Javascript Document Nesnesi ve Elemanlara Ulaşma

Javascript meraklısı web yazılım uzmanlarına yeniden merhaba :)
Bu makalemizde Javascript'in meşhur get element metotlarını öğreneceğiz ama aslında bu makalenin başlığını yazmakta zorlandım çünkü aşağıda öğreneceğimiz konuların temeli aslında Javascript'in document (belge) nesnesinden türetilmiştir :)
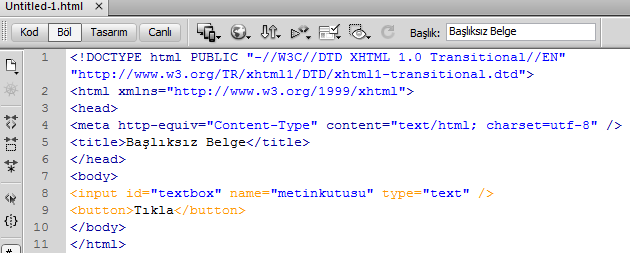
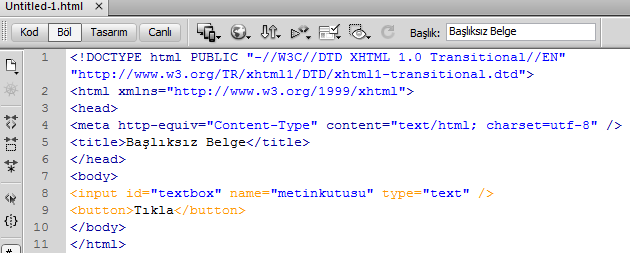
Biraz sonra öğreneceğimiz Javascript metotlarını örneklerle görmek adına Adobe Dreamveawer uygulamamızı açıp kendimize bir HTML belgesi oluşturalım ve içerisine input ve buton nesnesi ekleyelim:

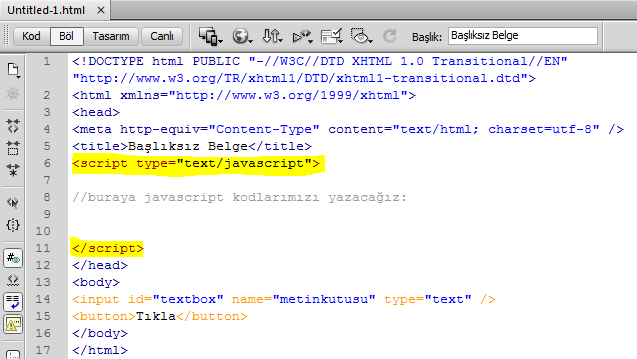
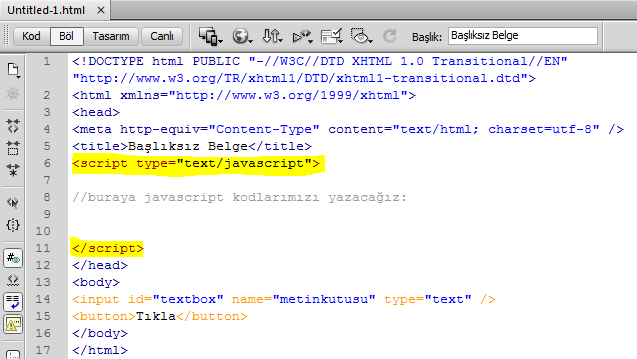
Ardından Head tagı içerisine Javascript kodlarımızı yazacağımız script tagı açıyoruz:

1-Get Element By ID Metodu
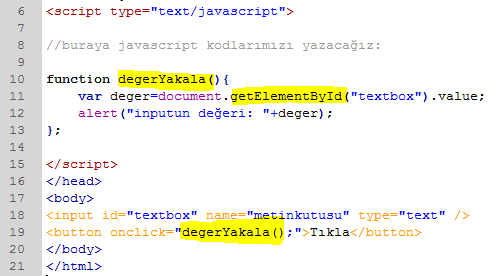
getElementById() şeklinde yazılan bu metodumuz ile kendisine parametre olarak verilen sayfadaki bir nesnenin (id,input,button vs) özniteliklerine (attribute) ulaşabiliyor hatta değerlerini değiştirebiliyoruz.
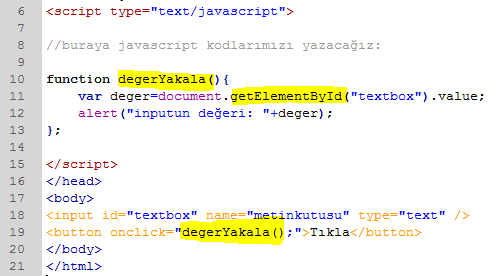
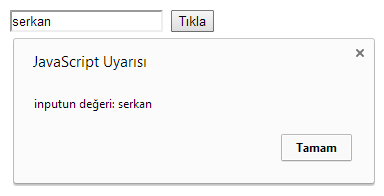
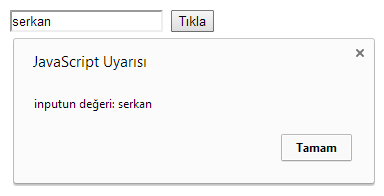
Örnek olarak butona tıklandığında input nesnemizin value özniteliğini yakalayalım:


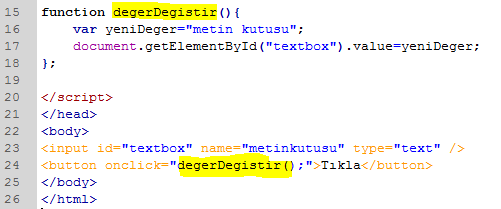
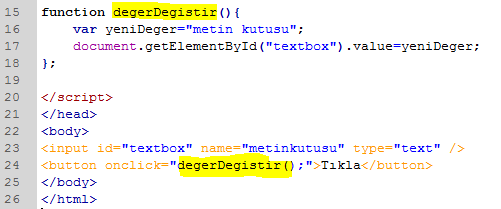
Şimdi ise butona tıklandığında input nesnesinin value attribute'ünü değiştirelim:

Butona tıkladığımızda artık input nesnemizin value özniteliği "metin kutusu" oluyor:

Eğer JQuery biliyorsanız aynı işlemin benzer bir biçimde yapılabildiğini de biliyor olmalısınız.
2-Get Element By Name Metodu
getElementByName() olarak yazılan bu metot tıpkı getElementById() metodu gibi kullanılır ancak bu defa HTML nesnesine erişebilmek için id değil name özniteliğini metoda parametre olarak veririz.
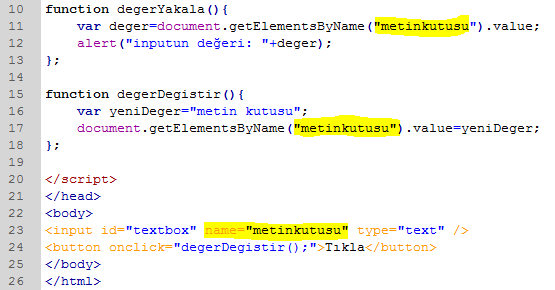
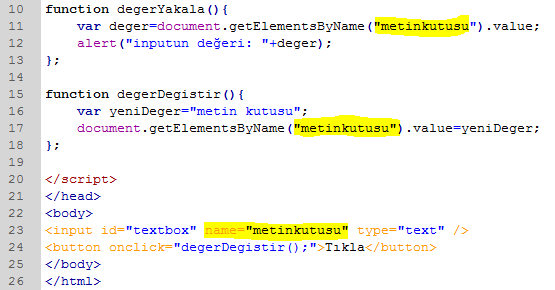
Javascript kodlarımızı değiştirerek aynı input nesnemize name özniteliğini kullanarak ulaşalım:

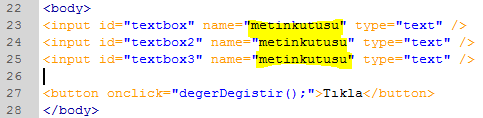
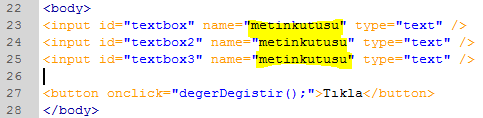
Bu metodun getElementById() metodundan farkı ise HTML sayfası içerisindeki birden çok nesneye name özniteliği verilebildiği için aynı name değerine sahip her nesneye döngüler yardımıyla tek tek kolaylıkla erişebiliyoruz.O yüzden sayfamıza aynı name özelliğine sahip 2 input nesnesi daha ekliyoruz:

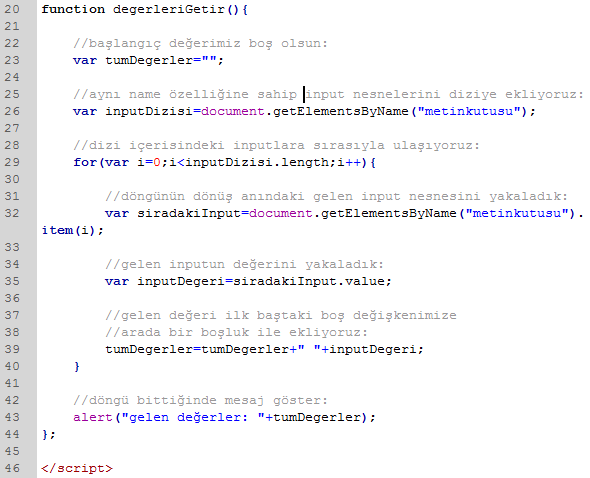
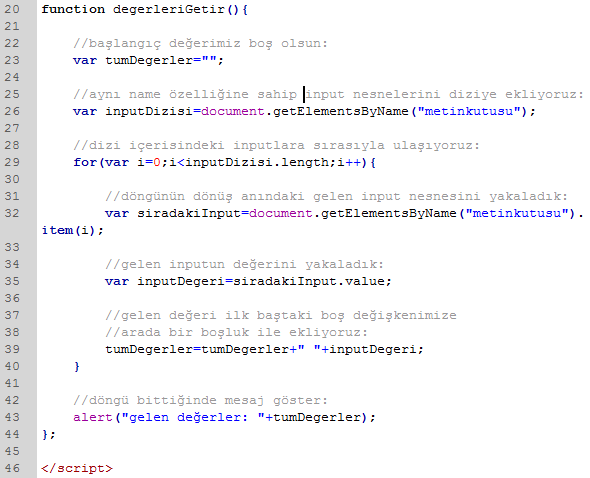
Toplamda önümüzde aynı name attribute'üne sahip 3 farklı input var ve hepsine basit bir for döngüsüyle ulaşarak value değerlerini yan yana ekleyeceğiz.Öncelikle sayfa body tagı içerisinde yer alan input nesnelerimizi bir dizi içerisinde tutuyor ardından diziyi for döngüsüyle dönüyoruz:


3-Get Element By Tag Name Metodu
getElementByTagName() biçiminde yazılan bu metot diğer iki metot gibi kullanılır hatta getElementByTagName()
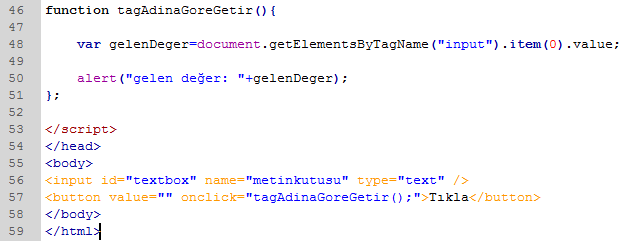
metodu gibi sayfa içerisindeki aynı taga (div,input,p gibi) döngüler yardımıyla tek tek erişilebilmektedir.Az önce eklediğimiz input nesnelerini sayfamızdan kaldırıyor ve örneklerimize tek input nesnesiyle devam ediyoruz:

GetElementByTagName metodunu kullanırken dikkatli olmalıyız çünkü varsayılan olarak web tarayıcıları bir HTML belgesinde birden çok aynı taga sahip nesneler olduğunu varsayarlar.
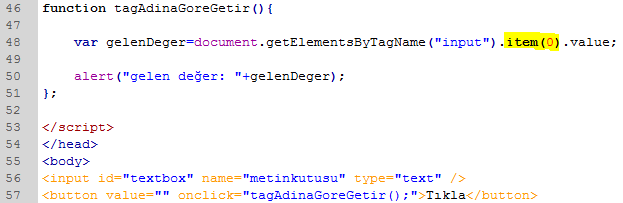
Böyle bir durumda getElementsByTagName("input").value gibi doğrudan bir kullanım olmayacaktır, bunun yerine sayfamızda tek bir input nesnesi olduğunu belirtmek için item metodunu da kullanmak zorundayız:

item(0) yazmamızın nedeni ise sayfamızdaki tüm nesneleri tek bir diziye atmış gibi düşünerek gelen ilk input nesnesini hedeflediğimizden kaynaklanmaktadır.
4-Create Element() Metodu
Geldik güzel bir konuya.. CreateElement() metodu ile bir HTML sayfasında var olmayan bir nesneyi yaratabiliyor
ve sayfa postback (yenileme durumu) olmadan istediğimiz div,p,body gibi iki parçalı nesneler arasına yerleştirebiliyoruz.
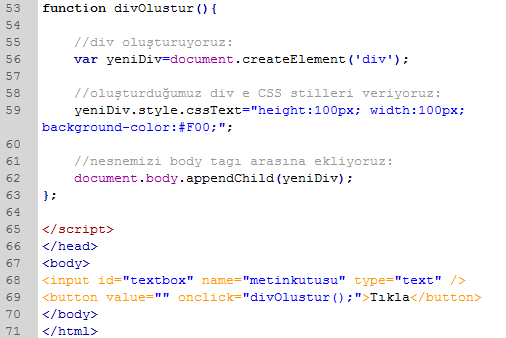
CreateElement() metodunun kullanımı ise aslında oldukça basit olmasıyla birlikte eğer body tagına ekleyeceksek document.body yolunu takip ederiz aksinde yukarıdaki üç metoddan biriyle kullanılması zorunludur.Mantık olarak öncelikle oluşturacağımız nesneyi hangi nesneye atayacağımızı belirtiyor ve appendChild (çocuk ekle - kulağa komik gelebilir) metodu ile nesnemizi parametre olarak tanımlıyoruz:

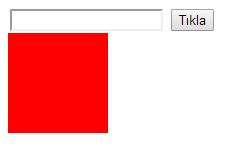
Butonumuza tıklayalım:

Gördüğünüz gibi Javascript ile web sayfalarına dinamik içerik oluşturabilir ve hatta JQuery kadar olmasada içeriğini
manipüle edebiliyoruz.
Şimdilik bu kadar küçük örnekler yeterlidir diye umuyorum artık siz hayal gücünüzle ne güzel projeler çıkarırsınız kim bilir..
Bir sonraki makalemizde görüşmek üzere hoşçakalın :)
Bu makalemizde Javascript'in meşhur get element metotlarını öğreneceğiz ama aslında bu makalenin başlığını yazmakta zorlandım çünkü aşağıda öğreneceğimiz konuların temeli aslında Javascript'in document (belge) nesnesinden türetilmiştir :)
Biraz sonra öğreneceğimiz Javascript metotlarını örneklerle görmek adına Adobe Dreamveawer uygulamamızı açıp kendimize bir HTML belgesi oluşturalım ve içerisine input ve buton nesnesi ekleyelim:

Ardından Head tagı içerisine Javascript kodlarımızı yazacağımız script tagı açıyoruz:

1-Get Element By ID Metodu
getElementById() şeklinde yazılan bu metodumuz ile kendisine parametre olarak verilen sayfadaki bir nesnenin (id,input,button vs) özniteliklerine (attribute) ulaşabiliyor hatta değerlerini değiştirebiliyoruz.
Örnek olarak butona tıklandığında input nesnemizin value özniteliğini yakalayalım:


Şimdi ise butona tıklandığında input nesnesinin value attribute'ünü değiştirelim:

Butona tıkladığımızda artık input nesnemizin value özniteliği "metin kutusu" oluyor:

Eğer JQuery biliyorsanız aynı işlemin benzer bir biçimde yapılabildiğini de biliyor olmalısınız.
2-Get Element By Name Metodu
getElementByName() olarak yazılan bu metot tıpkı getElementById() metodu gibi kullanılır ancak bu defa HTML nesnesine erişebilmek için id değil name özniteliğini metoda parametre olarak veririz.
Javascript kodlarımızı değiştirerek aynı input nesnemize name özniteliğini kullanarak ulaşalım:

Bu metodun getElementById() metodundan farkı ise HTML sayfası içerisindeki birden çok nesneye name özniteliği verilebildiği için aynı name değerine sahip her nesneye döngüler yardımıyla tek tek kolaylıkla erişebiliyoruz.O yüzden sayfamıza aynı name özelliğine sahip 2 input nesnesi daha ekliyoruz:

Toplamda önümüzde aynı name attribute'üne sahip 3 farklı input var ve hepsine basit bir for döngüsüyle ulaşarak value değerlerini yan yana ekleyeceğiz.Öncelikle sayfa body tagı içerisinde yer alan input nesnelerimizi bir dizi içerisinde tutuyor ardından diziyi for döngüsüyle dönüyoruz:


3-Get Element By Tag Name Metodu
getElementByTagName() biçiminde yazılan bu metot diğer iki metot gibi kullanılır hatta getElementByTagName()
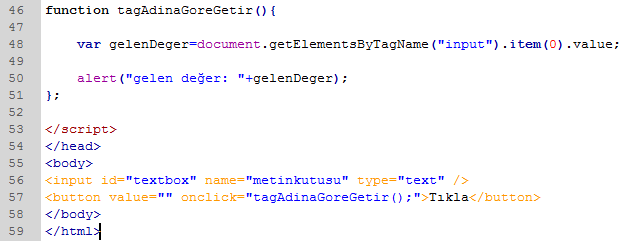
metodu gibi sayfa içerisindeki aynı taga (div,input,p gibi) döngüler yardımıyla tek tek erişilebilmektedir.Az önce eklediğimiz input nesnelerini sayfamızdan kaldırıyor ve örneklerimize tek input nesnesiyle devam ediyoruz:

GetElementByTagName metodunu kullanırken dikkatli olmalıyız çünkü varsayılan olarak web tarayıcıları bir HTML belgesinde birden çok aynı taga sahip nesneler olduğunu varsayarlar.
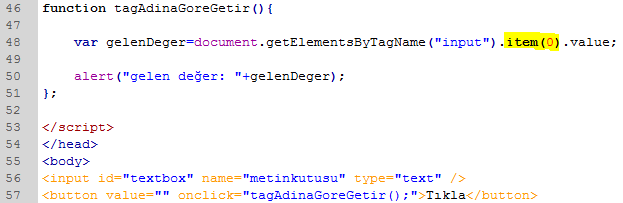
Böyle bir durumda getElementsByTagName("input").value gibi doğrudan bir kullanım olmayacaktır, bunun yerine sayfamızda tek bir input nesnesi olduğunu belirtmek için item metodunu da kullanmak zorundayız:

item(0) yazmamızın nedeni ise sayfamızdaki tüm nesneleri tek bir diziye atmış gibi düşünerek gelen ilk input nesnesini hedeflediğimizden kaynaklanmaktadır.
4-Create Element() Metodu
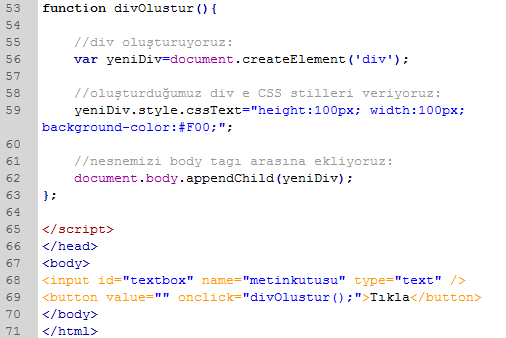
Geldik güzel bir konuya.. CreateElement() metodu ile bir HTML sayfasında var olmayan bir nesneyi yaratabiliyor
ve sayfa postback (yenileme durumu) olmadan istediğimiz div,p,body gibi iki parçalı nesneler arasına yerleştirebiliyoruz.
CreateElement() metodunun kullanımı ise aslında oldukça basit olmasıyla birlikte eğer body tagına ekleyeceksek document.body yolunu takip ederiz aksinde yukarıdaki üç metoddan biriyle kullanılması zorunludur.Mantık olarak öncelikle oluşturacağımız nesneyi hangi nesneye atayacağımızı belirtiyor ve appendChild (çocuk ekle - kulağa komik gelebilir) metodu ile nesnemizi parametre olarak tanımlıyoruz:

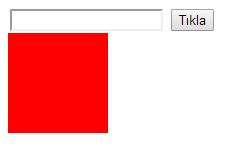
Butonumuza tıklayalım:

Gördüğünüz gibi Javascript ile web sayfalarına dinamik içerik oluşturabilir ve hatta JQuery kadar olmasada içeriğini
manipüle edebiliyoruz.
Şimdilik bu kadar küçük örnekler yeterlidir diye umuyorum artık siz hayal gücünüzle ne güzel projeler çıkarırsınız kim bilir..
Bir sonraki makalemizde görüşmek üzere hoşçakalın :)