JQuery Klavye Olayları ve Kalan Karakter Sayısı Örneği

Yep yeni bir JQuery makalemizde tüm web yazılımcılara merhabalar :)
Bir önceki makalemizde JQuery mouse olaylarını öğrenmiştik ve web sitemiz ile kullanıcı arasındaki etkileşimi artırmanın yollarını görmüştük.Bu makalemizde ise Jquery klavye olaylarını göreceğiz..
Jquery klavye olayları ile bilgisayar kullanıcısının web sitemiz üzerindeki özellikle input ve textbox gibi veri girişi yapılabilen nesnelerle tam etkileşime girmesini sağlayacağız.Bunun en güzel örneği ise bir textboxa girilen yazıya
sınırlama getiren kalan karakter sayısı örneğidir,tabi bu örneği birazdan öğreneceğiz ancak şimdi sırasıyla klavye olaylarını (key events) görelim.
1-KeyDown Olayı
Tuşa basıldığında anlamına gelen bu olay sayesinde kullanıcının web sayfamızda bir ya da birden çok tuşa aynı anda bastığını yakalayabilir hatta hangi tuşlara bastığını öğrenebiliriz.
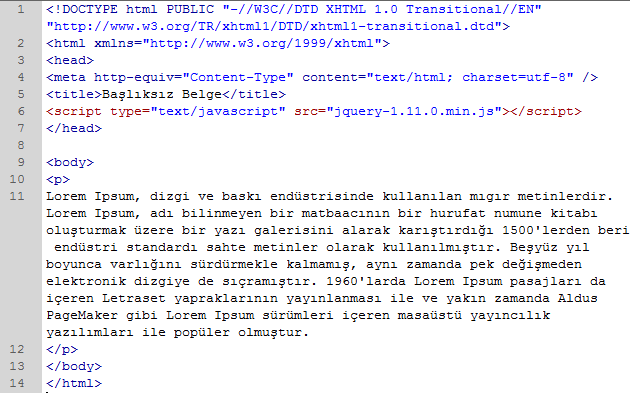
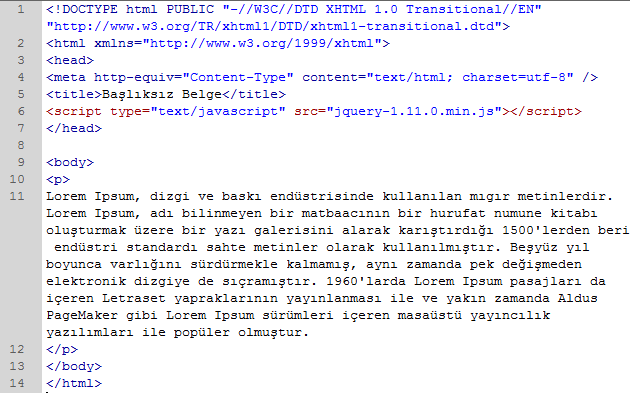
Makalemize devam etmek için daha önceden de olduğu gibi Adobe Dreamweaver uygulamamızdan faydalanıyor ve yeni bir boş HTML belgesi oluşturuyoruz.Ardından web sayfamıza JQuery'nin javascript dosyasını dahil (import) ettikten sonra aşağıdaki gibi bir tasarım gerçekleştiriyoruz:

