JQuery Fade In (Soldurma) ve Fade Out(Belirginleştirme) Metotları

JQuery meraklısı web yazılımcılara yeniden merhabalar :)
Her yeni makalemizde biraz daha fazla JQuery öğrenirken bugün JQuery animasyonlarından sık kullanılan Fade In ve Fade Out metotlarını öğreneceğiz.
Aslında şu an bu makaleyi yazarken Fade Out metodunun Türkçe'sini nasıl çevireceğimi düşünüyorum, fade in soldurmak anlamına gelirken fade out ise bunun tersi oluyor.Neyse anlamışsınızdır orasını :)
Fade in ve fade out metotlarına teknik olarak bakarsak aslında CSS'in opacity özelliği ile Javascript'in setInterval olarak bildiğimiz timer (sayaç) konusunun karşımlarıdır diyebiliriz ve bu karışım milisaniye birimi olarak opacity değerinin düşürülmesi ya da artırılmasıyla ilgilidir.
Bu kadar gevezelikten sonra Adobe Dreamweaver uygulamamızı açalım biraz kod yazalım artık :)
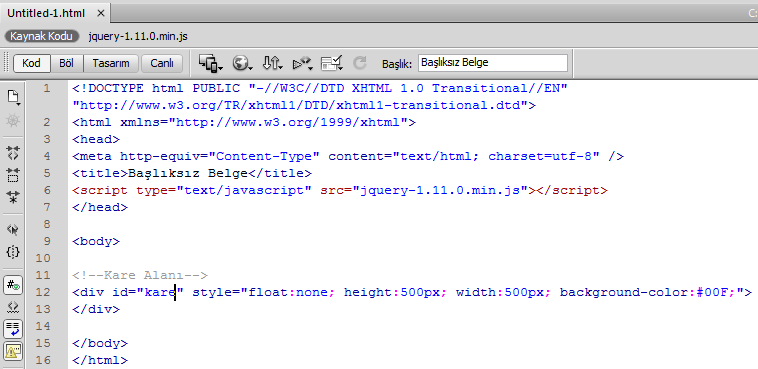
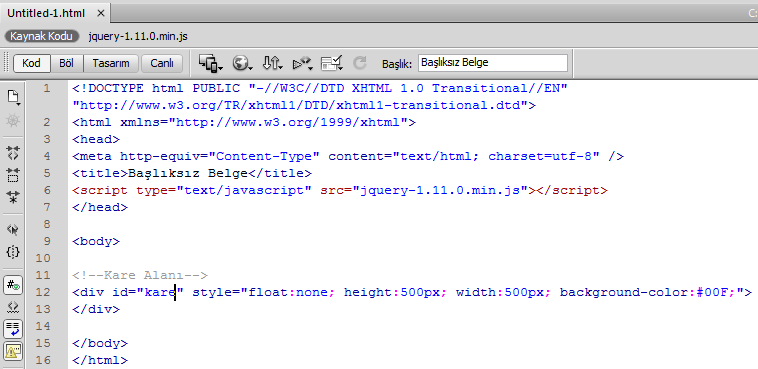
Dreamweaver ile yeni bir HTML belgesi oluşturduktan sonra sayfamızın head tagı içerisine JQuery script dosyamızı dahil ediyor ve aşağıdaki gibi basit bir div oluşturuyoruz:

Yapmak istediğimiz ise arkaplan rengi mavi olan karenin üzerine mouse imlecimizi götürdüğümüzde karenin kaybolmasıdır.Elbette bunun için JQuery mouse olaylarından hover eventiyle çalışacağız,eğer fare olaylarını bilmiyorsanız
bu makaleyi inceleyin derim ;)
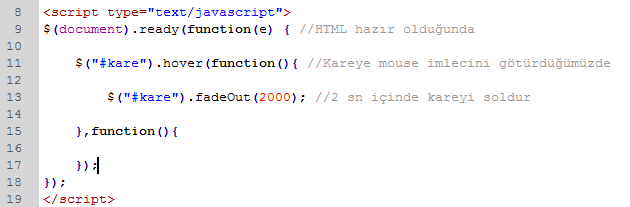
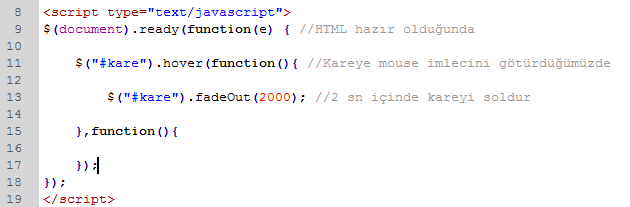
HTML sayfamız içerisindeki div nesnemizi soldurabilmek için Fade Out metodunu JQuery seçicimizin (selector) sonuna ekliyoruz ve bu işlemi document.ready() metodu içerisinde gerçekleştirmemiz gerektiğini unutmuyoruz.
Fade out parametre olarak bizden kaç milisaniye içerisinde olayın gerçekleşmesini istiyor ve bildiğiniz gibi 1 saniye=1000 milisaniye formülüyle soldurma işlemini 2 saniye yani 2000 milisaniye içerisinde tamamlanmasını istiyoruz:

