İlk Java Dersimiz

Javacılara Selam :)
Bugünkü makalemizde ilk java uygulamamıza başlıyoruz ve takip ederseniz ilk C# projesi makalemdeki gibi mesaj kutusu göstereceğiz.
Önceki makalemde bahsettiğim NetBeans i yüklediyseniz ve kendinizi hazır hissediyorsanız java kodlamaya başlıyoruz demektir :)
Öncelikle NetBeans i tanıyarak başlayalım.
NetBeans'e ilk tıkladığımızda bir "yükleniyor" ekranıyla karşılaşıyoruz:

Biraz bekledikten sonra IDE'miz açılıyor:

Gördüğünüz gibi görsel olarak biraz Visual Studio'ya benzeyen bir arayüzü söz konusu.
Birde şöyle bakalım :

Sol kısımda gördüğünüz üstteki kutu Visual Studio'daki "Solution Explorer"ın karşlığı olan projedeki dosyaları görüntülediğimiz kısım.
Sağ kısma bakarsak bu defa Visual Studio'daki "ToolBox" olan formumuzun kontrollerini görebiliyoruz.Yine Visual Studio'daki bir kontrolü sürükle-bırak (drag-drop) özelliği burada da karşımıza çıkıyor ve bu sayede kolaylıkla formumuza istediğimiz kontrollerle biçimlendirebiliyoruz.Tabi ki bunun adı Java olduğu için "Palette" (palet) olarak isimlendirilmektedir. :)
Son olarak "properties" penceresinden bahsetmek istiyorum,yine Visual Studio kullandıysanız zaten ne işe yaradığını adından anlayacaksınızdır,ancak kullanmayanlar için söylemek gerekirse formumuz ve formda kullanmak istediğimiz kontrollerimizin özelliklerini bu pencere vasıtasıyla değiştirebiliyoruz.
Bu kadar tanıdımdan sonra ilk projemizi oluşturmaya başlayalım,NetBeans açıkken üst menüdeki File - New Project yolunu izleyelim:

Şekildeki gibi NetBeans bize hangi projeye başlamak istediğimizi soruyor,burda öncelikle soldan "Java" yı ve sağdan "Java Desktop Application" u seçiyoruz ve "next" i tıklıyoruz.
Sonraki ekranda ise "Disclaimer" adı altında bir uyarı ile karşılaşıyoruz,bunun sebebi javanın açık kaynaklı bir yazılım dili olmasından kaynaklanıyor ve bunu kötüye kullanmayacağımız için kabul ettiğimizi varsayıp bu kısmı "next" ile tıklayıp geçiyoruz.

Burada ise projemizin adını ve diğer niteliklerini belirttiğimiz kısım;burada "Project Name" kısmına genel isimlendirme standartları gereği boşluk ve Türkçe,özel karakter içermeyen bir proje adı veriyoruz.
Biz buradaki proje adına "ilkUygulamamiz" yazalım.Şimdi ise "Choose Application Shell" kutusunda ise veritabanı kullanıp kullanmayacağımız ima edilmektedir.Biz henüz veritaban işlemlerine geçmediğimiz için burada "Basic Application" u seçiyoruz ve "Finish" e tıklıyoruz.

Artık kodlamaya hazırız çok şükür :)
Tabi elimizi klavyeye atmadan önce dikkat ederseniz tıpkı Visual Studio gibi bir ekran karşılıyor bizi,ancak tek fark tüm kontrollerin daha doğrusu görsel niteliği olan herşeyin başında "j" harfi yer almakta.
İlk C# projesi makalemde bir mesaj kutusunda "merhaba dünya" yazısı gösteriyorduk,burada ise "merhaba java dünyası" yazsak fena olmaz sanırım :)
Şimdi sağdaki palet ekranımızdan bir butonu tutup formun üzerine bırakalım,yani sürükle bırak işlevi gerçekleştirelim:

Gördüğünüz gibi Visual Studio'daki gibi "Button1" hikayesi yerine "jButton1" ile karşılaşıyoruz.Proje standartları gereği butonumuza isim ve görüntü adı vermeliyiz,bunun için butonun üzerine bir kez tıkladıktan sonra sağdaki "properties" penceresine gözlerimizi çevirmek:
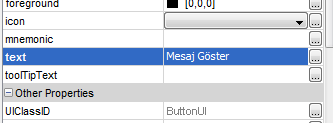
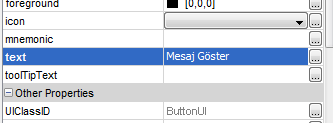
Öncelikle listeden butonun text özelliğini bulmak,eğer liste ekranı çok kısaysa üstteki palet panelini toplu iğne logosuyla küçülterek properties penceresini büyütebilirsiniz.

