JQuery Seçicileri

JQuery meraklılarına yeniden selamlar :)
Önceki Jquery makalemizde nasıl Jquery yazılır ve HTML belgesine dahil edildiği (import etme) konularını öğrenmiştik ve bugünkü konumuz ise JQuery'de olmazsa olmaz en temel konulardan birisi olan seçiciler (Jquery selectors) konusunu göreceğiz.
Jquery seçicilerinden kısaca bahsedersek herhangi bir Jquery fonksiyonun HTML belgesindeki hangi DOM nesnesini işaret ettiği konusudur.
Buradaki DOM nesnesinden kastımız en basit anlamda HTML belgesindeki Div,a,ul,li,img gibi taglarla anılan web sayfası elemanlarıdır.
Javascript'ten türetilmiş bir kütüphane olan JQuery sayesinde web sayfasındaki o an da olan nesneler üzerindeki özniteliklere,css bilgilerine ulaşabiliyor hatta üzerlerinde değişiklikler gerçekleştirebilme imkanına sahip olabiliyoruz.Tabi bunu yapabilmek için öncelikle hangi nesne üzerinde işlem yapmak istediğimizi belirtmemiz gerekiyor ve bu işlemi de selectors dediğimiz seçiciler ile gerçekleştiriyoruz.
Kişisel olarak seçicileri 3 farklı yapıya ayırıyorum:
1-Tag ile,
2-Öznitelik ile,
3-Document nesnesi ile...
Şimdi bu bahsettiğiniz konulara biraz yabancı kalabilirsiniz o yüzden örnek vererek konuyu anlatalım:
Misal olarak Div nesnesini JQuery ile kontrol etmek istiyoruz,bu div nesnesini Jquery'ye referans olarak vermek istersek
$('div') ile tag biçiminde, $("#id") veya $('div["id=benimDivim"]') ile öznitelik belirterek $(document) ile sayfanın geneli ile çeşitli şekillerde DOM nesnesini referans vererek kullanabiliriz.
Bu seçeneklerden en sık kullanılan ise 2.yöntem olan öznitelik belirterek JQuery kontrolü sağlama biçimidir.Birçok kaynakta HTML kodunun $("#benimDivim") şeklinde kullanıldığını görmüşsünüzdür ve bu kullanım aslında yanlış değil web yazılımcısına sağlanan bir kolaylıktır.Böylece $('div[id="benimDivim"]) gibi uzunca
yazma eziyetine son verir.
Buraya kadar anlattıklarım işin teorik kısmıydı ve anlamadıysanız kendinize dert etmeyin çünkü Jquery öğrenirken bu konularda bende hiçbirşey anlamamıştım :)
O yüzden konuya örneklerle devam edeceğiz :)
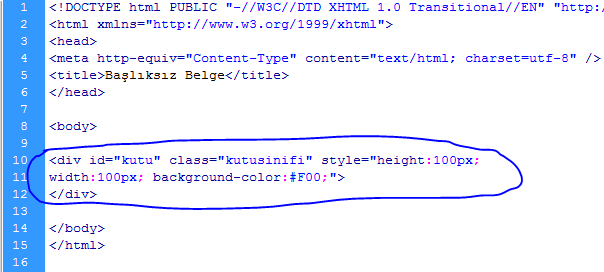
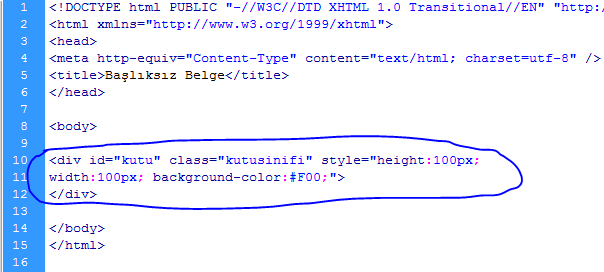
Şimdi Adobe Dreamveawer uygulamamızı açıyor ve boş bir HTML belgesi oluşturduktan sonra basit bir şekilde resimdeki gibi div tagı oluşturuyoruz:

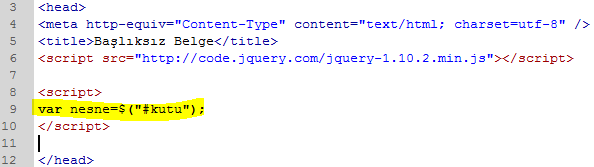
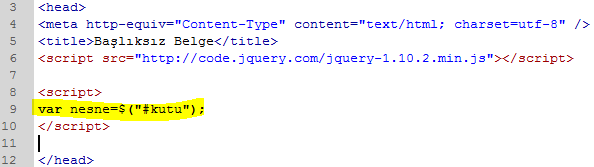
Şimdi oluşturduğumuz div nesnemize JQuery ile nasıl erişeceğimizi adım adım görelim; öncelikle ID değeriyle getirelim:

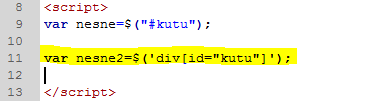
Div nesnesini böylece ID değeri ile yakaladık,peki ya öznitelik olarak yakalamak isteseydik?
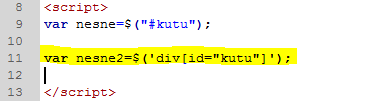
Öznitelik ile DOM nesnelerine ulaşma konusunda neredeyse sınırsız esnekliğe sahibiz,örneğin aynı Div nesnesini öznitelik öğesi olarak ID değeriyle yeniden yakalayalım:

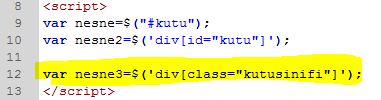
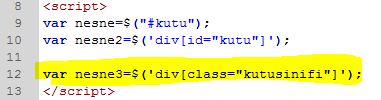
Eee.. HTML belgemizde her nesnenin ID'si olacak diye bir kaide olacak değil ya,o halde nesnenin CSS sınıfı (class) özniteliği ile yakalayım:

Bu şekilde JQuery ile DOM nesnelerine ulaşmak oldukça kolay ve çok sık kullanılabiliyor dolayısıyla en ideal kullanım biçimi budur ancak aynı CSS sınıfını daha doğrusu aynı özniteliğe sahip aynı tip nesnelerde (div,img gibi) en iyi ayırt etme şekli yine ID değerine göre nesnelere ulaşmaktır çünkü bir HTML dökümanında aynı ID değerine sahip birden çok nesne olamaz.
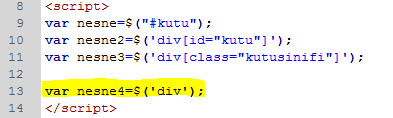
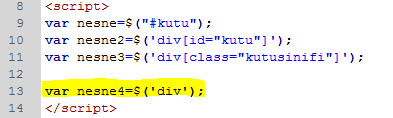
Aynı Div nesnemizi şimdide sadece tagına göre yakalamak istersek:

biçiminde seçici olarak belirtmek yeterlidir ancak bu yöntem birçok web projesinde pekte kullanışlı değildir çünkü genellikle bir HTML belgesinde birden çok aynı taga sahip nesneler kullanılmaktadır.
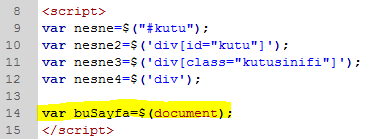
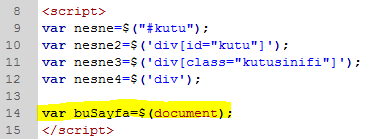
Son olarak JQuery için çok özel seçicilerden biri olan ve genellikle kullanılan "Document" (belge) nesnesini görelim:

Şimdi document nesnesi üzerinde biraz sohbet edelim :)
Document nesnesi bir HTML belgesinin içeriğindeki kodları değil bire bir kendisini ifade eder.Web sayfasının kendisini seçici olarak kullandığımızda sayfanın yüklenme durumunu,içeriğindeki alt HTML kodları gibi daha detaylı ve geniş bir kullanım alanına sahip olabilmekteyiz.
Document nesnesinin en sık kullanım biçimi ise sayfanın bilgisayar kullanıcısına ait web tarayıcısında (internet
explorer,google chrome,mozilla firefox..) tamamen yüklenip yüklenmediğini kontrol etmek için kullanılır.
Örneğin; kullanıcı web sayfasını açtığında ekranda JQuery ile yazılmış bir animasyonun başlaması istenmektedir,
eğer web sayfası tamamen yüklenmemişse büyük ihtimalle kullanıcının web tarayıcısına JQuery kaynak dosyası da
yüklenmemiş olacağı için animasyon başlamayacak ve web sayfası bozuk bile görülebilecektir.
Bu gibi sayfanın yükleme durumu gibi kritik konularda document nesnesi kullanılmaktadır,zaten ilerleyen Jquery makalelerimizde document nesnesini bolca kullanacağız gibime geliyor :)
JQuery ile seçiciler konusu henüz sona ermedi ancak başlangıç olarak bu kadarını bilmeniz yeterlidir diye umuyorum.
Bundan sonraki örnek Jquery uygulamalarımızda ise diğer seçicilere gözatmaya devam edeceğiz.
Bir sonraki makalemizde görüşmek üzere hoşçakalın :)
Önceki Jquery makalemizde nasıl Jquery yazılır ve HTML belgesine dahil edildiği (import etme) konularını öğrenmiştik ve bugünkü konumuz ise JQuery'de olmazsa olmaz en temel konulardan birisi olan seçiciler (Jquery selectors) konusunu göreceğiz.
Jquery seçicilerinden kısaca bahsedersek herhangi bir Jquery fonksiyonun HTML belgesindeki hangi DOM nesnesini işaret ettiği konusudur.
Buradaki DOM nesnesinden kastımız en basit anlamda HTML belgesindeki Div,a,ul,li,img gibi taglarla anılan web sayfası elemanlarıdır.
Javascript'ten türetilmiş bir kütüphane olan JQuery sayesinde web sayfasındaki o an da olan nesneler üzerindeki özniteliklere,css bilgilerine ulaşabiliyor hatta üzerlerinde değişiklikler gerçekleştirebilme imkanına sahip olabiliyoruz.Tabi bunu yapabilmek için öncelikle hangi nesne üzerinde işlem yapmak istediğimizi belirtmemiz gerekiyor ve bu işlemi de selectors dediğimiz seçiciler ile gerçekleştiriyoruz.
Kişisel olarak seçicileri 3 farklı yapıya ayırıyorum:
1-Tag ile,
2-Öznitelik ile,
3-Document nesnesi ile...
Şimdi bu bahsettiğiniz konulara biraz yabancı kalabilirsiniz o yüzden örnek vererek konuyu anlatalım:
Misal olarak Div nesnesini JQuery ile kontrol etmek istiyoruz,bu div nesnesini Jquery'ye referans olarak vermek istersek
$('div') ile tag biçiminde, $("#id") veya $('div["id=benimDivim"]') ile öznitelik belirterek $(document) ile sayfanın geneli ile çeşitli şekillerde DOM nesnesini referans vererek kullanabiliriz.
Bu seçeneklerden en sık kullanılan ise 2.yöntem olan öznitelik belirterek JQuery kontrolü sağlama biçimidir.Birçok kaynakta HTML kodunun $("#benimDivim") şeklinde kullanıldığını görmüşsünüzdür ve bu kullanım aslında yanlış değil web yazılımcısına sağlanan bir kolaylıktır.Böylece $('div[id="benimDivim"]) gibi uzunca
yazma eziyetine son verir.
Buraya kadar anlattıklarım işin teorik kısmıydı ve anlamadıysanız kendinize dert etmeyin çünkü Jquery öğrenirken bu konularda bende hiçbirşey anlamamıştım :)
O yüzden konuya örneklerle devam edeceğiz :)
Şimdi Adobe Dreamveawer uygulamamızı açıyor ve boş bir HTML belgesi oluşturduktan sonra basit bir şekilde resimdeki gibi div tagı oluşturuyoruz:

Şimdi oluşturduğumuz div nesnemize JQuery ile nasıl erişeceğimizi adım adım görelim; öncelikle ID değeriyle getirelim:

Div nesnesini böylece ID değeri ile yakaladık,peki ya öznitelik olarak yakalamak isteseydik?
Öznitelik ile DOM nesnelerine ulaşma konusunda neredeyse sınırsız esnekliğe sahibiz,örneğin aynı Div nesnesini öznitelik öğesi olarak ID değeriyle yeniden yakalayalım:

Eee.. HTML belgemizde her nesnenin ID'si olacak diye bir kaide olacak değil ya,o halde nesnenin CSS sınıfı (class) özniteliği ile yakalayım:

Bu şekilde JQuery ile DOM nesnelerine ulaşmak oldukça kolay ve çok sık kullanılabiliyor dolayısıyla en ideal kullanım biçimi budur ancak aynı CSS sınıfını daha doğrusu aynı özniteliğe sahip aynı tip nesnelerde (div,img gibi) en iyi ayırt etme şekli yine ID değerine göre nesnelere ulaşmaktır çünkü bir HTML dökümanında aynı ID değerine sahip birden çok nesne olamaz.
Aynı Div nesnemizi şimdide sadece tagına göre yakalamak istersek:

biçiminde seçici olarak belirtmek yeterlidir ancak bu yöntem birçok web projesinde pekte kullanışlı değildir çünkü genellikle bir HTML belgesinde birden çok aynı taga sahip nesneler kullanılmaktadır.
Son olarak JQuery için çok özel seçicilerden biri olan ve genellikle kullanılan "Document" (belge) nesnesini görelim:

Şimdi document nesnesi üzerinde biraz sohbet edelim :)
Document nesnesi bir HTML belgesinin içeriğindeki kodları değil bire bir kendisini ifade eder.Web sayfasının kendisini seçici olarak kullandığımızda sayfanın yüklenme durumunu,içeriğindeki alt HTML kodları gibi daha detaylı ve geniş bir kullanım alanına sahip olabilmekteyiz.
Document nesnesinin en sık kullanım biçimi ise sayfanın bilgisayar kullanıcısına ait web tarayıcısında (internet
explorer,google chrome,mozilla firefox..) tamamen yüklenip yüklenmediğini kontrol etmek için kullanılır.
Örneğin; kullanıcı web sayfasını açtığında ekranda JQuery ile yazılmış bir animasyonun başlaması istenmektedir,
eğer web sayfası tamamen yüklenmemişse büyük ihtimalle kullanıcının web tarayıcısına JQuery kaynak dosyası da
yüklenmemiş olacağı için animasyon başlamayacak ve web sayfası bozuk bile görülebilecektir.
Bu gibi sayfanın yükleme durumu gibi kritik konularda document nesnesi kullanılmaktadır,zaten ilerleyen Jquery makalelerimizde document nesnesini bolca kullanacağız gibime geliyor :)
JQuery ile seçiciler konusu henüz sona ermedi ancak başlangıç olarak bu kadarını bilmeniz yeterlidir diye umuyorum.
Bundan sonraki örnek Jquery uygulamalarımızda ise diğer seçicilere gözatmaya devam edeceğiz.
Bir sonraki makalemizde görüşmek üzere hoşçakalın :)