Sonucun nasıl göründüğünü buradan gösteremiyorum ancak uygulamayı kendi bilgisayarınızda rahatlıkla görebilirsiniz.
Şimdi gelelim Fade In metoduna...Fade In metodu ise bir HTML nesnesinin CSS opacity değerini artırarak daha
belirgin olmasını sağlar.(Sanırım makalemin başında anlatmak istediğim buydu)
Fade In metodu nesnenin opacity değerini düşürdüğüne göre fade in ile tersini uygulayarak soldurma işlemini geri
çevirebiliriz.Bu metot yine tıpkı fade out metodu gibi belirginleştirme işleminin kaç milisaniye içerisinde gerçekleşmesini
istediğimizi parametre olarak istiyor.
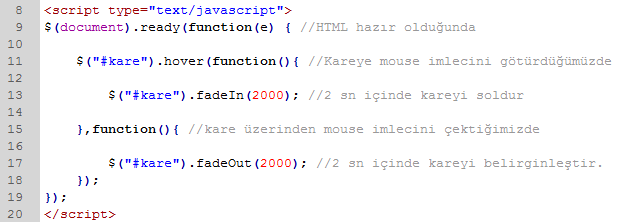
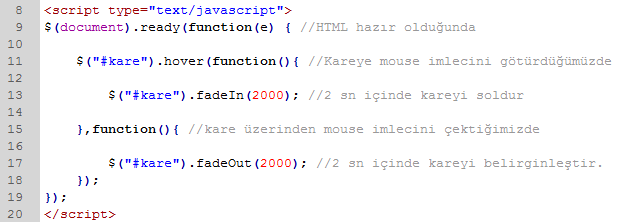
Şimdi mouse imlecimizi çektiğimizde soldurma işlemini geri alabilmek için hover olayının içerisine fade in metodumuzu yazıyoruz:

Böylece nesnemiz fare olaylarına göre görünüp kaybolabiliyor ve makalemizin de sonuna gelmiş bulunuyoruz.Bir sonraki makalemizde görüşmek üzere hoşçakalın :)
Her yeni makalemizde biraz daha fazla JQuery öğrenirken bugün JQuery animasyonlarından sık kullanılan Fade In ve Fade Out metotlarını öğreneceğiz.
Aslında şu an bu makaleyi yazarken Fade Out metodunun Türkçe'sini nasıl çevireceğimi düşünüyorum, fade in soldurmak anlamına gelirken fade out ise bunun tersi oluyor.Neyse anlamışsınızdır orasını :)
Fade in ve fade out metotlarına teknik olarak bakarsak aslında CSS'in opacity özelliği ile Javascript'in setInterval olarak bildiğimiz timer (sayaç) konusunun karşımlarıdır diyebiliriz ve bu karışım milisaniye birimi olarak opacity değerinin düşürülmesi ya da artırılmasıyla ilgilidir.
Bu kadar gevezelikten sonra Adobe Dreamweaver uygulamamızı açalım biraz kod yazalım artık :)
Dreamweaver ile yeni bir HTML belgesi oluşturduktan sonra sayfamızın head tagı içerisine JQuery script dosyamızı dahil ediyor ve aşağıdaki gibi basit bir div oluşturuyoruz:

Yapmak istediğimiz ise arkaplan rengi mavi olan karenin üzerine mouse imlecimizi götürdüğümüzde karenin kaybolmasıdır.Elbette bunun için JQuery mouse olaylarından hover eventiyle çalışacağız,eğer fare olaylarını bilmiyorsanız
bu makaleyi inceleyin derim ;)
HTML sayfamız içerisindeki div nesnemizi soldurabilmek için Fade Out metodunu JQuery seçicimizin (selector) sonuna ekliyoruz ve bu işlemi document.ready() metodu içerisinde gerçekleştirmemiz gerektiğini unutmuyoruz.
Fade out parametre olarak bizden kaç milisaniye içerisinde olayın gerçekleşmesini istiyor ve bildiğiniz gibi 1 saniye=1000 milisaniye formülüyle soldurma işlemini 2 saniye yani 2000 milisaniye içerisinde tamamlanmasını istiyoruz:

Sonucun nasıl göründüğünü buradan gösteremiyorum ancak uygulamayı kendi bilgisayarınızda rahatlıkla görebilirsiniz.
Şimdi gelelim Fade In metoduna...Fade In metodu ise bir HTML nesnesinin CSS opacity değerini artırarak daha
belirgin olmasını sağlar.(Sanırım makalemin başında anlatmak istediğim buydu)
Fade In metodu nesnenin opacity değerini düşürdüğüne göre fade in ile tersini uygulayarak soldurma işlemini geri
çevirebiliriz.Bu metot yine tıpkı fade out metodu gibi belirginleştirme işleminin kaç milisaniye içerisinde gerçekleşmesini
istediğimizi parametre olarak istiyor.
Şimdi mouse imlecimizi çektiğimizde soldurma işlemini geri alabilmek için hover olayının içerisine fade in metodumuzu yazıyoruz:

Böylece nesnemiz fare olaylarına göre görünüp kaybolabiliyor ve makalemizin de sonuna gelmiş bulunuyoruz.Bir sonraki makalemizde görüşmek üzere hoşçakalın :)