Javascript Tarih ve Saat Metotları

Javascript meraklısı web yazılımcılara merhabalar :)
Her yeni makalemizde Javascript dünyasını yeniden keşfettiğimiz günlerde bugün Javascript tarih saat metotlarını öğreneceğiz.
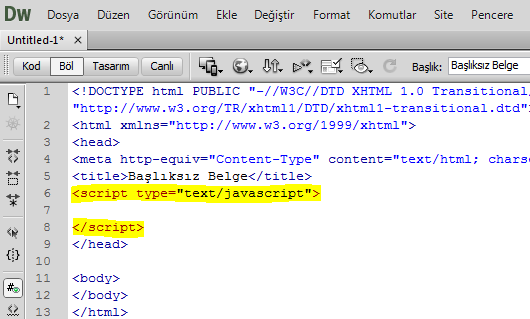
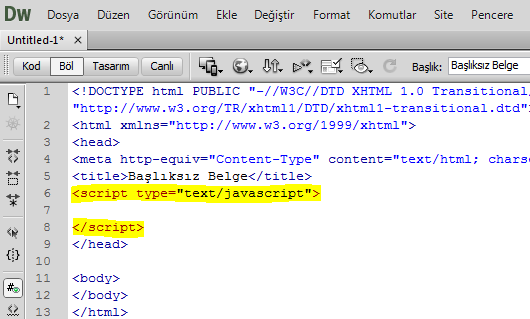
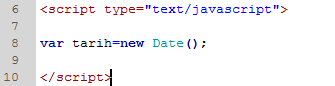
Makalemizin özü Javascript date ve hour nesnelerine dayandığı için bu iki kavramı sık sık duymaya hazır olun,öncelikle tarih işlemlerini öğreneceğiz ama Dreamweaver uygulamamızı açarak yeni bir HTML dosyası oluşturalım ve head tagı içerisine Javascript kodlarımızı yazacağımız script tagı açalım:

Date Nesnesi
Javascript'in tarih-zaman metotlarının temel taşıdır ve bu nesneye dayalı tarih metotlarını kullanabilmek için instance (örnek kopya) oluşturmalıyız.
Şimdi bu metotları sırayla görelim..
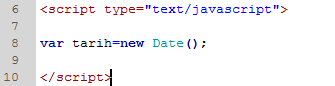
Öncelikle date nesnesinden instance alalım:

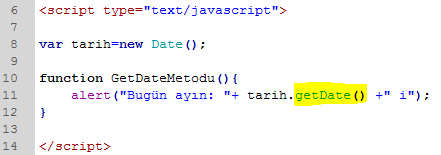
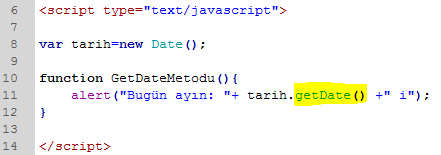
1-GetDate() Metodu:
Bir ay takvimindeki 1-31 aralığındaki bulunduğumuz günün sayısal değerini geri döndürür:

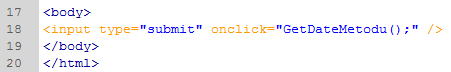
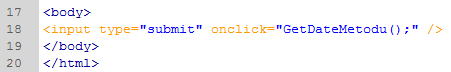
Javascript fonksiyonumuzu yazdıktan sonra HTML belgemizin body tagı arasına tipi submit (gönder) olan bir input nesnesi ekliyor ve tıklandığında ekrana bulunduğumuz günü göstermesi için onclick eventine fonksiyonumuzu yazıyoruz:

Bundan sonraki metotları öğrenirken yeni input nesnelerimizi ekleyeceğimizi ancak bu adımı tekrar görsel olarak bu makaleme koymayacağımı not alın ;)
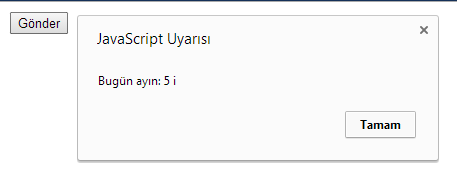
Şimdi web sayfamızı çalıştıralım ve butona tıklayalım:

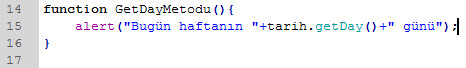
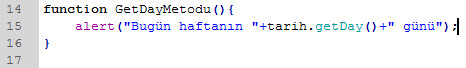
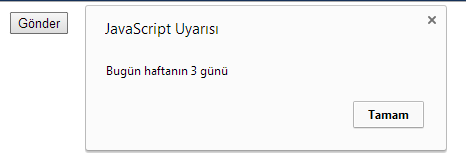
2-GetDay() Metodu:
Haftanın kaçıncı gününde olduğumuzu ifade eder; Pazar günü 0,Pazartesi 1,Salı 2..şeklinde gider ve Cumartesi 6 değerini alır:


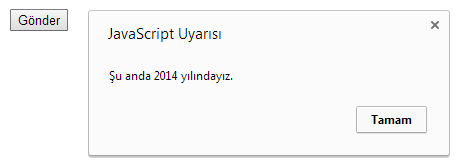
3-GetFullYear() Metodu:
Bulunduğumuz yılı verir:


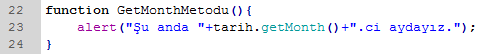
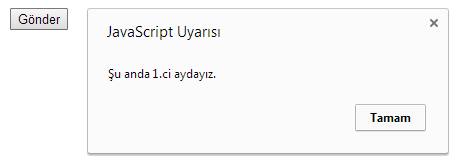
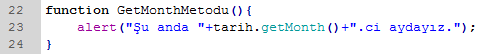
4-GetMonth() Metodu:
Bulunduğumuz yıl takvimindeki içinde olduğumuz ayın değerini sayısal olarak verir:


Buraya kadar hep bulunduğumuz anın değerlerine ulaşabiliyorduk ancak Javascript tarih metotlarının farklı bir tarihteki tanıma göre de uyarlayabiliyoruz.Bunun için kodlarımızın en başındaki
var tarih=new Date();
satırını
var tarih=new Date("February 5,2014 18:14:00");
şeklinde tanımlayarak ilgili tarihin değerlerine göre metodlarımızı kullanabiliyoruz.
Sıra geldi Javascript ile saat bilgisine erişmeye..Javascript ile bulunduğumuz saat bilgisine ulaşabilmek için aynı
var tarih=new Date();
satırı kullanabildiğimiz için yeniden yazmıyor ve konumuza tam gaz devam ediyoruz :)
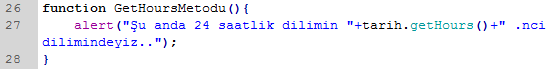
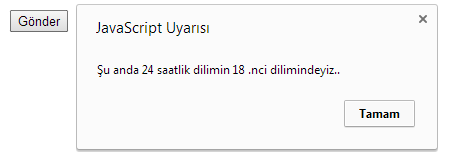
5-GetHours() Metodu:
Bu metod ile bir günün 24 saat olduğunu düşünürsek 0-23 arasındaki bir değerin geri döndürdüğünü söyleyebiliriz:


6-GetMinutes() Metodu:
Bu metod ise adından da anlaşılabileceği gibi bulunduğuz saatin kaçıncı dakikasında olduğumuzu geri döndürür:


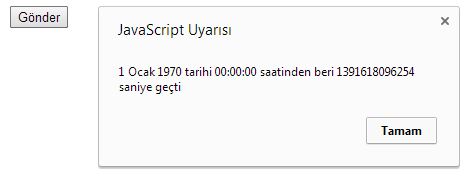
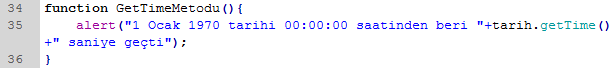
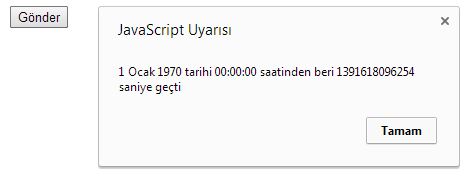
7-GetTime() Metodu:
Kim bana 1 Ocak 1970 saat 00:00:00 dan beri geçen saniyeyi söyleyebilir?..Tabiki GetTime metodu :)