Örneğimizde meşhur lorem ipsum metninin açıklamasını sayfamızda görüntülüyoruz ve yapmak istediğimiz ise web kullanıcısının bu metni kopyalamasını engellemek olsun,gerçi her ne kadar böyle ya da daha güçlü bir çalışma yapsanız bile "hırsıza kilit dayanmaz" atasözü hep aklınızda bulunsun derim :)
Bir web sayfasını ziyaret eden kullanıcının metni kopyalayabilmesinin temel 2 yolu vardır; birincisi metni fare imleci ile seçtikten sonra sağ tıklayarak "kopyala" seçimini uygulaması,ikincisi ise Ctrl+A tuş kombinasyonunu seçip Ctrl+C tuşları ile metni alabilmesidir.
Biz bu örneğimizde tuş kombinasyonlarını engellemeyi görelim tabi JQuery KeyDown eventi ile :)
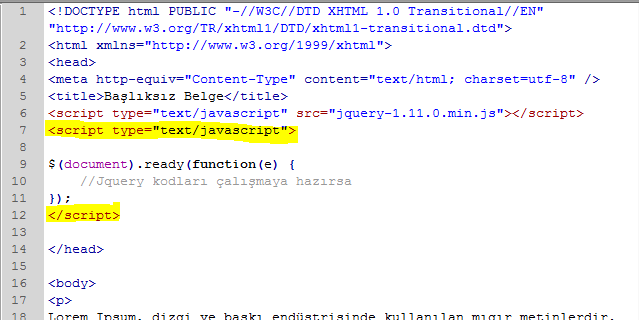
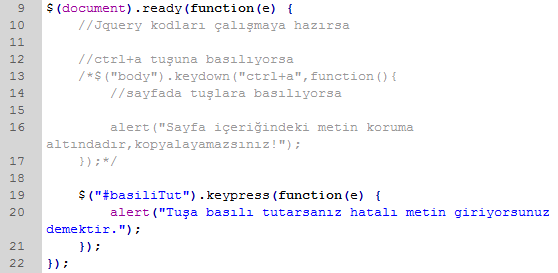
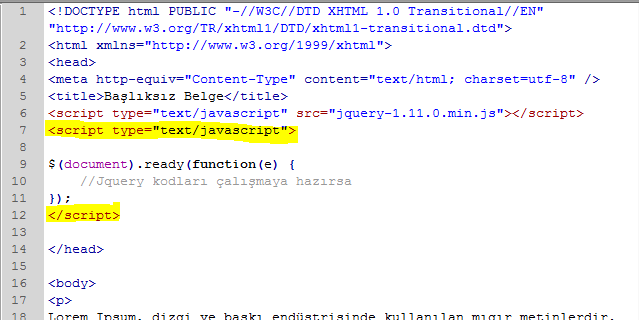
Şimdi HTML sayfamızın head tagına geçiyor ve Jquery kodlarımızı yazıyoruz ve Jquery'nin sağlıklı çalışabilmesi için öncelikle document.ready() metodunu yazıyoruz:

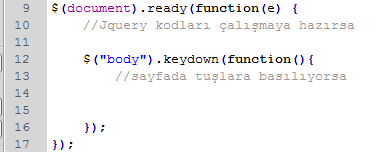
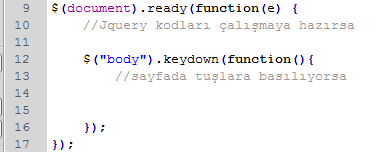
Web sayfasında metnin yer aldığı konum aslında sayfanın kendisi olduğu için body tagını JQuery seçicisi olarak belirlemeliyiz çünkü web sayfasında herhangi bir tuşa basıldığında input gibi bir nesneye odaklanmamışsak body tagı üzerinde çalışıyoruz demektir.
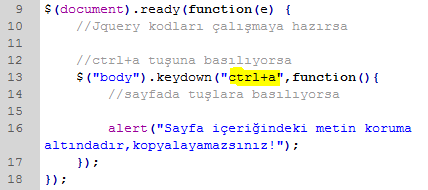
O halde body tagına keydown olayını verelim:

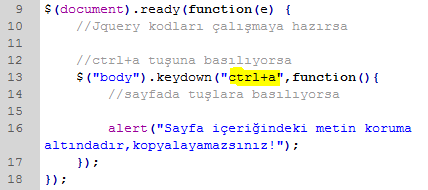
ve basılan tuşlar Ctrl+A veya Ctrl+C ise:

