Javascript Popup (Açılır) Pencereler Açmak

Javascript meraklısı web yazılım uzmanlarına selamlar :)
Sürekli yeni konular öğrendiğimiz makale dizimizde yep yeni bilgiler öğreniyor ve küçük örnekler uygulayarak Javascript bilgimizi geliştiriyoruz,bugünkü konumuz ise Javascript pencere metotlarından biri olan "open()" ile internet tarayıcımızda
yeni pencereler (popup) açtırmak olacak.
Javascript ile pencere açmak genellikle reklam pencerelerini açmak için yaygın olmakla birlikte bazı ticari web tarayıcılarında ek veri girişi olarak kullanmak ya da farklı bir sitedeki sayfa içeriğini göstermek gibi amaçlarla kullanılır.
Gelin şimdi Javascript ile nasıl yeni bir pencere açılır görelim...
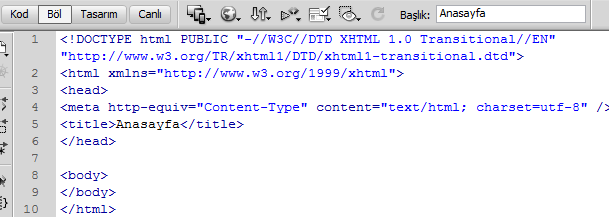
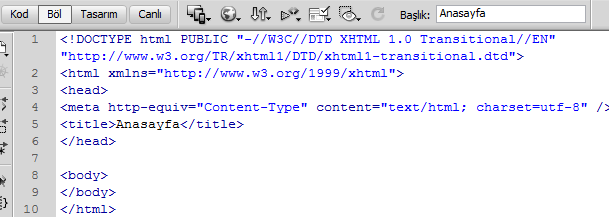
Öncelikle Adobe Dreamveawer uygulamamızı açıyor ve yeni bir boş HTML belgesi oluşturuyoruz:

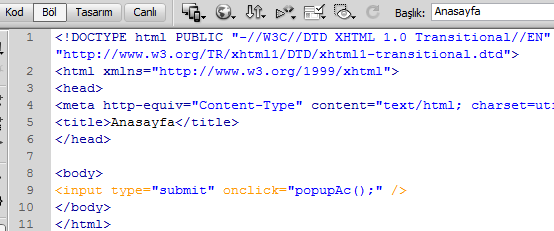
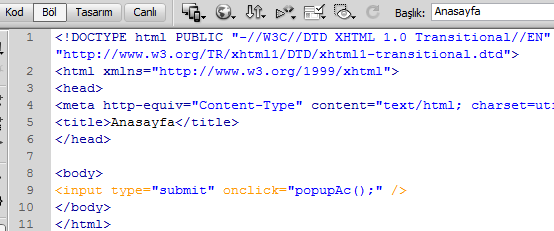
Ardından body tagı içerisinde tipi submit (gönder) olan input nesnesi ekliyor ve bu inputa tıklanıldığında yeni popup penceremizi açacak Javascript fonksiyonumuzun adını onclick eventine yazıyoruz:

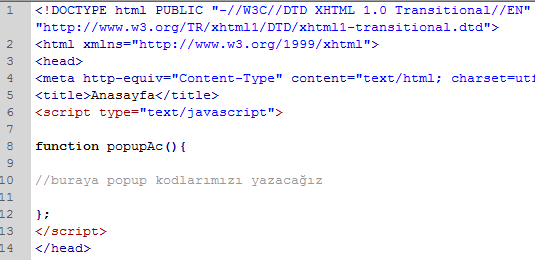
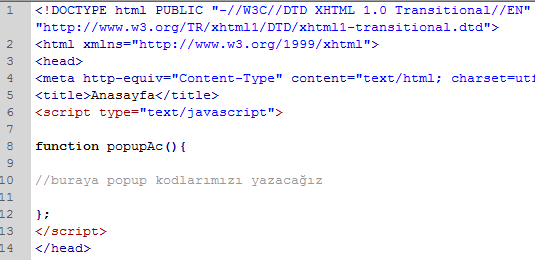
Şimdi ise sayfamızın head tagı içerisinde yeni bir Javascript script tagı açıyoruz:

Artık konumuza devam edebiliriz...
Javascript ile popup pencere açabilmek için window.open(); metodunu kullanıyoruz ve bu metodun üç parametresi bulunmaktadır;
Window.Open("URL","Yeni Pencere Adı","Özellikler");
şeklinde olan yapıyı inceleyelim.
URL parametresi yeni açılacak olan pencerenin hangi web sayfasının linkini açacağını temsil eder,bu parametre HTTP protokolünü kullanarak bir web sitesini görüntüleyebileceği gibi aynı zamanda aynı web sitesinin kendi web sayfasını (dahili link) görüntüleyebilir.Hatta FTP protokolü ile web sunucularındaki dosyaları dahi görüntüleyebilirsiniz.
Pencere adı ise tahmin ettiğiniz gibi yeni pencerenin adını ifade eder ancak belirli bir pencere adını kullanmaya ihtiyacımız yoksa pencere konumları için kullanabiliriz.Örneğin bu parametreye;
_blank yazarak popup ekranını yeni bir pencerede (tarayıcı penceresi),
_parent ile aynı pencere içerisinde frame şeklinde,
_self ile aynı pencerede standart pencere stilinde,
_top ile mevcut pencerenin üstünde görüntüleyebiliriz.
Özellikler kısmı ise işin en can alıcı kısmıdır çünkü yeni açılacak popup pencerenin boyutlarından tutun pencere özelliklerine kadar birçok ayarlamaları bu kısımda tasarlıyoruz.Özellik parametresi olarak kullanabileceğimiz bileşenlerin hepsini kullanmak zorunda değiliz ancak boyutlandırmaları kullanmanızı öneririm.
Şimdi özellik parametresinin bileşenlerini tek tek görelim..
Açılacak yeni pencerede;
1- Directories ile yer imlerinin gösterilip gösterilmeyeceğini tanımlarız,bunun değeri "yes","no",1 veya 0 değerlerinden birini alır.
2- Fullscreen ile tam ekran pencerede açtırabiliriz.Karşılık olarak "yes","no",1 veya 0 değeri verilir.
3- Location ile web sayfasının adres satırını görüntülenip görüntülenmeyeceğine karar verebiliriz.Eğer site güvenliği gibi bir durum söz konusu ise kullanıcıya link göstermek istemiyorsak bu seçeneği "no" veya 0 olarak belirtiriz.
4- Menubar ile menü çubuğunun görüntülenip görüntülenmeyeceğini seçebiliriz.
5- Resizable ile açılacak yeni popup pencerenin boyutunun elle değiştirilip değiştirelemeyeceğine karar verebiliriz.(Çalıştığını görmedim henüz)
6- Scrollbars ile yeni açılan pencerenin sağa-sola ve yukarı-aşağı kaydırma çubuklarının aktif olup olmayacağını belirleyebiliriz.Açılacak yeni pencere içindeki web sayfasının boyutlarını kesin olarak bilmiyorsak bu seçeneği "yes" ya da 1 olarak belirtmemizde fayda var,aksi halde internet kullanıcısı sitenin boyutsal olarak taşması durumunda tamamını görüntüleyemeyebilir.
7- Titlebar ile popup pencerenin başlık bilgisinin görüntülenip görüntülenmeyeceğine karar verebiliriz.
8- Toolbar ile popup pencerede ileri-geri-yeniden yükle butonlarının olup olmayacağını belirleyebiliriz.
9- Status ile popup ile açılacak pencerede durum çubuğunun (tarayıcının altında yer alan kısım) görütülenip görüntülenmeyeceğini bildirebiliriz.
Ayrıca açılmasını istediğimiz yeni web sayfasının boyutları ile aynı "özellikler" parametresi içinde piksel (px) cinsinden;
10- Height ile yüksekliğini,
11- Width ile genişliğini,
12- Left ile ekranın solundan olan uzaklığını,
13- Top ile ekranın üstten olan uzaklığını
belirtebiliriz.
Bu kadar özet bilgiden sonra Javascript kodlarımıza geri dönelim ve küçük bir örnek uygulama yapalım.Örneğimizde
Google sayfasını;
640x480px boyutlarında (width-height),
soldan 100px ve üstten 200px uzaklıkta (left-top),
yer imleri çubuğunu göstermeden (directories),
adres satırını göstererek (location),
tam ekran olmayan pencerede (fullscreen),
menü çubuğunu göstermeden (menubar),
yeniden boyutlandırılamayacak biçimde (resizable),
kaydırma çubukları olmadan (scrollbars),
başlık çubuğuyla birlikte (titlebar),
ileri-geri düğmeleri olmadan (menubar),
durum çubuğu gizlenmiş (status)
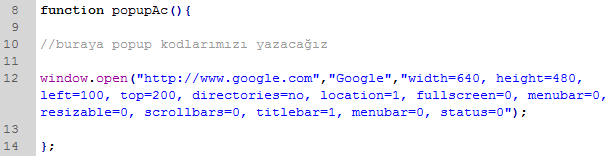
bir popup penceresinde açalım:

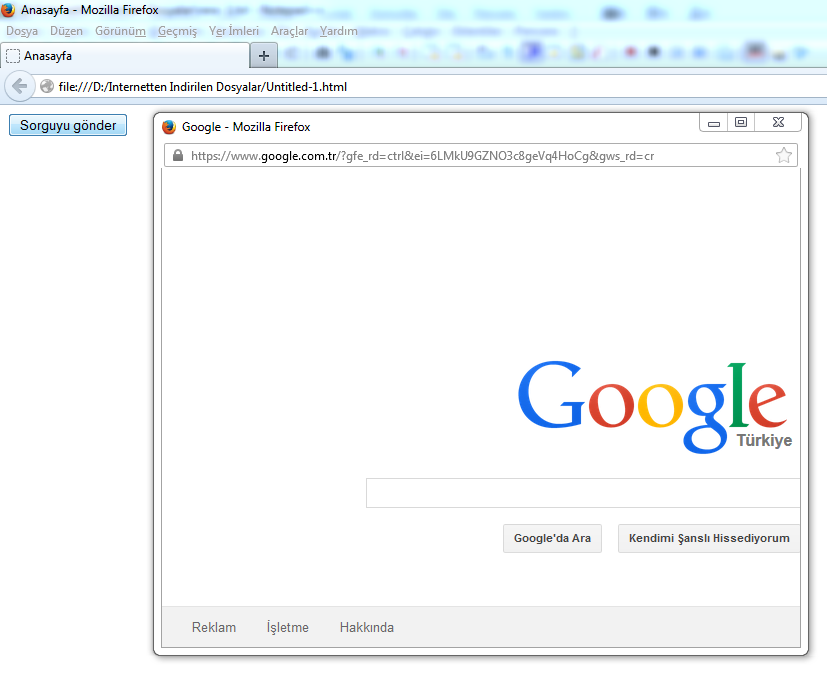
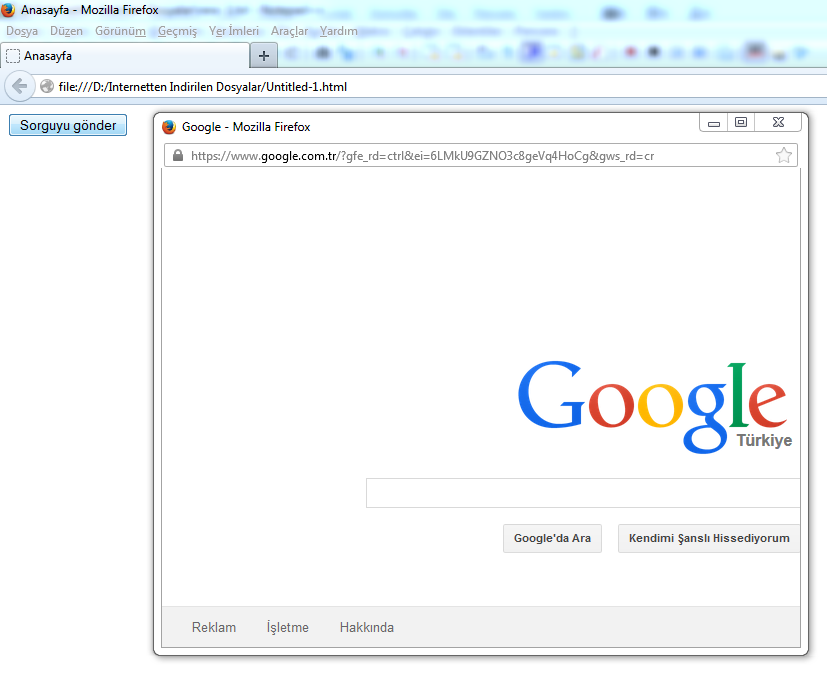
Şimdi HTML sayfamızı web browser'da çalıştıralım ve butona tıklayalım:

Gördüğünüz gibi Google arama motorunu popup pencerede açmış oluyoruz :)
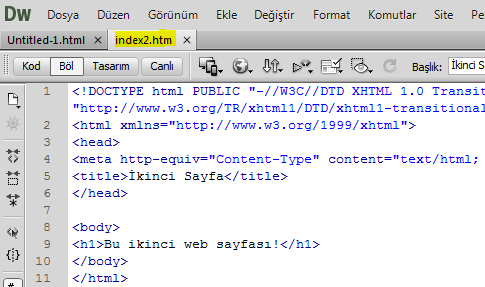
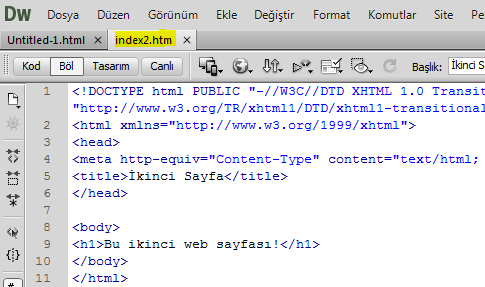
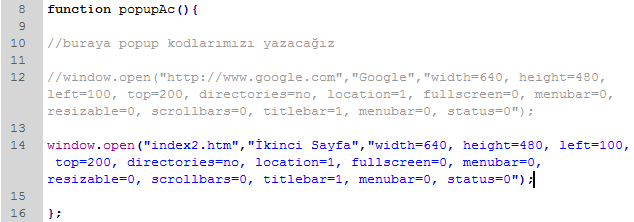
Şimdi yeni bir HTML sayfası oluşturalım ve bu sayfayı aynı özelliklerle popup penceresinde görüntüleyelim:



Böylece aynı sitenin farklı (ya da aynı da olabilir) penceresini ikinci bir popup pencerede daha göstermiş oluyoruz.
Javascript açılır pencereler ile ilgili bilmemiz gereken önemli bir nokta ise artık yeni web tarayıcıların popup pencerelerine karşı olan aşırı hassasiyetleri sonucu bu pencerelere kullanıcı onayı vermeden açmamalarıdır.
Bu sayede bir web sitesinin istenmeyen (spam) popuplar açmasını ve bilgisayar kullanıcısının sürekli reklamlar görerek canlarının sıkılmasını engellemek amaçlanmaktadır.
Dolayısıyla geliştireceğiniz web sitelerinde bu konuyu gözardı etmemenizde fayda var.
Javascript ile popup pencereler açma makalemizin böylece sonuna gelmiş bulunuyoruz,bir sonraki makalemizde görüşmek üzere hoşçakalın :)
Sürekli yeni konular öğrendiğimiz makale dizimizde yep yeni bilgiler öğreniyor ve küçük örnekler uygulayarak Javascript bilgimizi geliştiriyoruz,bugünkü konumuz ise Javascript pencere metotlarından biri olan "open()" ile internet tarayıcımızda
yeni pencereler (popup) açtırmak olacak.
Javascript ile pencere açmak genellikle reklam pencerelerini açmak için yaygın olmakla birlikte bazı ticari web tarayıcılarında ek veri girişi olarak kullanmak ya da farklı bir sitedeki sayfa içeriğini göstermek gibi amaçlarla kullanılır.
Gelin şimdi Javascript ile nasıl yeni bir pencere açılır görelim...
Öncelikle Adobe Dreamveawer uygulamamızı açıyor ve yeni bir boş HTML belgesi oluşturuyoruz:

Ardından body tagı içerisinde tipi submit (gönder) olan input nesnesi ekliyor ve bu inputa tıklanıldığında yeni popup penceremizi açacak Javascript fonksiyonumuzun adını onclick eventine yazıyoruz:

Şimdi ise sayfamızın head tagı içerisinde yeni bir Javascript script tagı açıyoruz:

Artık konumuza devam edebiliriz...
Javascript ile popup pencere açabilmek için window.open(); metodunu kullanıyoruz ve bu metodun üç parametresi bulunmaktadır;
Window.Open("URL","Yeni Pencere Adı","Özellikler");
şeklinde olan yapıyı inceleyelim.
URL parametresi yeni açılacak olan pencerenin hangi web sayfasının linkini açacağını temsil eder,bu parametre HTTP protokolünü kullanarak bir web sitesini görüntüleyebileceği gibi aynı zamanda aynı web sitesinin kendi web sayfasını (dahili link) görüntüleyebilir.Hatta FTP protokolü ile web sunucularındaki dosyaları dahi görüntüleyebilirsiniz.
Pencere adı ise tahmin ettiğiniz gibi yeni pencerenin adını ifade eder ancak belirli bir pencere adını kullanmaya ihtiyacımız yoksa pencere konumları için kullanabiliriz.Örneğin bu parametreye;
_blank yazarak popup ekranını yeni bir pencerede (tarayıcı penceresi),
_parent ile aynı pencere içerisinde frame şeklinde,
_self ile aynı pencerede standart pencere stilinde,
_top ile mevcut pencerenin üstünde görüntüleyebiliriz.
Özellikler kısmı ise işin en can alıcı kısmıdır çünkü yeni açılacak popup pencerenin boyutlarından tutun pencere özelliklerine kadar birçok ayarlamaları bu kısımda tasarlıyoruz.Özellik parametresi olarak kullanabileceğimiz bileşenlerin hepsini kullanmak zorunda değiliz ancak boyutlandırmaları kullanmanızı öneririm.
Şimdi özellik parametresinin bileşenlerini tek tek görelim..
Açılacak yeni pencerede;
1- Directories ile yer imlerinin gösterilip gösterilmeyeceğini tanımlarız,bunun değeri "yes","no",1 veya 0 değerlerinden birini alır.
2- Fullscreen ile tam ekran pencerede açtırabiliriz.Karşılık olarak "yes","no",1 veya 0 değeri verilir.
3- Location ile web sayfasının adres satırını görüntülenip görüntülenmeyeceğine karar verebiliriz.Eğer site güvenliği gibi bir durum söz konusu ise kullanıcıya link göstermek istemiyorsak bu seçeneği "no" veya 0 olarak belirtiriz.
4- Menubar ile menü çubuğunun görüntülenip görüntülenmeyeceğini seçebiliriz.
5- Resizable ile açılacak yeni popup pencerenin boyutunun elle değiştirilip değiştirelemeyeceğine karar verebiliriz.(Çalıştığını görmedim henüz)