Şimdi gelelim güzel bir konuya,dikkat ederseniz şu ana kadar gördüğümüz metotlar zamanın hep parçalarını geri döndürüyor ama tam bir değer elde etmemize olanak sağlamıyordu.
Peki ne yapmalıyız?
Birinci seçenek her metodu yan yana yazarak istediğimiz değeri elde edebiliriz .. ki bu da fena bir seçenek değil,ikincisi ise ToLocal metotlarından faydalanmak..
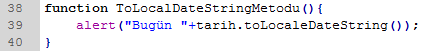
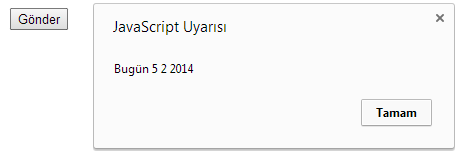
8-ToLocaleDateString() Metodu:
Bu metot bulunduğumuz tarihin ay/gün/yıl formatını geri döndürür:


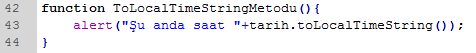
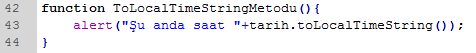
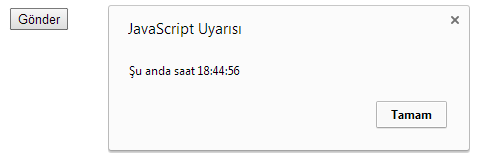
9-ToLocaleTimeString() Metodu:
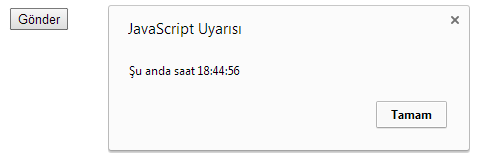
İçinde olduğumuz 24 saatlik günün saatini saat/dakika/saniye formatında geri döndürür:


Javascript tarih zaman metotları ile ilgili olarak set (ayarla,kur) metotlarıda var ancak şimdiye kadar doğru çalıştıklarını görmediğim için o konuyu pas geçiyorum.
Ayrıca bu metotları kullanabileceğimiz en güzel alanlardan biriside Javascript timer içerisinde kullanarak şu an bloğumda çalışan anlık tarih ve saat bilgisini yakalayabilir ya da daha farklı uygulamalar gerçekleştirebilirsiniz,tabi bu konuyu JQuery makalemde anlatmayı planlıyorum ve belki siz bu yazımı okurken ben o makaleyi çoktan yazmış olabileceğim
için JQuery alt kategorisindeki makaleleri bi kurcalayın derim :)
Javascript tarih saat metotları ile ilgili şu anlık anlatacak birşeyim kalmadığı için bir sonraki makalemizde görüşmek dileğiyle hoşçakalın esen kalın..
Her yeni makalemizde Javascript dünyasını yeniden keşfettiğimiz günlerde bugün Javascript tarih saat metotlarını öğreneceğiz.
Makalemizin özü Javascript date ve hour nesnelerine dayandığı için bu iki kavramı sık sık duymaya hazır olun,öncelikle tarih işlemlerini öğreneceğiz ama Dreamweaver uygulamamızı açarak yeni bir HTML dosyası oluşturalım ve head tagı içerisine Javascript kodlarımızı yazacağımız script tagı açalım:

Date Nesnesi
Javascript'in tarih-zaman metotlarının temel taşıdır ve bu nesneye dayalı tarih metotlarını kullanabilmek için instance (örnek kopya) oluşturmalıyız.
Şimdi bu metotları sırayla görelim..
Öncelikle date nesnesinden instance alalım:

1-GetDate() Metodu:
Bir ay takvimindeki 1-31 aralığındaki bulunduğumuz günün sayısal değerini geri döndürür:

Javascript fonksiyonumuzu yazdıktan sonra HTML belgemizin body tagı arasına tipi submit (gönder) olan bir input nesnesi ekliyor ve tıklandığında ekrana bulunduğumuz günü göstermesi için onclick eventine fonksiyonumuzu yazıyoruz:

Bundan sonraki metotları öğrenirken yeni input nesnelerimizi ekleyeceğimizi ancak bu adımı tekrar görsel olarak bu makaleme koymayacağımı not alın ;)
Şimdi web sayfamızı çalıştıralım ve butona tıklayalım:

2-GetDay() Metodu:
Haftanın kaçıncı gününde olduğumuzu ifade eder; Pazar günü 0,Pazartesi 1,Salı 2..şeklinde gider ve Cumartesi 6 değerini alır:


3-GetFullYear() Metodu:
Bulunduğumuz yılı verir:


4-GetMonth() Metodu:
Bulunduğumuz yıl takvimindeki içinde olduğumuz ayın değerini sayısal olarak verir:


Buraya kadar hep bulunduğumuz anın değerlerine ulaşabiliyorduk ancak Javascript tarih metotlarının farklı bir tarihteki tanıma göre de uyarlayabiliyoruz.Bunun için kodlarımızın en başındaki
var tarih=new Date();
satırını
var tarih=new Date("February 5,2014 18:14:00");
şeklinde tanımlayarak ilgili tarihin değerlerine göre metodlarımızı kullanabiliyoruz.
Sıra geldi Javascript ile saat bilgisine erişmeye..Javascript ile bulunduğumuz saat bilgisine ulaşabilmek için aynı
var tarih=new Date();
satırı kullanabildiğimiz için yeniden yazmıyor ve konumuza tam gaz devam ediyoruz :)
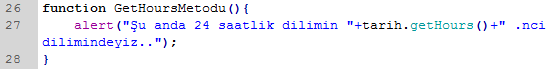
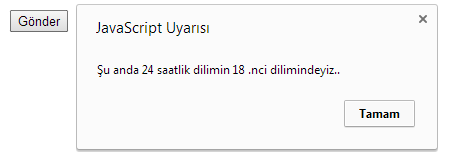
5-GetHours() Metodu:
Bu metod ile bir günün 24 saat olduğunu düşünürsek 0-23 arasındaki bir değerin geri döndürdüğünü söyleyebiliriz:


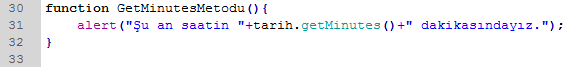
6-GetMinutes() Metodu:
Bu metod ise adından da anlaşılabileceği gibi bulunduğuz saatin kaçıncı dakikasında olduğumuzu geri döndürür:


7-GetTime() Metodu:
Kim bana 1 Ocak 1970 saat 00:00:00 dan beri geçen saniyeyi söyleyebilir?..Tabiki GetTime metodu :)


Şimdi gelelim güzel bir konuya,dikkat ederseniz şu ana kadar gördüğümüz metotlar zamanın hep parçalarını geri döndürüyor ama tam bir değer elde etmemize olanak sağlamıyordu.
Peki ne yapmalıyız?
Birinci seçenek her metodu yan yana yazarak istediğimiz değeri elde edebiliriz .. ki bu da fena bir seçenek değil,ikincisi ise ToLocal metotlarından faydalanmak..
8-ToLocaleDateString() Metodu:
Bu metot bulunduğumuz tarihin ay/gün/yıl formatını geri döndürür:


9-ToLocaleTimeString() Metodu:
İçinde olduğumuz 24 saatlik günün saatini saat/dakika/saniye formatında geri döndürür:


Javascript tarih zaman metotları ile ilgili olarak set (ayarla,kur) metotlarıda var ancak şimdiye kadar doğru çalıştıklarını görmediğim için o konuyu pas geçiyorum.
Ayrıca bu metotları kullanabileceğimiz en güzel alanlardan biriside Javascript timer içerisinde kullanarak şu an bloğumda çalışan anlık tarih ve saat bilgisini yakalayabilir ya da daha farklı uygulamalar gerçekleştirebilirsiniz,tabi bu konuyu JQuery makalemde anlatmayı planlıyorum ve belki siz bu yazımı okurken ben o makaleyi çoktan yazmış olabileceğim
için JQuery alt kategorisindeki makaleleri bi kurcalayın derim :)
Javascript tarih saat metotları ile ilgili şu anlık anlatacak birşeyim kalmadığı için bir sonraki makalemizde görüşmek dileğiyle hoşçakalın esen kalın..