JQuery Append ve AppendTo Metodu

JQuery öğrenmek isteyen web yazılımcılara selamlar :)
Bir önceki makalemizde each metodu ile sıralı (dizi) HTML nesnelerine erişerek küçük bir örnek uygulama gerçekleştirmiştik,bugünkü makalemizde ise bir HTML dökümanına dinamik biçimde nesneler (taglar) ekleyeceğiz.
Aslında bu konuyu daha önce Javascript makalemizde öğrenmiştik ancak JQuery,Javascript'in geliştirilmiş kütüphanesi olduğu için bu konuda çok daha fazla esneklik sağlamakta ve neredeyse sınırsız web yazılım teknikleri sunmaktadır.
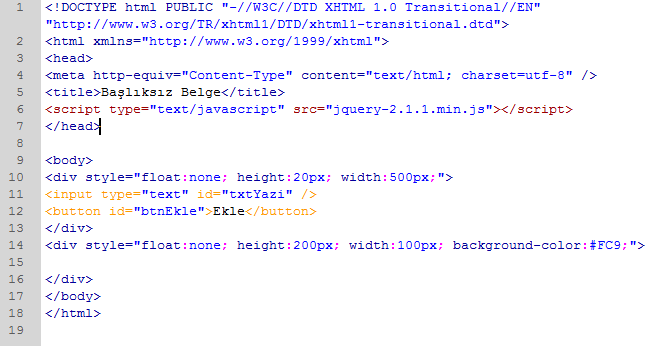
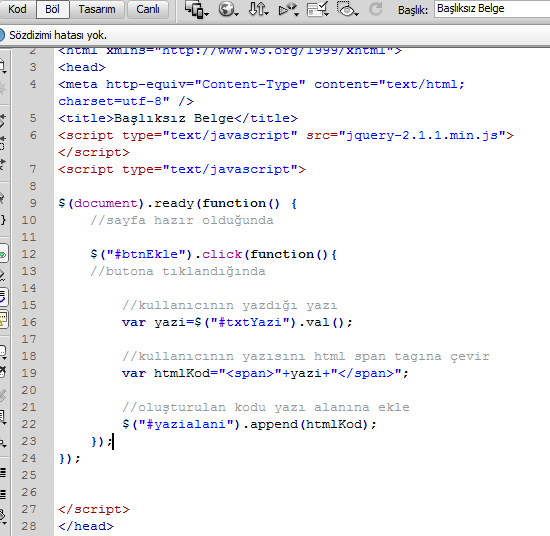
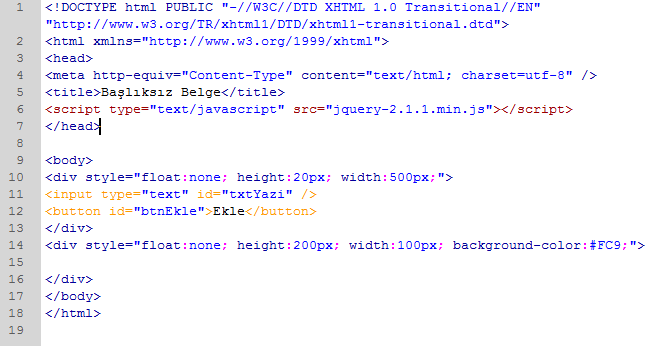
Lafı uzatmadan öncelikle aşağıdaki gibi bir HTML belgesi oluşturalım:


Sayfamızın head tagı içerisinde script tag ile JQuery dosyamızı tanımladık ki bir sonraki script tagı içerisinde JQuery kodlarından faydalanabilelim..
Örnek projemizde kullanacağımız iki metot bulunmaktadır; ilk metot olan Append (üzerine ekle) ve ikincisi AppendTo (hedefin üzerine ekle) metotlarıdır.Bu metotlar çalışma konusunda tamamen birbirleriyle aynıdır ancak aralarında tek fark sonradan ekleyeceğimiz kodların nasıl belirtildiğidir.
Append metodu:
$(hedef).Append(html_kodu)
şeklinde kullanılırken,AppendTo metodu ise:
$(html_kodu).AppendTo(hedef)
biçimde yazılmaktadır.Yani aralarındaki tek fark nasıl yazıldıklarıyla ilgilidir ve istediğiniz biçimi kullanmakta serbestsiniz. :)
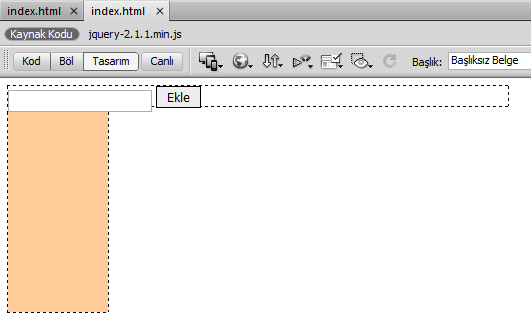
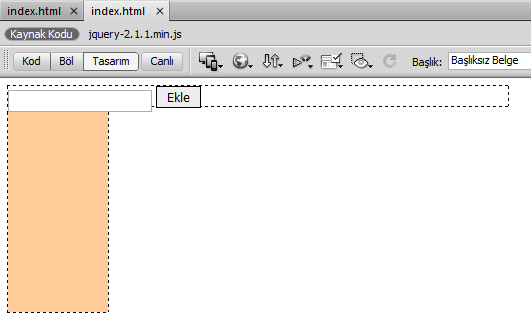
Şimdi gelelim örnek uygulamamıza..HTML tasarımımızda gördüğünüz gibi ekranda bir adet textbox (metin kutusu)
niteliğinde input ve bir de butonumuz yer almaktadır.Kullanıcı inputa ne yazarsa yazsın, yazdığı metinler
span tagıyla birlikte metin alanına eklenecektir.
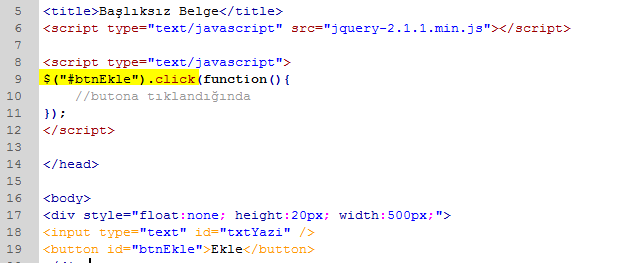
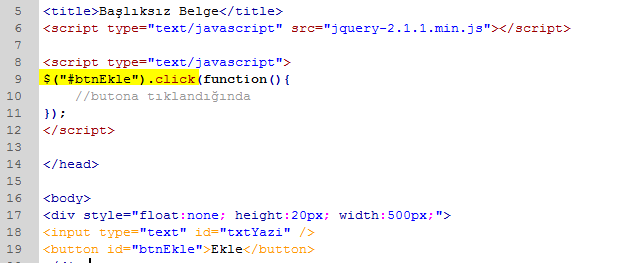
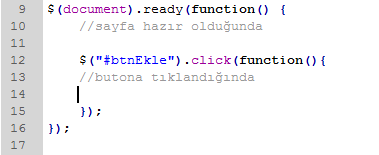
Bizim için yazının yazıldıktan sonra hangi olayla işlemlerin gerçekleştirileceği önemlidir ve bu olay (event) butonun tıklanma (click) eventidir.O yüzden JQuery kodlarımızı butonumuzun click eventi içerisine yazacağız:

Ancak daha önemli olan ve her JQuery makalesinde belirttiğim gibi;
JQuery kütüphanesi sayfa yüklendiğinde (script dosyası web tarayıcısına yüklendiğinde) çalışmaya başlar.
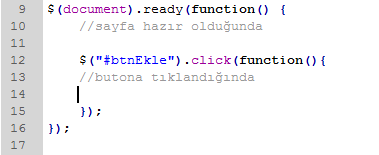
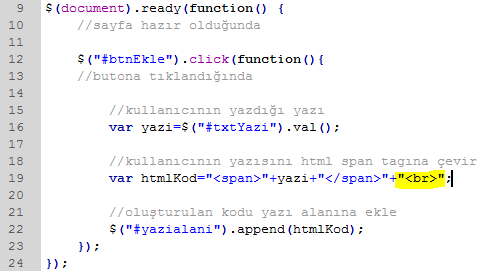
O yüzden butonumuzun click eventini daima document.Ready (sayfa hazır olduğunda) metodumuzun içerisine yazarız:

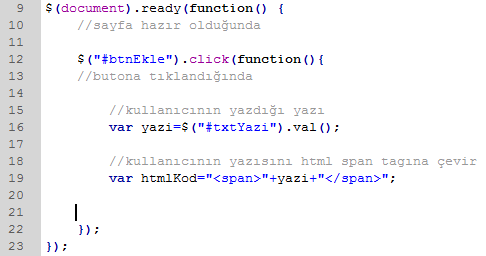
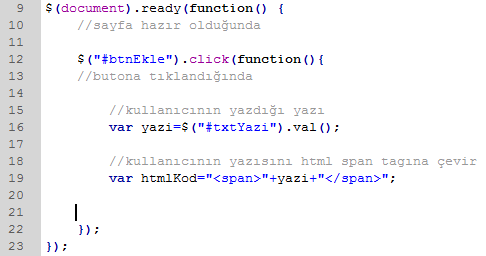
JQuery işlemlerinin çalışacağı kod alanını belirledikten sonra web sayfasını kullanan bilgisayar kullanıcısının girdiği yazıyı yakalayalım:

Bu yazıyı metin alanına eklemek için span tagları içerisine alalım:

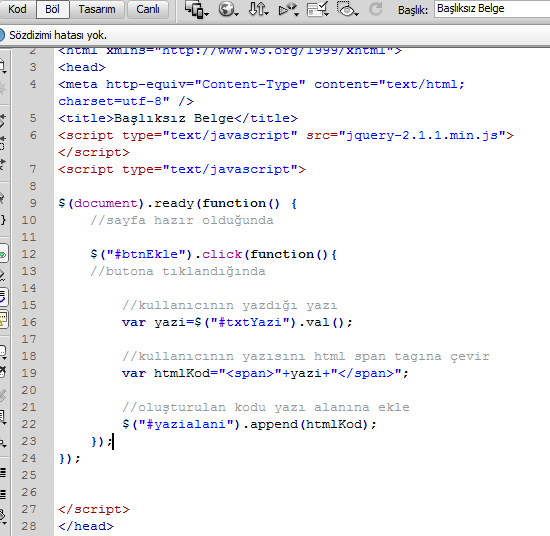
ve makalemizin ana konusu olan Append metodunu kullanarak metin alanına oluşturduğumuz tagı ekleyelim:

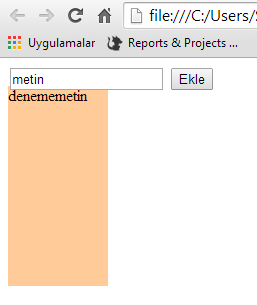
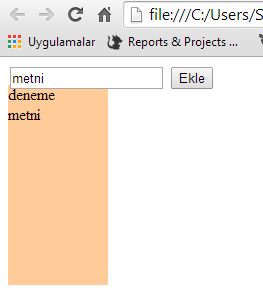
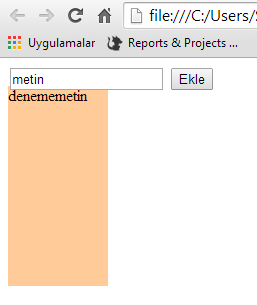
sayfamızı çalıştıralım:

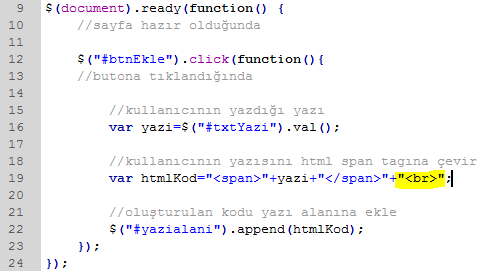
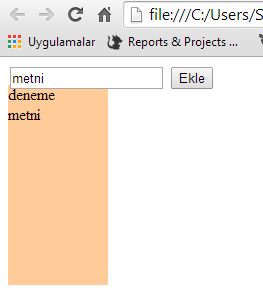
ama o da ne yazdığımız her yazı yan yana geliyor..O halde alt alta gelebilmekleri için span tagımızın sonuna br tagımızı ekleyerek yeniden deniyoruz:


Böylece şiir gibi bir yazı alanı oluşturmuş olduk :)
Elbette JQuery append metodu ile yapacaklarınız bu kadarıyla sınırlı değil,örneğin web sayfanız çalışırken sayfanızda görünmesini istediğiniz reklamların (banner) rastgele gelmesini bu şekilde de sağlayabilirsiniz tıpkı büyük şehilerdeki dinamik reklam panoları gibi...
JQuery Append metodu ile ilgili yapacağımız bu örnek şimdilik yeterlidir diye umuyorum çünkü Ajax konusuna
geçtiğimizde dinamik veri çekerek web sayfasına tıpkı Facebook ve Twitter gibi datalar ekleyeceğiz..
Bir sonraki makalemizde görüşmek üzere hoşçakalın esen kalın. :)
Bir önceki makalemizde each metodu ile sıralı (dizi) HTML nesnelerine erişerek küçük bir örnek uygulama gerçekleştirmiştik,bugünkü makalemizde ise bir HTML dökümanına dinamik biçimde nesneler (taglar) ekleyeceğiz.
Aslında bu konuyu daha önce Javascript makalemizde öğrenmiştik ancak JQuery,Javascript'in geliştirilmiş kütüphanesi olduğu için bu konuda çok daha fazla esneklik sağlamakta ve neredeyse sınırsız web yazılım teknikleri sunmaktadır.
Lafı uzatmadan öncelikle aşağıdaki gibi bir HTML belgesi oluşturalım:


Sayfamızın head tagı içerisinde script tag ile JQuery dosyamızı tanımladık ki bir sonraki script tagı içerisinde JQuery kodlarından faydalanabilelim..
Örnek projemizde kullanacağımız iki metot bulunmaktadır; ilk metot olan Append (üzerine ekle) ve ikincisi AppendTo (hedefin üzerine ekle) metotlarıdır.Bu metotlar çalışma konusunda tamamen birbirleriyle aynıdır ancak aralarında tek fark sonradan ekleyeceğimiz kodların nasıl belirtildiğidir.
Append metodu:
$(hedef).Append(html_kodu)
şeklinde kullanılırken,AppendTo metodu ise:
$(html_kodu).AppendTo(hedef)
biçimde yazılmaktadır.Yani aralarındaki tek fark nasıl yazıldıklarıyla ilgilidir ve istediğiniz biçimi kullanmakta serbestsiniz. :)
Şimdi gelelim örnek uygulamamıza..HTML tasarımımızda gördüğünüz gibi ekranda bir adet textbox (metin kutusu)
niteliğinde input ve bir de butonumuz yer almaktadır.Kullanıcı inputa ne yazarsa yazsın, yazdığı metinler
span tagıyla birlikte metin alanına eklenecektir.
Bizim için yazının yazıldıktan sonra hangi olayla işlemlerin gerçekleştirileceği önemlidir ve bu olay (event) butonun tıklanma (click) eventidir.O yüzden JQuery kodlarımızı butonumuzun click eventi içerisine yazacağız:

Ancak daha önemli olan ve her JQuery makalesinde belirttiğim gibi;
JQuery kütüphanesi sayfa yüklendiğinde (script dosyası web tarayıcısına yüklendiğinde) çalışmaya başlar.
O yüzden butonumuzun click eventini daima document.Ready (sayfa hazır olduğunda) metodumuzun içerisine yazarız:

JQuery işlemlerinin çalışacağı kod alanını belirledikten sonra web sayfasını kullanan bilgisayar kullanıcısının girdiği yazıyı yakalayalım:

Bu yazıyı metin alanına eklemek için span tagları içerisine alalım:

ve makalemizin ana konusu olan Append metodunu kullanarak metin alanına oluşturduğumuz tagı ekleyelim:

sayfamızı çalıştıralım:

ama o da ne yazdığımız her yazı yan yana geliyor..O halde alt alta gelebilmekleri için span tagımızın sonuna br tagımızı ekleyerek yeniden deniyoruz:


Böylece şiir gibi bir yazı alanı oluşturmuş olduk :)
Elbette JQuery append metodu ile yapacaklarınız bu kadarıyla sınırlı değil,örneğin web sayfanız çalışırken sayfanızda görünmesini istediğiniz reklamların (banner) rastgele gelmesini bu şekilde de sağlayabilirsiniz tıpkı büyük şehilerdeki dinamik reklam panoları gibi...
JQuery Append metodu ile ilgili yapacağımız bu örnek şimdilik yeterlidir diye umuyorum çünkü Ajax konusuna
geçtiğimizde dinamik veri çekerek web sayfasına tıpkı Facebook ve Twitter gibi datalar ekleyeceğiz..
Bir sonraki makalemizde görüşmek üzere hoşçakalın esen kalın. :)