6- Scrollbars ile yeni açılan pencerenin sağa-sola ve yukarı-aşağı kaydırma çubuklarının aktif olup olmayacağını belirleyebiliriz.Açılacak yeni pencere içindeki web sayfasının boyutlarını kesin olarak bilmiyorsak bu seçeneği "yes" ya da 1 olarak belirtmemizde fayda var,aksi halde internet kullanıcısı sitenin boyutsal olarak taşması durumunda tamamını görüntüleyemeyebilir.
7- Titlebar ile popup pencerenin başlık bilgisinin görüntülenip görüntülenmeyeceğine karar verebiliriz.
8- Toolbar ile popup pencerede ileri-geri-yeniden yükle butonlarının olup olmayacağını belirleyebiliriz.
9- Status ile popup ile açılacak pencerede durum çubuğunun (tarayıcının altında yer alan kısım) görütülenip görüntülenmeyeceğini bildirebiliriz.
Ayrıca açılmasını istediğimiz yeni web sayfasının boyutları ile aynı "özellikler" parametresi içinde piksel (px) cinsinden;
10- Height ile yüksekliğini,
11- Width ile genişliğini,
12- Left ile ekranın solundan olan uzaklığını,
13- Top ile ekranın üstten olan uzaklığını
belirtebiliriz.
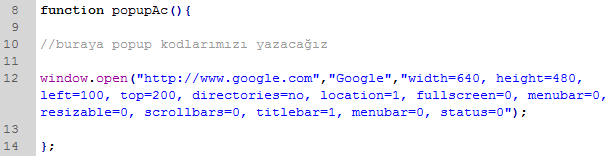
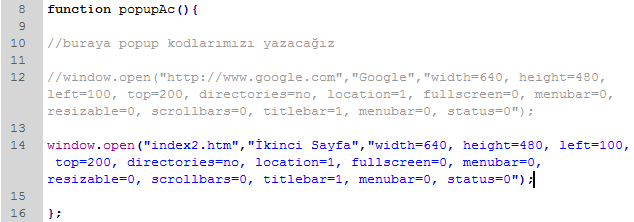
Bu kadar özet bilgiden sonra Javascript kodlarımıza geri dönelim ve küçük bir örnek uygulama yapalım.Örneğimizde
Google sayfasını;
640x480px boyutlarında (width-height),
soldan 100px ve üstten 200px uzaklıkta (left-top),
yer imleri çubuğunu göstermeden (directories),
adres satırını göstererek (location),
tam ekran olmayan pencerede (fullscreen),
menü çubuğunu göstermeden (menubar),
yeniden boyutlandırılamayacak biçimde (resizable),
kaydırma çubukları olmadan (scrollbars),
başlık çubuğuyla birlikte (titlebar),
ileri-geri düğmeleri olmadan (menubar),
durum çubuğu gizlenmiş (status)
bir popup penceresinde açalım:

Şimdi HTML sayfamızı web browser'da çalıştıralım ve butona tıklayalım:

Gördüğünüz gibi Google arama motorunu popup pencerede açmış oluyoruz :)
Şimdi yeni bir HTML sayfası oluşturalım ve bu sayfayı aynı özelliklerle popup penceresinde görüntüleyelim:



Böylece aynı sitenin farklı (ya da aynı da olabilir) penceresini ikinci bir popup pencerede daha göstermiş oluyoruz.
Javascript açılır pencereler ile ilgili bilmemiz gereken önemli bir nokta ise artık yeni web tarayıcıların popup pencerelerine karşı olan aşırı hassasiyetleri sonucu bu pencerelere kullanıcı onayı vermeden açmamalarıdır.
Bu sayede bir web sitesinin istenmeyen (spam) popuplar açmasını ve bilgisayar kullanıcısının sürekli reklamlar görerek canlarının sıkılmasını engellemek amaçlanmaktadır.
Dolayısıyla geliştireceğiniz web sitelerinde bu konuyu gözardı etmemenizde fayda var.
Javascript ile popup pencereler açma makalemizin böylece sonuna gelmiş bulunuyoruz,bir sonraki makalemizde görüşmek üzere hoşçakalın :)