz.Hayal edin ve yapın :)
Javascript ile dinamik HTML nesneleri oluşturma konulu makalemizin böylece sonuna gelmiş oluyoruz,bir sonraki
makalemizde görüşmek üzere hoşçakalın :)