JQuery Each Metodu - Döngüsü

JQuery meraklısı web yazılım uzmanlarına yeniden selamlar olsun :)
Bu makalemizde JQuery için animasyonlardan sonra gelen en önemli konu olan each metodunu öğreneceğiz.
Each sözcüğünün kelime anlamı olarak Türkçe'ye tam çevirirsek "her biri" anlamına gelmektedir ve bu metot tıpkı foreach döngüsüne benzer bir yapıda çalışmaktadır ve yine C# ve Java programlama dilinde olduğu gibi ienumerable (sayılabilir,ardışık) yapıdadır.
Çok fazla teknik konuya girmeden anlatmak gerekirse each metodu kendisine verilen bir dizide (array) her dizi elemanını sırayla getirir diyebiliriz.
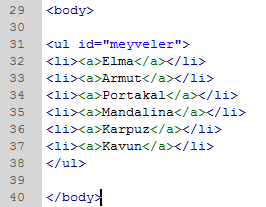
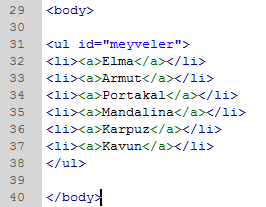
Şimdi Adobe Dreamweaver uygulamamızı açalım ve meyvelerin listelendiği HTML listesi oluşturalım:

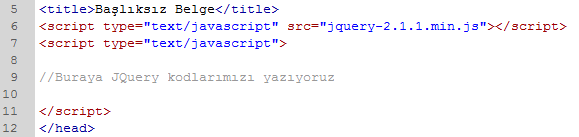
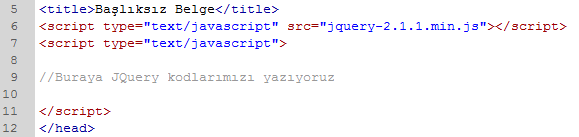
Bu HTML belgesine JQuery kütüphanemizi dahil ettikten sonra Javascript kodlarımızı yazacağımız script tagını head tagı içerisinde oluşturuyoruz:

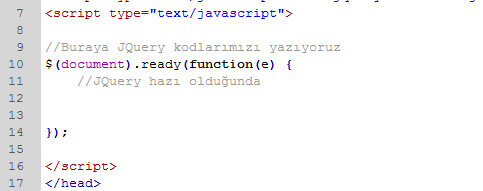
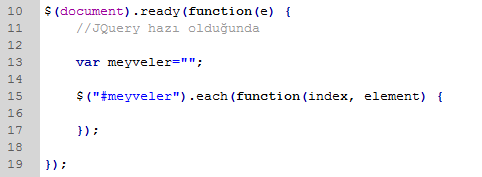
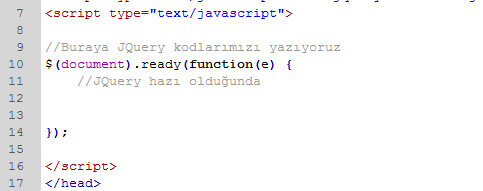
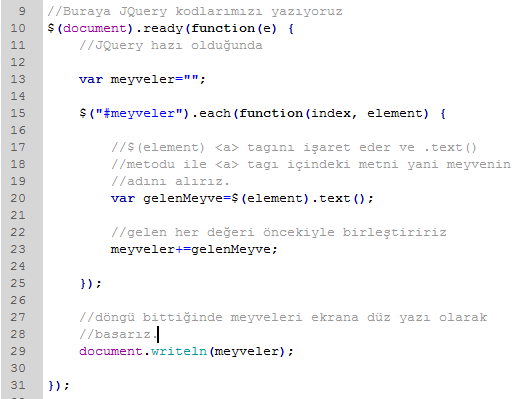
Her JQuery makalamizde olduğu gibi Document.Ready() metodunu yazıyoruz:

Document.Ready() metodundan tekrar bahsedelim: bu metot web sitesi yüklendiğinde JQuery kütüphanesinin
çalışmaya hazır olup olmadığını belirtir ve kütüphane çalışmaya hazırsa içeriğindeki kodlar çalışır..
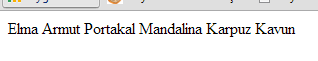
Şimdi yapmak istediğimiz ise şu olsun; JQuery each metodu ile liste içerisindeki her elemanı yakalayalım ve tüm meyvelerin listesini düz metin olarak ekrana yansıtalım.
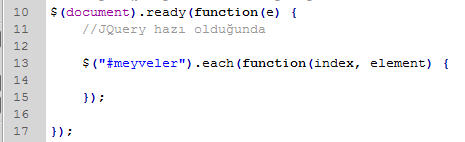
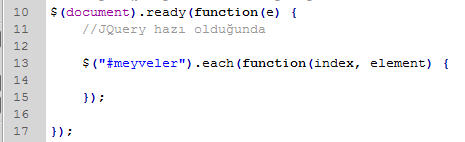
Each metodunu kullanabilmek için öncelikle parametre olarak metoda bir seçici (selector) veriyoruz yani metot bu seçici adını verdiğimiz HTML nesnesi ya da Javascript dizisi içerisinde gezinecek ve elemanları işleyecektir.Tabi bu örneğimizde listemizin ul tagının ID değerini veriyoruz:

Sırada birçok JQuery metodunda ve olaylarında (events) olduğu gibi bir Javascript fonksiyonu yazmaya geldi,bu fonksiyonumuz yukarıda bahsettiğim dizi elemanları arasında gezine işini gerçekleştirecek:

Fonksiyonumuzun iki parametresi var; index ve element...
Bu iki parametreden index'in anlamı each metodu içerisindeki
fonksiyonumuz çalışırken o anda kaçıncı eleman üzerinde olduğunu temsil ederken,element parametresi elemanın kendisini temsil eder.Yani index elemanın sırası, element ise elemanın kendisidir.
Buraya kadar yaptıklarımızla each metodunu tamamlamış olduk,şimdi gelelim metot çalışırken ne yapacağımıza..
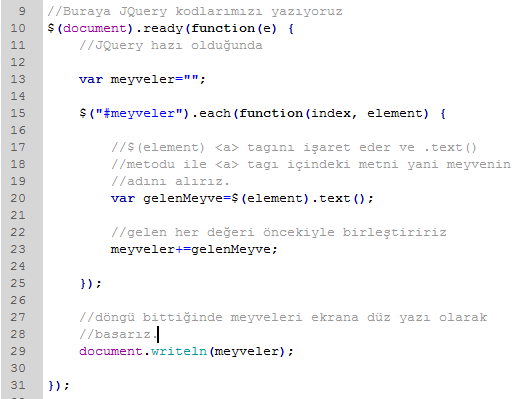
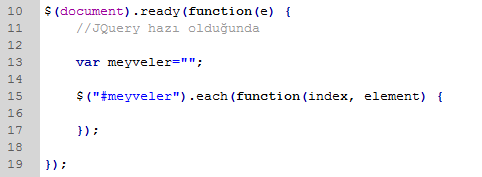
Öncelikle each metodu üzerinde başlangıç değeri boş olan bir değişken tanımlıyoruz:

Bu değişken (variable) JQuery each metodu içerisinde her dönüş esnasında gelen elemanı bünyesine ekleyecek ve
döngü bittiğinde son değerini almış olacak ve ardından HTML sayfasına sonucu yazdıracağız:

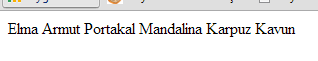
Şimdi HTML sayfamızı web tarayıcımızda (browser) çalıştırıyoruz:

Gördüğünüz gibi each metodu tıpkı foreach döngüsü ya da Javascript'teki adı for in döngüsü gibi çalışıyor ama
performans olarak farkları nedir inanın bende bilmiyorum :)
JQuery Each metodunu ve işleyişini öğrendiğimize göre makalemizin sonuna gelmiş bulunuyoruz, bir sonraki makalemizde
görüşmek üzere hoşçakalın esen kalın :)
Bu makalemizde JQuery için animasyonlardan sonra gelen en önemli konu olan each metodunu öğreneceğiz.
Each sözcüğünün kelime anlamı olarak Türkçe'ye tam çevirirsek "her biri" anlamına gelmektedir ve bu metot tıpkı foreach döngüsüne benzer bir yapıda çalışmaktadır ve yine C# ve Java programlama dilinde olduğu gibi ienumerable (sayılabilir,ardışık) yapıdadır.
Çok fazla teknik konuya girmeden anlatmak gerekirse each metodu kendisine verilen bir dizide (array) her dizi elemanını sırayla getirir diyebiliriz.
Şimdi Adobe Dreamweaver uygulamamızı açalım ve meyvelerin listelendiği HTML listesi oluşturalım:

Bu HTML belgesine JQuery kütüphanemizi dahil ettikten sonra Javascript kodlarımızı yazacağımız script tagını head tagı içerisinde oluşturuyoruz:

Her JQuery makalamizde olduğu gibi Document.Ready() metodunu yazıyoruz:

Document.Ready() metodundan tekrar bahsedelim: bu metot web sitesi yüklendiğinde JQuery kütüphanesinin
çalışmaya hazır olup olmadığını belirtir ve kütüphane çalışmaya hazırsa içeriğindeki kodlar çalışır..
Şimdi yapmak istediğimiz ise şu olsun; JQuery each metodu ile liste içerisindeki her elemanı yakalayalım ve tüm meyvelerin listesini düz metin olarak ekrana yansıtalım.
Each metodunu kullanabilmek için öncelikle parametre olarak metoda bir seçici (selector) veriyoruz yani metot bu seçici adını verdiğimiz HTML nesnesi ya da Javascript dizisi içerisinde gezinecek ve elemanları işleyecektir.Tabi bu örneğimizde listemizin ul tagının ID değerini veriyoruz:

Sırada birçok JQuery metodunda ve olaylarında (events) olduğu gibi bir Javascript fonksiyonu yazmaya geldi,bu fonksiyonumuz yukarıda bahsettiğim dizi elemanları arasında gezine işini gerçekleştirecek:

Fonksiyonumuzun iki parametresi var; index ve element...
Bu iki parametreden index'in anlamı each metodu içerisindeki
fonksiyonumuz çalışırken o anda kaçıncı eleman üzerinde olduğunu temsil ederken,element parametresi elemanın kendisini temsil eder.Yani index elemanın sırası, element ise elemanın kendisidir.
Buraya kadar yaptıklarımızla each metodunu tamamlamış olduk,şimdi gelelim metot çalışırken ne yapacağımıza..
Öncelikle each metodu üzerinde başlangıç değeri boş olan bir değişken tanımlıyoruz:

Bu değişken (variable) JQuery each metodu içerisinde her dönüş esnasında gelen elemanı bünyesine ekleyecek ve
döngü bittiğinde son değerini almış olacak ve ardından HTML sayfasına sonucu yazdıracağız:

Şimdi HTML sayfamızı web tarayıcımızda (browser) çalıştırıyoruz:

Gördüğünüz gibi each metodu tıpkı foreach döngüsü ya da Javascript'teki adı for in döngüsü gibi çalışıyor ama
performans olarak farkları nedir inanın bende bilmiyorum :)
JQuery Each metodunu ve işleyişini öğrendiğimize göre makalemizin sonuna gelmiş bulunuyoruz, bir sonraki makalemizde
görüşmek üzere hoşçakalın esen kalın :)