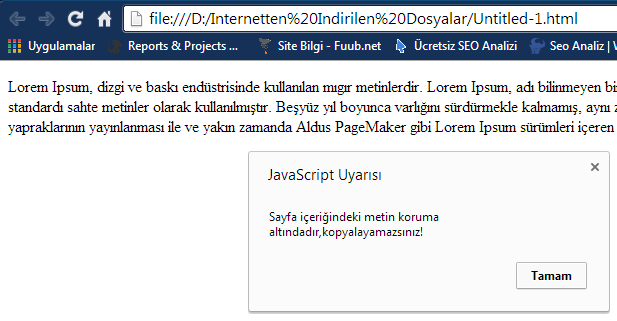
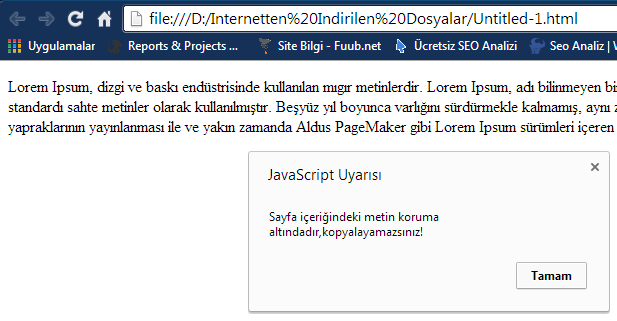
Şimdi test edelim ve web sayfası açıkken Ctrl+A tuşun basalım:

Buna ek olarak Ctrl+C tuşu için aynı yöntemle JQuery kodlarımızı yazarak metin kopyalamayı engelleyebiliriz ancak konumuz bu olmadığı için sonraki klavye olayımıza geçiyoruz.
2-KeyPress Olayı
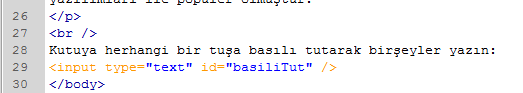
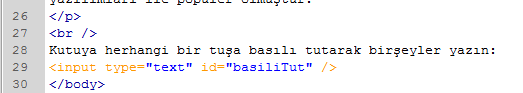
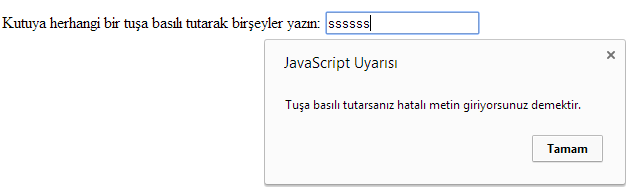
Anlamı "tuşa basılı tutulduğunda" olan bu metot ile kullanıcının klavyesinden herhangi bir tuşa basılı tutup tutmadığını anlayabiliriz.Bu konu için sayfamıza basit bir input nesnesi ekleyelim:

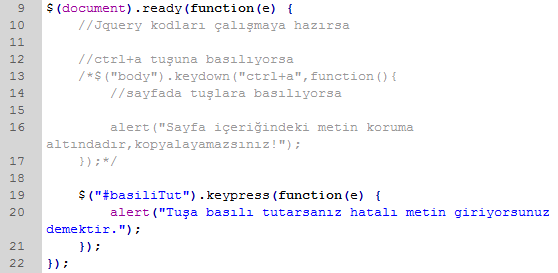
Tuşa basılı tutulduğunda olayı için önceki örneğimiz olan metin kopyalama javascript kodlarımızı devre dışı bırakmayı unutmuyoruz çünkü olay sırasında body tagı inputa göre öncelikli olduğu için çakışma yaşarız:

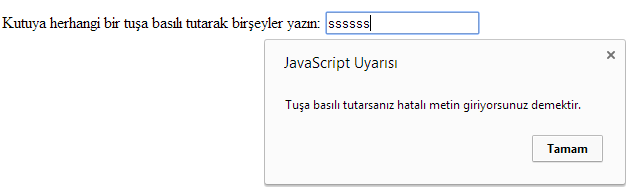
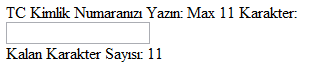
Şimdi test edelim:

KeyPress eventi ile ilgili dikkat etmemiz gereken konu keydown olayına benzer bir şekilde aşırı tepki vermesidir,o yüzden tarayıcımız basılı tutma süresini kısa tutuyor olabilir.
3-KeyUp Olayı
En sevdiğim klavye olayı olan bu metot ile klavyedeki herhangi bir tuşa bastıktan sonra çektiğimiz anda tetiklenir ve bu olay makalemizin başında verdiğim örnekte olduğu gibi kalan karakter sayısını hesaplama örneği için eşsiz bir nimettir.
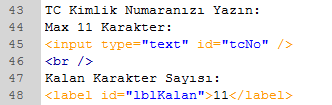
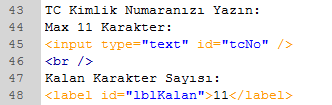
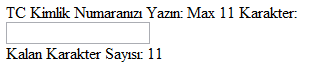
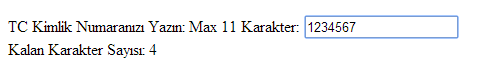
HTML sayfamıza aşağıdaki gibi yeni bir input daha ekleyelim:


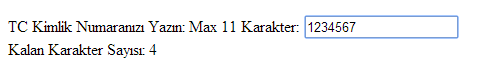
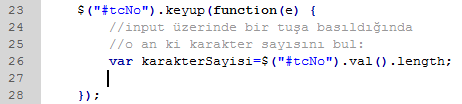
Yapmamız gereken ilk şey inputumuz üzerinde herhangi bir tuşa basıldığında o an da üzerinde kaç karakter olduğunu
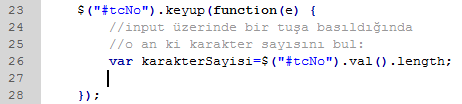
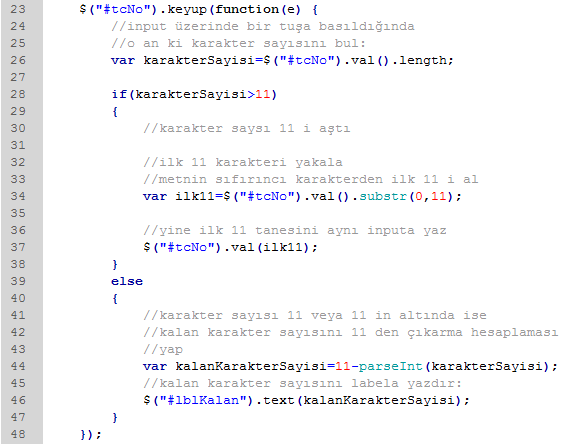
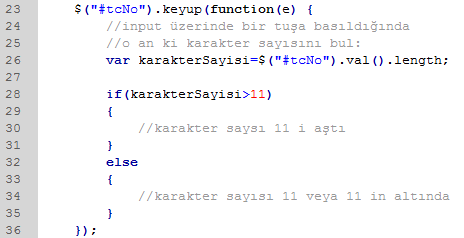
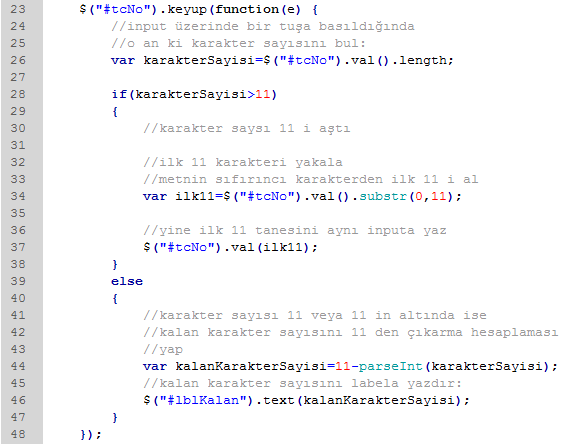
bilmektir.O yüzden keyup metodumuzu ve içerisindeki karakter sayısını yazalım:

input nesnemizin val (value-değer) metodu ile içindeki yazıyı ardından length (uzunluk) ile karakter sayısını yakaladık.
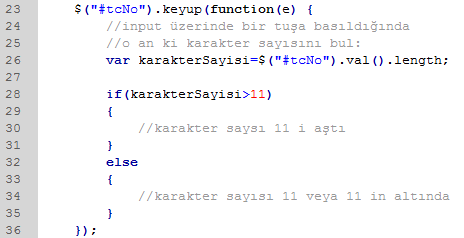
Bu aşamada ise if-else karar yapısını kullanarak 11 karaktere ulaşılıp ulaşılmadığını kontrol ediyoruz:

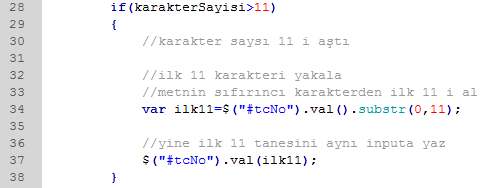
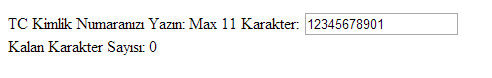
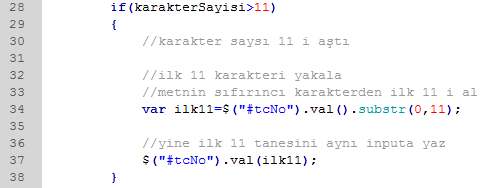
Karakter sayısı 11'i aştığını varsayarsak kullanıcının daha fazla değer girmesini önlemek adına input nesnesindeki ilk 11 karakteri gösterelim.Diyelim kullanıcı 12. karakteri yazmaya çalıştıkça hep ilk 11 karakter görüntülenecek ve bu da 12. karakterin yazılamadığını gösteriyormuş gibi olacaktır:

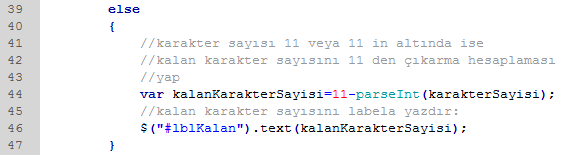
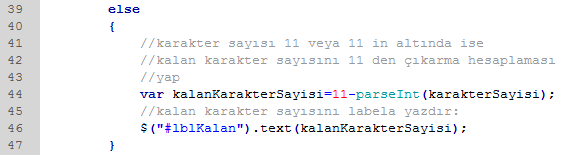
Tabi bu arada kalan karakter sayısını kullanıcıya bildirmeyi unutmuyoruz:



Kalan karakter sayısını else deyiminin içerisine yazmamızın nedeni ise çıkarma işlemi sonucunda sayıyı doğru
hesaplayabilmemiz için 12 den küçük bir değerinin olması gerekmektedir.
Kodlarımızın tamamını incelersek:

Böylece JQuery ile kalan karakter sayısı hesaplamayı da keyup olayı sayesinde öğrenmiş oluyoruz.Elbette JQuery ile
yapabileceklerimiz bu kadarla sınırlı kalmıyor,gerisi sizin hayal gücünüzle ilgili...
Bir sonraki makalemizde görüşmek üzere hoşçakalın esen kalın :)
Bir önceki makalemizde JQuery mouse olaylarını öğrenmiştik ve web sitemiz ile kullanıcı arasındaki etkileşimi artırmanın yollarını görmüştük.Bu makalemizde ise Jquery klavye olaylarını göreceğiz..
Jquery klavye olayları ile bilgisayar kullanıcısının web sitemiz üzerindeki özellikle input ve textbox gibi veri girişi yapılabilen nesnelerle tam etkileşime girmesini sağlayacağız.Bunun en güzel örneği ise bir textboxa girilen yazıya
sınırlama getiren kalan karakter sayısı örneğidir,tabi bu örneği birazdan öğreneceğiz ancak şimdi sırasıyla klavye olaylarını (key events) görelim.
1-KeyDown Olayı
Tuşa basıldığında anlamına gelen bu olay sayesinde kullanıcının web sayfamızda bir ya da birden çok tuşa aynı anda bastığını yakalayabilir hatta hangi tuşlara bastığını öğrenebiliriz.
Makalemize devam etmek için daha önceden de olduğu gibi Adobe Dreamweaver uygulamamızdan faydalanıyor ve yeni bir boş HTML belgesi oluşturuyoruz.Ardından web sayfamıza JQuery'nin javascript dosyasını dahil (import) ettikten sonra aşağıdaki gibi bir tasarım gerçekleştiriyoruz:

Örneğimizde meşhur lorem ipsum metninin açıklamasını sayfamızda görüntülüyoruz ve yapmak istediğimiz ise web kullanıcısının bu metni kopyalamasını engellemek olsun,gerçi her ne kadar böyle ya da daha güçlü bir çalışma yapsanız bile "hırsıza kilit dayanmaz" atasözü hep aklınızda bulunsun derim :)
Bir web sayfasını ziyaret eden kullanıcının metni kopyalayabilmesinin temel 2 yolu vardır; birincisi metni fare imleci ile seçtikten sonra sağ tıklayarak "kopyala" seçimini uygulaması,ikincisi ise Ctrl+A tuş kombinasyonunu seçip Ctrl+C tuşları ile metni alabilmesidir.
Biz bu örneğimizde tuş kombinasyonlarını engellemeyi görelim tabi JQuery KeyDown eventi ile :)
Şimdi HTML sayfamızın head tagına geçiyor ve Jquery kodlarımızı yazıyoruz ve Jquery'nin sağlıklı çalışabilmesi için öncelikle document.ready() metodunu yazıyoruz:

Web sayfasında metnin yer aldığı konum aslında sayfanın kendisi olduğu için body tagını JQuery seçicisi olarak belirlemeliyiz çünkü web sayfasında herhangi bir tuşa basıldığında input gibi bir nesneye odaklanmamışsak body tagı üzerinde çalışıyoruz demektir.
O halde body tagına keydown olayını verelim:

ve basılan tuşlar Ctrl+A veya Ctrl+C ise:

Şimdi test edelim ve web sayfası açıkken Ctrl+A tuşun basalım:

Buna ek olarak Ctrl+C tuşu için aynı yöntemle JQuery kodlarımızı yazarak metin kopyalamayı engelleyebiliriz ancak konumuz bu olmadığı için sonraki klavye olayımıza geçiyoruz.
2-KeyPress Olayı
Anlamı "tuşa basılı tutulduğunda" olan bu metot ile kullanıcının klavyesinden herhangi bir tuşa basılı tutup tutmadığını anlayabiliriz.Bu konu için sayfamıza basit bir input nesnesi ekleyelim:

Tuşa basılı tutulduğunda olayı için önceki örneğimiz olan metin kopyalama javascript kodlarımızı devre dışı bırakmayı unutmuyoruz çünkü olay sırasında body tagı inputa göre öncelikli olduğu için çakışma yaşarız:

Şimdi test edelim:

KeyPress eventi ile ilgili dikkat etmemiz gereken konu keydown olayına benzer bir şekilde aşırı tepki vermesidir,o yüzden tarayıcımız basılı tutma süresini kısa tutuyor olabilir.
3-KeyUp Olayı
En sevdiğim klavye olayı olan bu metot ile klavyedeki herhangi bir tuşa bastıktan sonra çektiğimiz anda tetiklenir ve bu olay makalemizin başında verdiğim örnekte olduğu gibi kalan karakter sayısını hesaplama örneği için eşsiz bir nimettir.
HTML sayfamıza aşağıdaki gibi yeni bir input daha ekleyelim:


Yapmamız gereken ilk şey inputumuz üzerinde herhangi bir tuşa basıldığında o an da üzerinde kaç karakter olduğunu
bilmektir.O yüzden keyup metodumuzu ve içerisindeki karakter sayısını yazalım:

input nesnemizin val (value-değer) metodu ile içindeki yazıyı ardından length (uzunluk) ile karakter sayısını yakaladık.
Bu aşamada ise if-else karar yapısını kullanarak 11 karaktere ulaşılıp ulaşılmadığını kontrol ediyoruz:

Karakter sayısı 11'i aştığını varsayarsak kullanıcının daha fazla değer girmesini önlemek adına input nesnesindeki ilk 11 karakteri gösterelim.Diyelim kullanıcı 12. karakteri yazmaya çalıştıkça hep ilk 11 karakter görüntülenecek ve bu da 12. karakterin yazılamadığını gösteriyormuş gibi olacaktır:

Tabi bu arada kalan karakter sayısını kullanıcıya bildirmeyi unutmuyoruz:



Kalan karakter sayısını else deyiminin içerisine yazmamızın nedeni ise çıkarma işlemi sonucunda sayıyı doğru
hesaplayabilmemiz için 12 den küçük bir değerinin olması gerekmektedir.
Kodlarımızın tamamını incelersek:

Böylece JQuery ile kalan karakter sayısı hesaplamayı da keyup olayı sayesinde öğrenmiş oluyoruz.Elbette JQuery ile
yapabileceklerimiz bu kadarla sınırlı kalmıyor,gerisi sizin hayal gücünüzle ilgili...
Bir sonraki makalemizde görüşmek üzere hoşçakalın esen kalın :)