JavaScript Aritmetik Operatörler

Selam Web Developer'cılar :)
Bir önceki makalemizde javascript değişkenlerini öğrenmiştik ve bu makalemizde de hiç hız kesmeden javascript aritmetik operatörleri konusuna giriş yapıyoruz.
Eğer birkaç yazılım dili biliyorsanız veya yazılım dünyasında henüz çok yeni değilseniz bu konuyu oldukça rahat bir şekilde öğreneceğinizi umuyorum.
Operatör kelimesini Türkçe'ye çevirdiğimizde tam olarak uymasa da işaretler olarak nitelendirebiliriz,ve javascriptte diğer dillere nazaran biraz fazla operatör çeşidi yer almaktadır.Tabi henüz javascriptte yeni olduğunuzu varsayarak hepsini görmek yerine ilk işimize yarayacak olanları öğreneceğiz.
Haydi operatörlere başlayalım :)
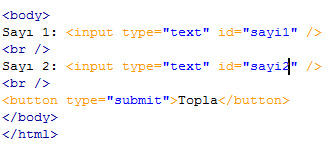
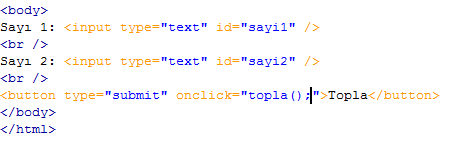
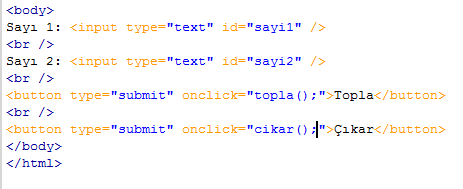
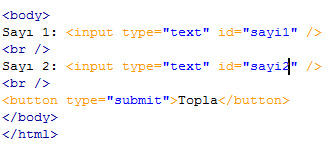
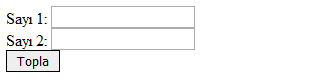
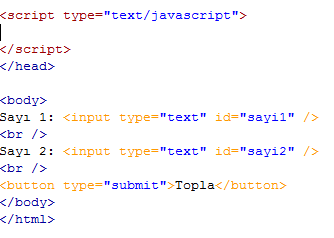
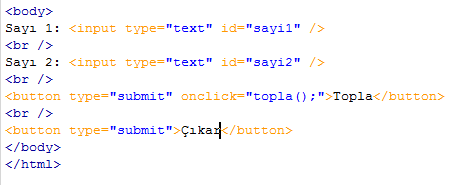
Temel matematiksel işlemlerde çok sık kullanılır ve 4 temel işlemin yanında mod (sayının bölümünden kalanı) alma operatörümüzde bulunmaktadır.Aritmetik operatörleri daha rahat öğrenebilmek için küçük bir örnek uygulama yapalım ve basit bir javascript hesap makinesi oluşturalım.Bunun için yeni bir boş HTML belgesi oluşturalım ve içerisine 2 input 1 buton yerleştirelim:


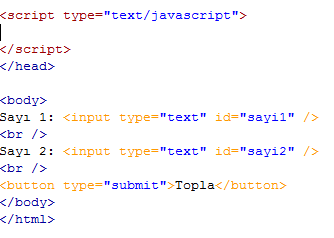
Şimdide içerisine javascript kodları yazcağım Head tagı içerisine script tagı açıyoruz:

a) Toplama İşlemi
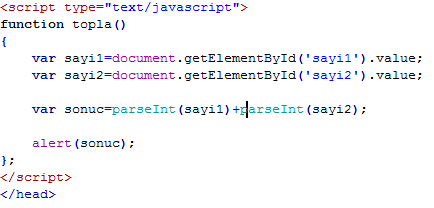
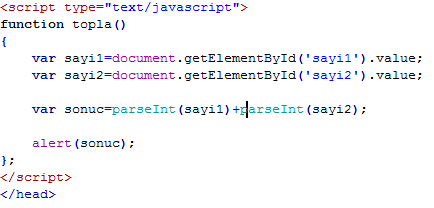
İlk aritmetik operatörümüz olan toplama işlemi için foksiyonumuzu yazıyoruz:

Fonksiyonumuz hazır olduğuna göre HTML belgemizi çalıştırıyor ve butona tıkladığımızda hiçbir şey olmadığını görüyoruz,bunun sebebi henüz butonla fonksiyon arasında bir bağlantı kurmadığımızdan kaynaklanıyor.
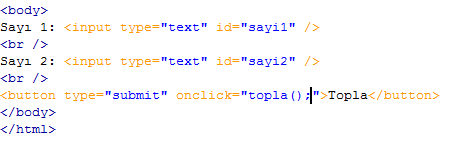
Şimdi butonumuzun "onclick" eventi içerisine fonksiyonumuzu yazıyoruz:

Burada yaptığımız toplama işleminin + işaretinden faydalanmamızın yanı sıra javascriptte değişken dönüşümü yapmamızı sağlayan parseInt metodunu kullandık,bu metod string bir ifadeyi sayısal tip olan integer'a dönüştürür.Eğer dönüştürme işlemi yapmamış olsaydık iki string ifadeyi + işaretiyle yan yana getirirdik.
Ardından sayısal değerleri kendi aralarında topladıktan sonra "sonuc" ismindeki yeni bir değişkene atadık ve çıkan sonucu "alert" metoduyla ekrana mesaj kutusuyla yansıttık.
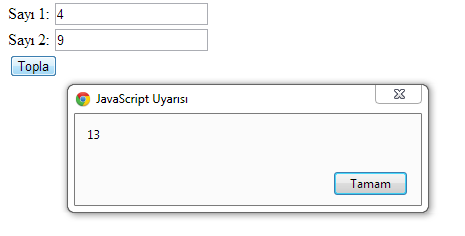
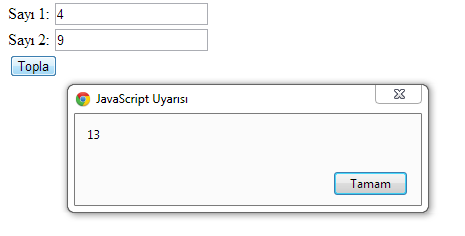
Şimdi çalıştıyoruz:

Görüldüğü gibi toplama işlemimiz gayet başarılı çalışmaktadır.
b) Çıkarma İşlemi
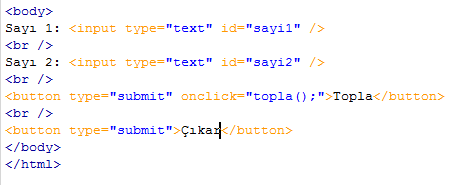
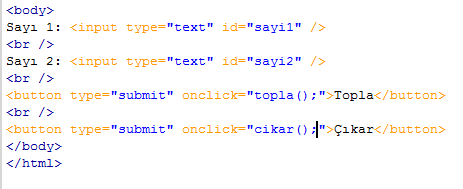
HTML belgemize yeni bir buton daha atıyoruz ve ismine çıkarma işlemi adını veriyoruz:

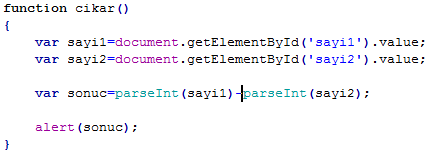
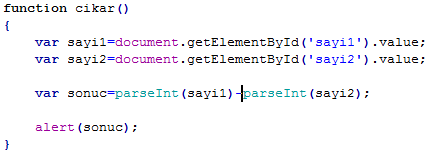
Aynı script tagı içerisindeki toplama fonksiyonumuzun hemen altına çıkarma fonksiyonumuzu yazıyoruz,tahmin edeceğiniz gibi çıkarma işleminde eksi operatörünü kullanıyoruz:

Butonumuza fonksiyonumuzu tanımlıyoruz:

ve çalıştırdığımızda çıkarma işlemi gerçekleşecektir.
c) Çarpma İşlemi
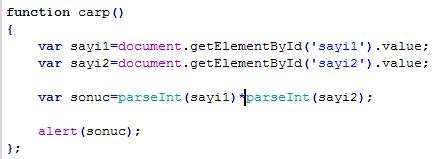
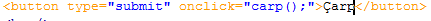
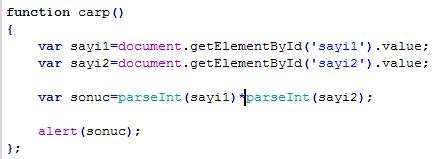
Yine önceki işlemleri uyguluyoruz:

Javascript çarpma işleminde diğer programlama dillerinde olduğu gibi yıldız (*) işaretini kullanırız.

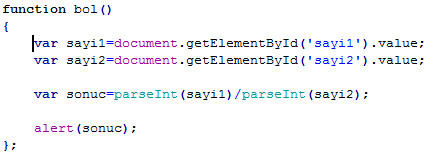
d) Bölme İşlemi
Bölme fonksiyonu için "/" işaretini kullanıyoruz,bu işaretin tersi olan "\" işareti kaçış sekansı anlamına gelmektedir.İlerleyen makalelerde kaçış sekansının kullanımını öğreneceğiz.
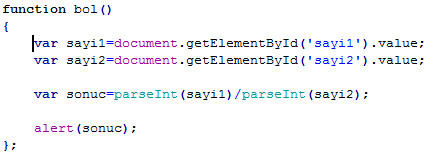
Fonksiyonumuz:

Butonumuz:

e) Mod Alma İşlemi
Son olarak mod alma işlemini görüyoruz,bu işlem bir sayının herhangi başka bir sayıya bölümünden
kalanını ifade eder.Yani bölme işleminde kalan kısmının değerini verir.
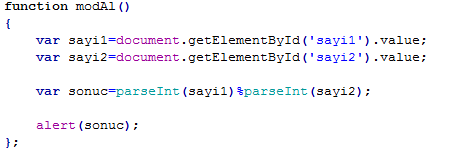
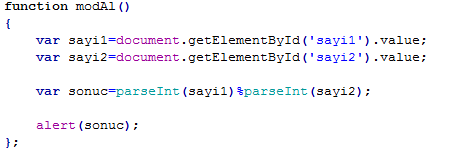
Fonksiyonumuz:

Mod operatörü yüzde (%) işaretiyle gösterilir ancak bu sayının yüzdesini almak anlamına gelmiyor.
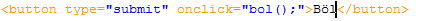
Butonumuz:

Javascript operatörleri buraya kadar değil elbette,bir sonraki makalemizde javascript mantıksal operatörlerle devam edeceğiz.
Bir sonraki makalemizde görüşmek dileğiyle,hoşçakalın :)
Projeyi İndir
Bir önceki makalemizde javascript değişkenlerini öğrenmiştik ve bu makalemizde de hiç hız kesmeden javascript aritmetik operatörleri konusuna giriş yapıyoruz.
Eğer birkaç yazılım dili biliyorsanız veya yazılım dünyasında henüz çok yeni değilseniz bu konuyu oldukça rahat bir şekilde öğreneceğinizi umuyorum.
Operatör kelimesini Türkçe'ye çevirdiğimizde tam olarak uymasa da işaretler olarak nitelendirebiliriz,ve javascriptte diğer dillere nazaran biraz fazla operatör çeşidi yer almaktadır.Tabi henüz javascriptte yeni olduğunuzu varsayarak hepsini görmek yerine ilk işimize yarayacak olanları öğreneceğiz.
Haydi operatörlere başlayalım :)
Temel matematiksel işlemlerde çok sık kullanılır ve 4 temel işlemin yanında mod (sayının bölümünden kalanı) alma operatörümüzde bulunmaktadır.Aritmetik operatörleri daha rahat öğrenebilmek için küçük bir örnek uygulama yapalım ve basit bir javascript hesap makinesi oluşturalım.Bunun için yeni bir boş HTML belgesi oluşturalım ve içerisine 2 input 1 buton yerleştirelim:


Şimdide içerisine javascript kodları yazcağım Head tagı içerisine script tagı açıyoruz:

a) Toplama İşlemi
İlk aritmetik operatörümüz olan toplama işlemi için foksiyonumuzu yazıyoruz:

Fonksiyonumuz hazır olduğuna göre HTML belgemizi çalıştırıyor ve butona tıkladığımızda hiçbir şey olmadığını görüyoruz,bunun sebebi henüz butonla fonksiyon arasında bir bağlantı kurmadığımızdan kaynaklanıyor.
Şimdi butonumuzun "onclick" eventi içerisine fonksiyonumuzu yazıyoruz:

Burada yaptığımız toplama işleminin + işaretinden faydalanmamızın yanı sıra javascriptte değişken dönüşümü yapmamızı sağlayan parseInt metodunu kullandık,bu metod string bir ifadeyi sayısal tip olan integer'a dönüştürür.Eğer dönüştürme işlemi yapmamış olsaydık iki string ifadeyi + işaretiyle yan yana getirirdik.
Ardından sayısal değerleri kendi aralarında topladıktan sonra "sonuc" ismindeki yeni bir değişkene atadık ve çıkan sonucu "alert" metoduyla ekrana mesaj kutusuyla yansıttık.
Şimdi çalıştıyoruz:

Görüldüğü gibi toplama işlemimiz gayet başarılı çalışmaktadır.
b) Çıkarma İşlemi
HTML belgemize yeni bir buton daha atıyoruz ve ismine çıkarma işlemi adını veriyoruz:

Aynı script tagı içerisindeki toplama fonksiyonumuzun hemen altına çıkarma fonksiyonumuzu yazıyoruz,tahmin edeceğiniz gibi çıkarma işleminde eksi operatörünü kullanıyoruz:

Butonumuza fonksiyonumuzu tanımlıyoruz:

ve çalıştırdığımızda çıkarma işlemi gerçekleşecektir.
c) Çarpma İşlemi
Yine önceki işlemleri uyguluyoruz:

Javascript çarpma işleminde diğer programlama dillerinde olduğu gibi yıldız (*) işaretini kullanırız.
d) Bölme İşlemi
Bölme fonksiyonu için "/" işaretini kullanıyoruz,bu işaretin tersi olan "\" işareti kaçış sekansı anlamına gelmektedir.İlerleyen makalelerde kaçış sekansının kullanımını öğreneceğiz.
Fonksiyonumuz:

Butonumuz:
e) Mod Alma İşlemi
Son olarak mod alma işlemini görüyoruz,bu işlem bir sayının herhangi başka bir sayıya bölümünden
kalanını ifade eder.Yani bölme işleminde kalan kısmının değerini verir.
Fonksiyonumuz:

Mod operatörü yüzde (%) işaretiyle gösterilir ancak bu sayının yüzdesini almak anlamına gelmiyor.
Butonumuz:
Javascript operatörleri buraya kadar değil elbette,bir sonraki makalemizde javascript mantıksal operatörlerle devam edeceğiz.
Bir sonraki makalemizde görüşmek dileğiyle,hoşçakalın :)
Projeyi İndir