JavaScript Atama Operatörleri

Selam Web Developer'lar :)
Yeni bir javascript makalesindeyiz ancak bu makalemiz önceki makalemizin devamı niteliğinde tabi sıkılmayacağınızı
umuyorum :)
Atama operatörleri bir değişkene değer yükleme veya değerini değiştirme imkanı tanıyan temel matematiksel işaretlerdir.En basit atama operatörü eşittir işaretidir ve zaten önceki makalemizde eşittir işaretini kullandığımızı görmüşsünüzdür.
Şimdi atama operatörlerini sırayla görmek için bir javascript belgesi oluşturalım.
1-"=" Operatörü:
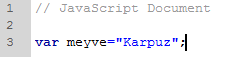
Eşittir oparatörü en sık kullanılan operatördür ve bir değişkene değer vermemizi sağlar.
Örneğin;

2-"+=" Operatörü:
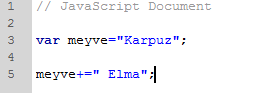
Artı eşittir operatörü daha önce tanımlanmış olan bir değişkene sağında belirtilen değeri ekler.
Örneğin;

Burada 5.satır çalıştırıldıktan sonra "meyve" değişkeninin son değeri "Karpuz Elma" olacaktır.Bu operatörün alternatif
kullanımı ise:

şeklindedir ve her iki kullanım aynı sonucu doğurur,zaten += gibi kısayol atama operatörlerinin kullanım amacı daha sadece ve hızlı kod yazmamıza yardımcı olmasıdır.
3-"-=" Operatörü:
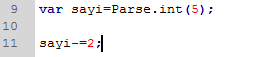
Eksi eşittir operatörünün kullanım şekli += operatörünün birebir aynısıdır sadece bu işaret farkı ile ekleme değil çıkarma/azaltma yapmamıza yardımcı olur.
Örneğin;

Bu örnekte "sayi" isimli değişkene sayısal 5 değerini ekledik ve 11. satırda değerini 2 azalttık,son durumda
değişkenimizin değeri 3'e düştü.
Buna alternatif olarak;

şeklinde de yazabilirdik.
4-"*=" Operatörü:
Çarpı eşittir operatörü daha önce atanmış bir değişkenin değerini sağında belirtilen yeni bir değerle çarpar.
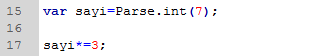
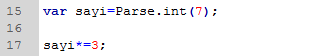
Örneğin;

"sayi" isimli değişkenimize önce 7 değerini verdik ve 17. satırda 3 ile çarptık,bu durumda son değerimiz 21
oldu.Alternatif yazım şekli üstteki atama operatörleri gibi yazılmaktadır.
5-"/=" Operatörü:
Bölü eşittir operatörü, değeri atanmış değişkenin değerini sağındaki değere böler.
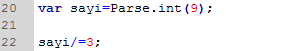
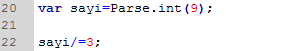
Örneğin;

Burada ise 9 değerini almış değişkeni daha sonra 3'e böldük ve son durumda 9'un 3'e bölümünden 3 değerini aldık.
6-"%=" Operatörü:
Yüzde eşittir operatörü daha önce değeri atanmış sayısal bir değişkenin değerini belirtilen sayıya böldükten sonra kalan değerini vermemize yardımcı olur.
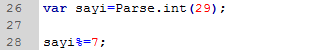
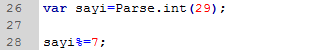
Örneğin;

29 sayısını 7'ye böldükten sonra kalan 1 olacak ve son durumda "sayi" isimli değişkenin yeni değeri 1 oluyor.
JavaScript atama operatörleri buraya kadar,son olarak javascript artırma ve azaltma operatörlerini görelim.
1-Artırma Operatörü:
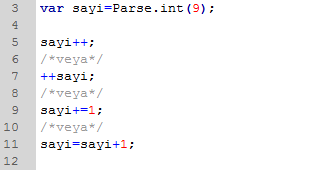
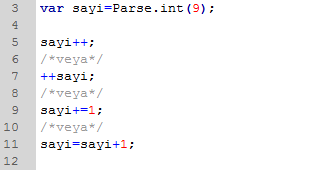
Sayıyı sadece 1 birim artırmamıza yardımcı olur ve aşağıda örneği yer almakta ayrıca alternatif yolları da
gösterilmektedir.

