Javascript Prompt ve Confirm Onay Pencereleri

Yeni bir Javascript makalesinde yine beraberiz :)
Bugünkü makalemizde Javascript ile onay (soru sorma) ve değer alma pencereleri ile kullanıcıyla web browseri üzerinden etkileşime geçeceğiz.
Prompt Metodu
Genellikle web tarayıcısı üzerinden internet kullanıcısından değer alınırken input nesnesi kullanılırken bu yolla alternatif olarak bir mesaj kutusu ekranda belirir ve kullanıcıya soru halinde bir seçim yapması istenir.
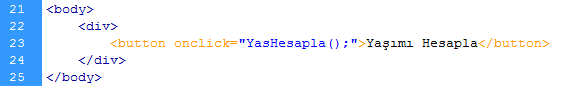
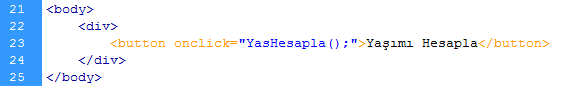
Dreamweaver uygulaması ile küçük bir örnek yapalım; web sayfası kullanıcıdan doğum yılını istesin daha önce öğrendiğimiz alert metoduyla yaşını göstersin.Öncelikle HTML sayfamızı oluşturalım:


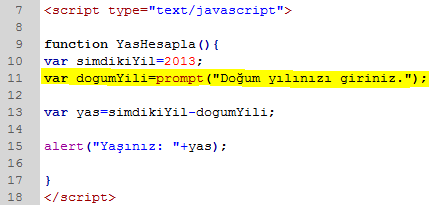
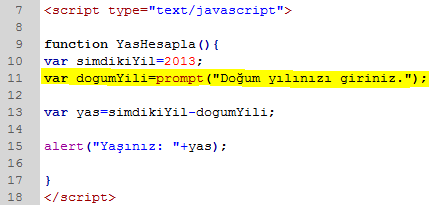
Şimdide Head tagı içerisine script taglarıyla javascript tagı açalım ve yaş hesaplayacak fonksiyonumuzu yazalım:

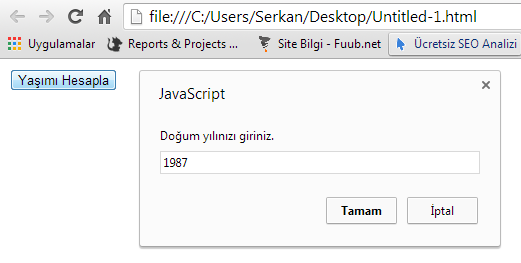
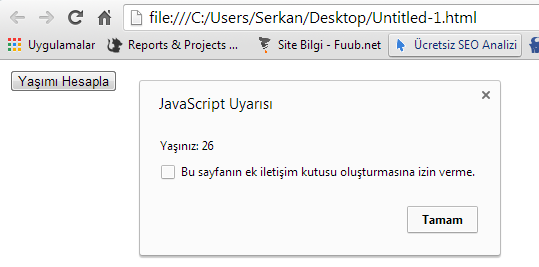
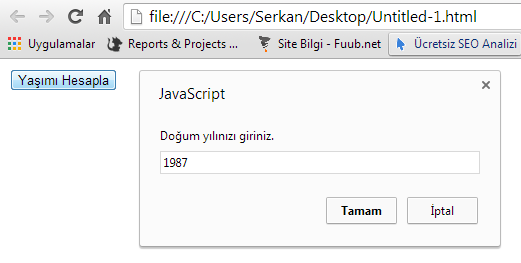
Görselde sarı renkle göstermiş olduğum prompt metodu kullanıcıdan doğum yılını isteyecek ve şimdiki yıl değişkeninden basit bir çıkarma işlemiyle sonucu kullanıcıya bildirecek,sayfamızı çalıştırıyoruz:


Javascript prompt metodu ile kullanıcıdan değer almayı öğrendiğimize göre şimdide confirm metodunu öğrenebiliriz.
Confirm Metodu
Bu Javascript metodu ile web sayfası kullanıcıya boolean (true/false) türde bir seçenek sunar ve kullanıcının seçtiği seçenek bir değişkene atanarak Javascript fonksiyonu içerisinde kolaylıkla kullanılabilinir.
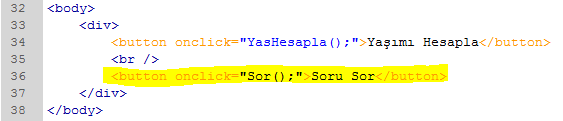
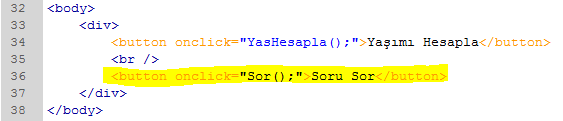
Az önceki örnek sayfamıza bir buton daha ekleyelim:

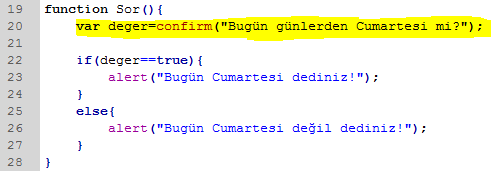
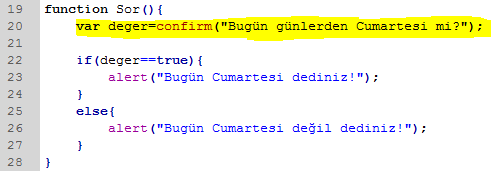
Şimdide kullanıcıya basit bir soru soracağımız Javascript fonksiyonu yazıyoruz:

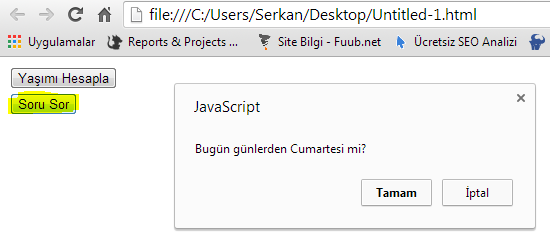
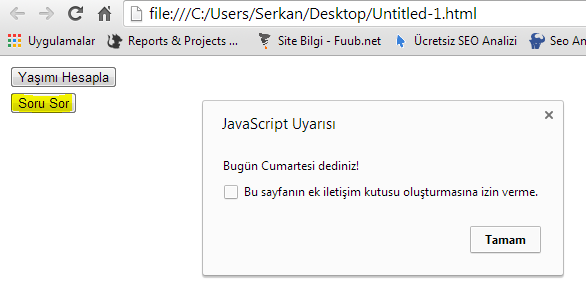
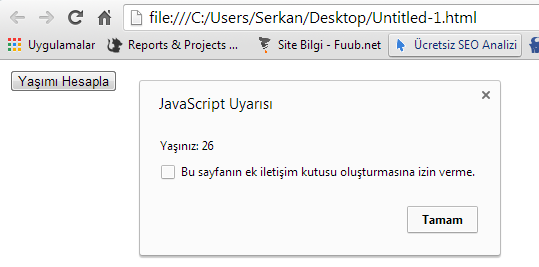
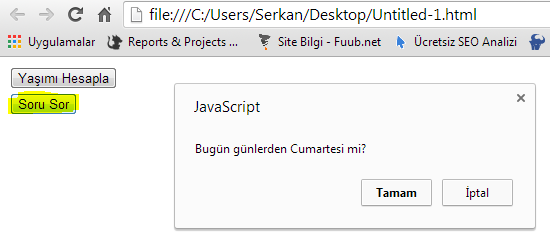
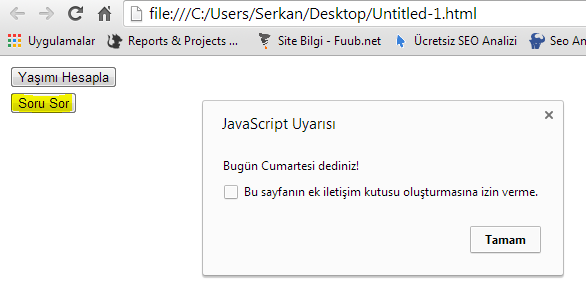
Confirm (doğrula) metodu ile kullanıcıdan aldığımız doğru/yanlış durumunu if-else karar yapısı içerisinde kullanabiliyoruz.Şimdi sayfamızı tekrar çalıştırıyoruz:


Böylece Javascript'in iki güzel onay penceresini öğrenmiş oluyoruz,bir sonraki makalemizde görüşmek üzere hoşçakalın :)
Bugünkü makalemizde Javascript ile onay (soru sorma) ve değer alma pencereleri ile kullanıcıyla web browseri üzerinden etkileşime geçeceğiz.
Prompt Metodu
Genellikle web tarayıcısı üzerinden internet kullanıcısından değer alınırken input nesnesi kullanılırken bu yolla alternatif olarak bir mesaj kutusu ekranda belirir ve kullanıcıya soru halinde bir seçim yapması istenir.
Dreamweaver uygulaması ile küçük bir örnek yapalım; web sayfası kullanıcıdan doğum yılını istesin daha önce öğrendiğimiz alert metoduyla yaşını göstersin.Öncelikle HTML sayfamızı oluşturalım:


Şimdide Head tagı içerisine script taglarıyla javascript tagı açalım ve yaş hesaplayacak fonksiyonumuzu yazalım:

Görselde sarı renkle göstermiş olduğum prompt metodu kullanıcıdan doğum yılını isteyecek ve şimdiki yıl değişkeninden basit bir çıkarma işlemiyle sonucu kullanıcıya bildirecek,sayfamızı çalıştırıyoruz:


Javascript prompt metodu ile kullanıcıdan değer almayı öğrendiğimize göre şimdide confirm metodunu öğrenebiliriz.
Confirm Metodu
Bu Javascript metodu ile web sayfası kullanıcıya boolean (true/false) türde bir seçenek sunar ve kullanıcının seçtiği seçenek bir değişkene atanarak Javascript fonksiyonu içerisinde kolaylıkla kullanılabilinir.
Az önceki örnek sayfamıza bir buton daha ekleyelim:

Şimdide kullanıcıya basit bir soru soracağımız Javascript fonksiyonu yazıyoruz:

Confirm (doğrula) metodu ile kullanıcıdan aldığımız doğru/yanlış durumunu if-else karar yapısı içerisinde kullanabiliyoruz.Şimdi sayfamızı tekrar çalıştırıyoruz:


Böylece Javascript'in iki güzel onay penceresini öğrenmiş oluyoruz,bir sonraki makalemizde görüşmek üzere hoşçakalın :)