Javascript Yazma Yöntemleri

Yeniden merhabalar :)
Bir önceki makalemde sizlere javascriptin ne olduğunu ve javascriptin özelliklerini tanıtmıştım.
Bu makalemde ise javascript ile kod yazmaya başlamadan önce javascript kodlarının nasıl yazıldığını
ve web sayfası içerisinde nasıl kullanıldığını öğreneceğiz.
Javascript kodlarını web sayfasında kullanmanın iki yolu var;birincisi sayfanın Head tagı içerisinde script tagları açarak,diğeri ise javascript kodlarını harici bir ".js" uzantılı dosyaya yazdıktan sonra dosyayı web sayfasına referans olarak kaydetmek.
Eğer CSS alt kategorisindeki "CSS Yazma Yolları" makalemi okuduysanız bu iki yöntemin neredeyse bire bir CSS gibi sayfada kullanıldığına benzeteceksiniz.Tabi küçük bir fark daha var; nasıl CSS yazılırken stillerimizi HTML nesnesi içerisinde "style" tagı ile gösterdiysek, javascript fonksiyonlarımızı belirli olaylara göre çalışmasını sağlayabiliyoruz.
Lafı daha fazla uzatmadan küçük bir örnek yapalım isterseniz :)
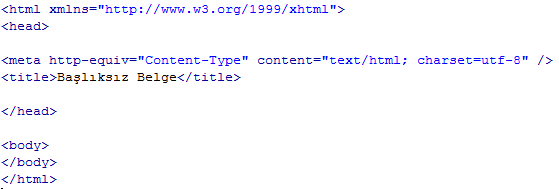
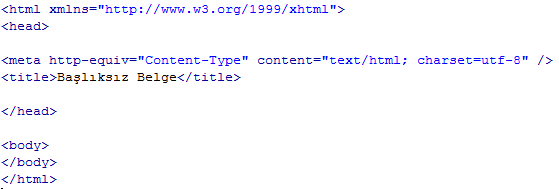
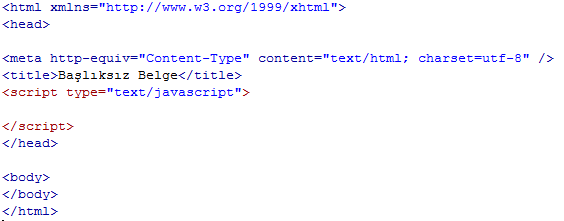
Aşağıda gördüğünüz boş bir HTML sayfasının ana yapısıdır:

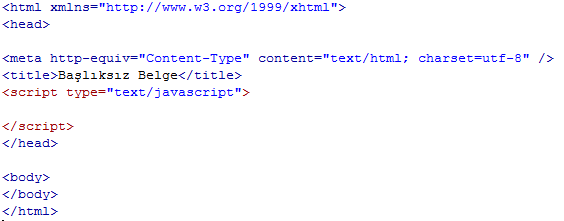
Şimdi ilk Javascript yazma yöntemini uyguluyoruz ve head tagları arasında script tagını yazıyoruz:

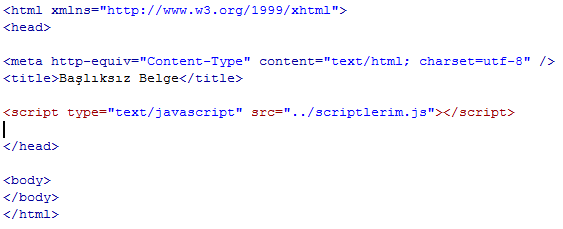
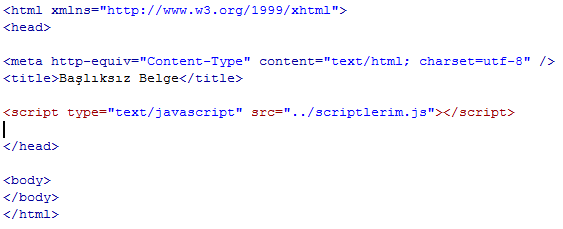
Gördüğünüz gibi script tagı açtık ve type özniteliğine yazdığımız kodların metinsel javascript olduğunu belirttik.Bu defa ise harici javascript dosyası oluşturduğumuzu varsayalım ve javascript dosyasının nasıl HTML sayfasına referans edileceğini görelim:

Dikkat ederseniz yine Head tagları arasında aynı script tagını açtık ve bu defa dosyanın "src" özniteliğiyle yolunu gösterdik ve tekrar "type" özniteliği ile metinsel javascript olduğunu belirttik.
Henüz bir örnek yapmadığımız için ikisi arasında farkın ne olduğunu anlamamış olabilirsiniz ve aklınızdaki sorunun cevabı şu: javascript kodları ya aynı HTML sayfası içerisindeki head tagları arasında yazılan script tagları arasında yazılır ya da harici dosya içerisinde doğrudan yazılır.
Bir sonraki makalemizde ilk javascript örneğimizi yazacağız,o zamana dek kendinize iyi bakın :)
Hoşçakalın.
Bir önceki makalemde sizlere javascriptin ne olduğunu ve javascriptin özelliklerini tanıtmıştım.
Bu makalemde ise javascript ile kod yazmaya başlamadan önce javascript kodlarının nasıl yazıldığını
ve web sayfası içerisinde nasıl kullanıldığını öğreneceğiz.
Javascript kodlarını web sayfasında kullanmanın iki yolu var;birincisi sayfanın Head tagı içerisinde script tagları açarak,diğeri ise javascript kodlarını harici bir ".js" uzantılı dosyaya yazdıktan sonra dosyayı web sayfasına referans olarak kaydetmek.
Eğer CSS alt kategorisindeki "CSS Yazma Yolları" makalemi okuduysanız bu iki yöntemin neredeyse bire bir CSS gibi sayfada kullanıldığına benzeteceksiniz.Tabi küçük bir fark daha var; nasıl CSS yazılırken stillerimizi HTML nesnesi içerisinde "style" tagı ile gösterdiysek, javascript fonksiyonlarımızı belirli olaylara göre çalışmasını sağlayabiliyoruz.
Lafı daha fazla uzatmadan küçük bir örnek yapalım isterseniz :)
Aşağıda gördüğünüz boş bir HTML sayfasının ana yapısıdır:

Şimdi ilk Javascript yazma yöntemini uyguluyoruz ve head tagları arasında script tagını yazıyoruz:

Gördüğünüz gibi script tagı açtık ve type özniteliğine yazdığımız kodların metinsel javascript olduğunu belirttik.Bu defa ise harici javascript dosyası oluşturduğumuzu varsayalım ve javascript dosyasının nasıl HTML sayfasına referans edileceğini görelim:

Dikkat ederseniz yine Head tagları arasında aynı script tagını açtık ve bu defa dosyanın "src" özniteliğiyle yolunu gösterdik ve tekrar "type" özniteliği ile metinsel javascript olduğunu belirttik.
Henüz bir örnek yapmadığımız için ikisi arasında farkın ne olduğunu anlamamış olabilirsiniz ve aklınızdaki sorunun cevabı şu: javascript kodları ya aynı HTML sayfası içerisindeki head tagları arasında yazılan script tagları arasında yazılır ya da harici dosya içerisinde doğrudan yazılır.
Bir sonraki makalemizde ilk javascript örneğimizi yazacağız,o zamana dek kendinize iyi bakın :)
Hoşçakalın.