Her durumda sayı 8 olacaktır.
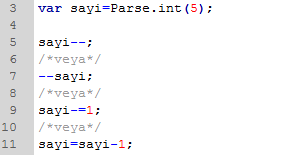
2-Azaltma Operatörü:
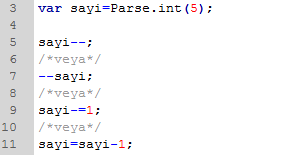
Sayıyı sadece 1 birim azaltmamıza yardımcı olur.

Her durumda sayı 4'e düşecektir.
Şimdilik Javascript atama operatörleri bu kadar yeterli diye umuyorum,bir sonraki makalemizde görüşmek dileğiyle
hoşçakalın.
Yeni bir javascript makalesindeyiz ancak bu makalemiz önceki makalemizin devamı niteliğinde tabi sıkılmayacağınızı
umuyorum :)
Atama operatörleri bir değişkene değer yükleme veya değerini değiştirme imkanı tanıyan temel matematiksel işaretlerdir.En basit atama operatörü eşittir işaretidir ve zaten önceki makalemizde eşittir işaretini kullandığımızı görmüşsünüzdür.
Şimdi atama operatörlerini sırayla görmek için bir javascript belgesi oluşturalım.
1-"=" Operatörü:
Eşittir oparatörü en sık kullanılan operatördür ve bir değişkene değer vermemizi sağlar.
Örneğin;

2-"+=" Operatörü:
Artı eşittir operatörü daha önce tanımlanmış olan bir değişkene sağında belirtilen değeri ekler.
Örneğin;

Burada 5.satır çalıştırıldıktan sonra "meyve" değişkeninin son değeri "Karpuz Elma" olacaktır.Bu operatörün alternatif
kullanımı ise:

şeklindedir ve her iki kullanım aynı sonucu doğurur,zaten += gibi kısayol atama operatörlerinin kullanım amacı daha sadece ve hızlı kod yazmamıza yardımcı olmasıdır.
3-"-=" Operatörü:
Eksi eşittir operatörünün kullanım şekli += operatörünün birebir aynısıdır sadece bu işaret farkı ile ekleme değil çıkarma/azaltma yapmamıza yardımcı olur.
Örneğin;

Bu örnekte "sayi" isimli değişkene sayısal 5 değerini ekledik ve 11. satırda değerini 2 azalttık,son durumda
değişkenimizin değeri 3'e düştü.
Buna alternatif olarak;
şeklinde de yazabilirdik.
4-"*=" Operatörü:
Çarpı eşittir operatörü daha önce atanmış bir değişkenin değerini sağında belirtilen yeni bir değerle çarpar.
Örneğin;

"sayi" isimli değişkenimize önce 7 değerini verdik ve 17. satırda 3 ile çarptık,bu durumda son değerimiz 21
oldu.Alternatif yazım şekli üstteki atama operatörleri gibi yazılmaktadır.
5-"/=" Operatörü:
Bölü eşittir operatörü, değeri atanmış değişkenin değerini sağındaki değere böler.
Örneğin;

Burada ise 9 değerini almış değişkeni daha sonra 3'e böldük ve son durumda 9'un 3'e bölümünden 3 değerini aldık.
6-"%=" Operatörü:
Yüzde eşittir operatörü daha önce değeri atanmış sayısal bir değişkenin değerini belirtilen sayıya böldükten sonra kalan değerini vermemize yardımcı olur.
Örneğin;

29 sayısını 7'ye böldükten sonra kalan 1 olacak ve son durumda "sayi" isimli değişkenin yeni değeri 1 oluyor.
JavaScript atama operatörleri buraya kadar,son olarak javascript artırma ve azaltma operatörlerini görelim.
1-Artırma Operatörü:
Sayıyı sadece 1 birim artırmamıza yardımcı olur ve aşağıda örneği yer almakta ayrıca alternatif yolları da
gösterilmektedir.

Her durumda sayı 8 olacaktır.
2-Azaltma Operatörü:
Sayıyı sadece 1 birim azaltmamıza yardımcı olur.

Her durumda sayı 4'e düşecektir.
Şimdilik Javascript atama operatörleri bu kadar yeterli diye umuyorum,bir sonraki makalemizde görüşmek dileğiyle
hoşçakalın.