Javascript Fonksiyon ve Alert Kullanımı

Selam Web Yazılım Severler :)
Bugün dışarıda güzel ve güneşli bir hava var ve çıkıp sosyalleşmeden önce küçük bir javascript makalesi yazayım istedim.
Bugünkü makalemizde ilk kez javascript kodu yazacağız ve önceki makalemi okuduysanız 3 farklı şekilde javascript kod yazma yollarını göstermiştim ve bu makalemizde javascriptte nasıl mesaj kutusu gösterilir bunu öğreneceğiz.
Konumuz çok kısa olduğu için javascript kodumuzu head tagı içerisinde yazılan yöntemle göstereceğiz,eğer yazacağımız kodlar biraz daha uzun olsaydı javascript dosyasını .js uzantısıyla sayfaya referans ederek çalıştırırdık.
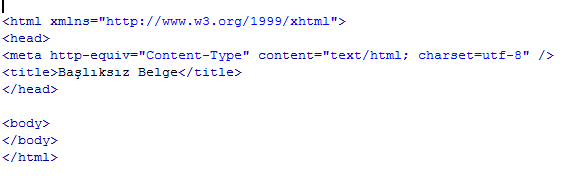
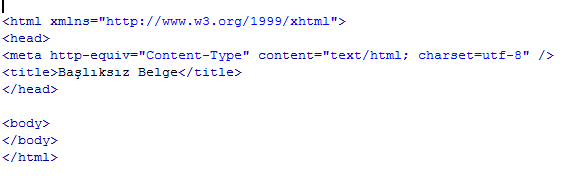
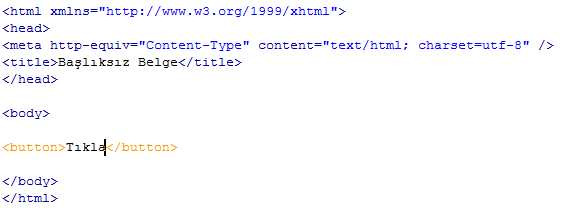
Lafı uzatmadan boş bir HTML sayfası açalım:

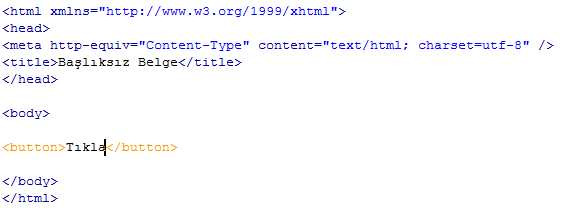
Şimdi body içerisine bir buton atalım ve tıkla yazısıyla görünsün ekranda:


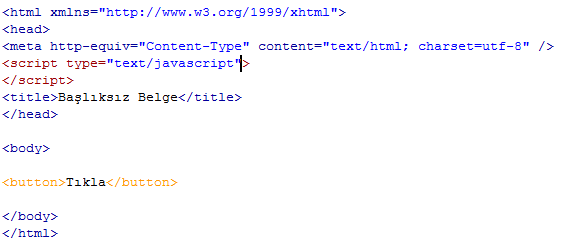
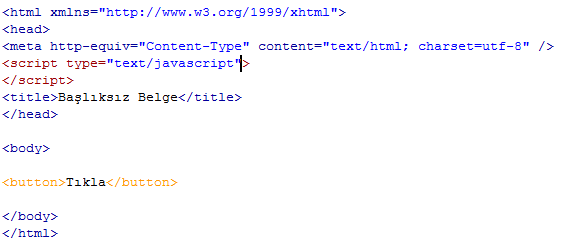
şimdi tekrar HTML sayfamıza dönelim ve head tagları arasında script tagımızı açalım,tabi script tipinin javascript
olduğunu belirtmeyi unutmuyoruz:

Şimdi bir konuyu anlatmak istiyorum;javascriptte çalışan kodlar fonksiyonlar arasında yazılıp çalıştırılır,tıpkı assemlby dillerinde çalıştırmak istediğimiz kodları nasıl metot dediğimiz yapılar içerisinde çalıştırdığımız gibi.Bu fonksiyonlar javascript syntaxında "function" adıyla belirtilir ve bu fonksiyonlara birer isim ve gerekirse parametre dediğimiz ek belirteçler tanımlayabiliriz.
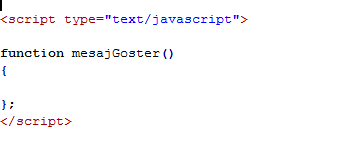
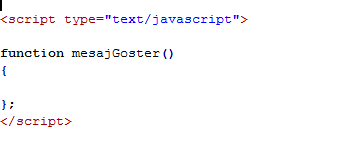
Yüzeysel olarak göstermek olursa "mesajGoster" adında bir fonksiyon oluşturalım:

Burada gördüğünüz gibi öncelikle "function" tanımlamasıyla bir yapı açtıkta ve metodumuzun adını yazdıktan sonra
parantez "( )" işaretleri açıp kapattık ve ardından "{ }" scope dediğimiz süslü parantezler açıp noktalı virgül ";" ile
fonksiyonumuzu tamamladık.
Javascript fonksiyonlarında parametre kullanımına bir sonraki makalemde anlatacağım için şimdilik sadece "( )" parantezleri arasında istenirse parametre tanımı yapıldığını bilmeniz kafidir.
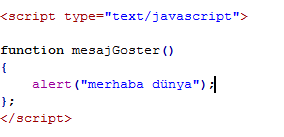
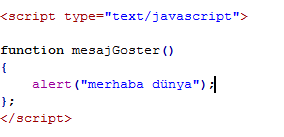
Fonksiyonumuzu tanımladıktan sonra içerisine javascript kodlarını yazarız ve yazılım dünyasında bir klasik olan ekrana
"merhaba dünya" yazısını gösterelim.Bunun için javascriptte "alert" metodunu kullanıyoruz:

Burada küçük bir ayrıntıyı belirtmek istiyorum,javascriptte çift tırnak " işareti ile tek tırnak ' işaretinin hiçbir farkı yoktur,ben kişisel olarak C# gibi dillere aşina olduğum için çift tırnak kullanıyorum siz istediğiniz şekilde yazabilirsiniz.
Ekrana merhaba dünya yazısını gösterecek mesajımızı yazdığımıza göre şimdi örneğimizi çalıştıralım demiyorum çünkü
bu fonksiyonu tetikleyecek bir olay belirtmedik.
Javascriptte fonksiyonlar tek başlarına çalışmazlar bunun için mutlaka bir olay(event) belirtmemiz gerekmektedir ve bizim bu konudaki olayımız butona tıklamak olduğu için butonumuzun "onclick" yani "tıklandığında" eventine yazdığımız fonksiyonu belirtmemiz gerekiyor:

Yukarıda gördüğümüzde mantık şu şekilde ilerliyor: öncelikle butona tıklanır ve butonun tıklama olayındaki fonksiyona gidilir,ardından fonksiyondaki javascript kodları çalıştırılır,yani javascriptin odak noktası kodlar değil tıklanma olayı olmaktadır.
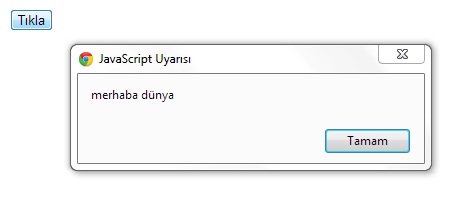
Şimdi örneğimizi çalıştıralım:

Gördüğünüz gibi butonun tıklanma olayı gerçekleşti ve olaya dair belirtilen javascript kodu çalıştırıldı.
Javascriptte "onclick" gibi bazı eventler daha var ancak bu konuyu bir başka makalemde ayrıntılı olarak anlatacağım, çünkü güzel havanın tadını çıkarmak istiyorum :)
Bir başka makalemde görüşmek dileğiyle hoşçakalın.
Bugün dışarıda güzel ve güneşli bir hava var ve çıkıp sosyalleşmeden önce küçük bir javascript makalesi yazayım istedim.
Bugünkü makalemizde ilk kez javascript kodu yazacağız ve önceki makalemi okuduysanız 3 farklı şekilde javascript kod yazma yollarını göstermiştim ve bu makalemizde javascriptte nasıl mesaj kutusu gösterilir bunu öğreneceğiz.
Konumuz çok kısa olduğu için javascript kodumuzu head tagı içerisinde yazılan yöntemle göstereceğiz,eğer yazacağımız kodlar biraz daha uzun olsaydı javascript dosyasını .js uzantısıyla sayfaya referans ederek çalıştırırdık.
Lafı uzatmadan boş bir HTML sayfası açalım:

Şimdi body içerisine bir buton atalım ve tıkla yazısıyla görünsün ekranda:

şimdi tekrar HTML sayfamıza dönelim ve head tagları arasında script tagımızı açalım,tabi script tipinin javascript
olduğunu belirtmeyi unutmuyoruz:

Şimdi bir konuyu anlatmak istiyorum;javascriptte çalışan kodlar fonksiyonlar arasında yazılıp çalıştırılır,tıpkı assemlby dillerinde çalıştırmak istediğimiz kodları nasıl metot dediğimiz yapılar içerisinde çalıştırdığımız gibi.Bu fonksiyonlar javascript syntaxında "function" adıyla belirtilir ve bu fonksiyonlara birer isim ve gerekirse parametre dediğimiz ek belirteçler tanımlayabiliriz.
Yüzeysel olarak göstermek olursa "mesajGoster" adında bir fonksiyon oluşturalım:

Burada gördüğünüz gibi öncelikle "function" tanımlamasıyla bir yapı açtıkta ve metodumuzun adını yazdıktan sonra
parantez "( )" işaretleri açıp kapattık ve ardından "{ }" scope dediğimiz süslü parantezler açıp noktalı virgül ";" ile
fonksiyonumuzu tamamladık.
Javascript fonksiyonlarında parametre kullanımına bir sonraki makalemde anlatacağım için şimdilik sadece "( )" parantezleri arasında istenirse parametre tanımı yapıldığını bilmeniz kafidir.
Fonksiyonumuzu tanımladıktan sonra içerisine javascript kodlarını yazarız ve yazılım dünyasında bir klasik olan ekrana
"merhaba dünya" yazısını gösterelim.Bunun için javascriptte "alert" metodunu kullanıyoruz:

Burada küçük bir ayrıntıyı belirtmek istiyorum,javascriptte çift tırnak " işareti ile tek tırnak ' işaretinin hiçbir farkı yoktur,ben kişisel olarak C# gibi dillere aşina olduğum için çift tırnak kullanıyorum siz istediğiniz şekilde yazabilirsiniz.
Ekrana merhaba dünya yazısını gösterecek mesajımızı yazdığımıza göre şimdi örneğimizi çalıştıralım demiyorum çünkü
bu fonksiyonu tetikleyecek bir olay belirtmedik.
Javascriptte fonksiyonlar tek başlarına çalışmazlar bunun için mutlaka bir olay(event) belirtmemiz gerekmektedir ve bizim bu konudaki olayımız butona tıklamak olduğu için butonumuzun "onclick" yani "tıklandığında" eventine yazdığımız fonksiyonu belirtmemiz gerekiyor:

Yukarıda gördüğümüzde mantık şu şekilde ilerliyor: öncelikle butona tıklanır ve butonun tıklama olayındaki fonksiyona gidilir,ardından fonksiyondaki javascript kodları çalıştırılır,yani javascriptin odak noktası kodlar değil tıklanma olayı olmaktadır.
Şimdi örneğimizi çalıştıralım:

Gördüğünüz gibi butonun tıklanma olayı gerçekleşti ve olaya dair belirtilen javascript kodu çalıştırıldı.
Javascriptte "onclick" gibi bazı eventler daha var ancak bu konuyu bir başka makalemde ayrıntılı olarak anlatacağım, çünkü güzel havanın tadını çıkarmak istiyorum :)
Bir başka makalemde görüşmek dileğiyle hoşçakalın.
Teşekkürler! Çok işime yaradı.