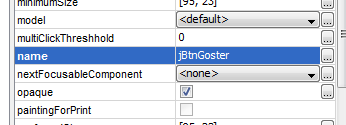
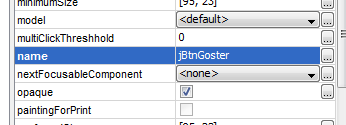
Butonun görüntü adını "Mesaj Göster" olarak değiştirdikten sonra butonun "name" özelliğinide "jBtnGoster" olarak değiştiriyoruz:

Bu aşamadan sonra gelelim artık kod yazmaya,butonumuza Visual Studio'daki gibi çift tıkladığımızda :

ekranıyla karşılaşıyoruz,tabi ki biz bu kadar meşakatli bir yol izlemek yerine bu pencereyi kapatıp butonumuza sağ tıklayıp

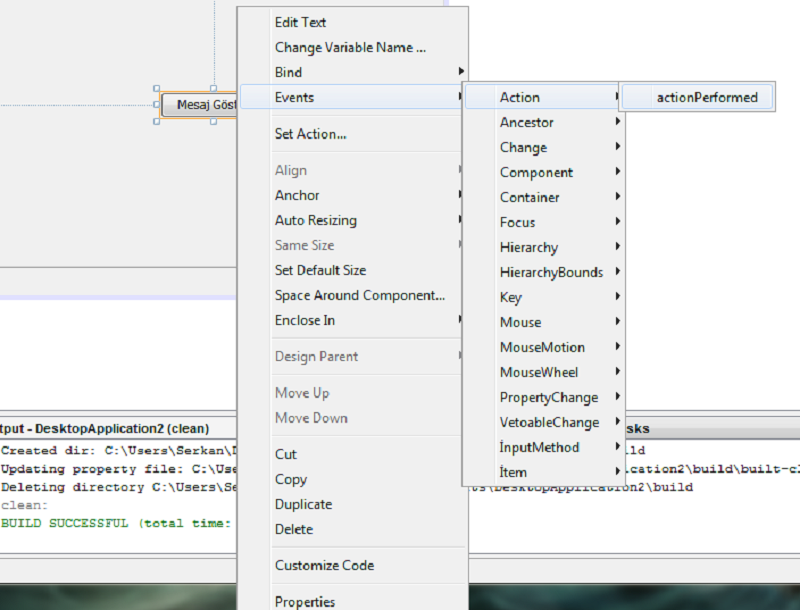
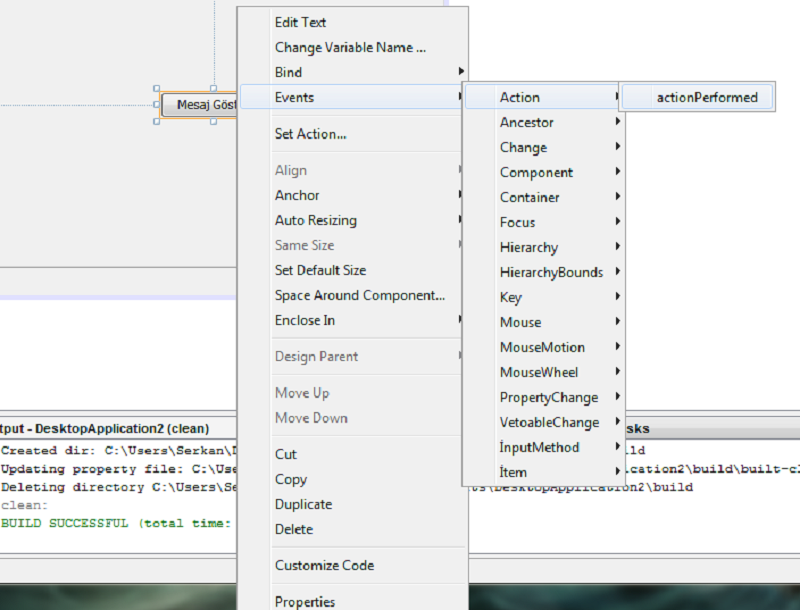
resimdeki gibi Event-Action-ActionPerformed yolunu izliyoruz.Buradaki ActionPerformed'in anlamı bildiğimiz click eventiyle birebir aynı olmasıdır,sadece java farklı bir isim takmış o kadar yani :)
Kod tarafına geçtiğimize göre artık Java'nın ayrı bi güzelliğiyle daha karşılaşıyoruz;Microsoft'un yanında Java'nın daha hiç kod yazmadan bi dünya karşımıza kod getirmesi, ama hemen gözünüzde büyümesin bizim kodlama yapacağımız yer;

satırıyla başlıyor,zaten burda da dediği gibi kodlarınızı buraya yazın diyor.Yazmasa kim bilir nereden başlardık kod yazmaya bilemeyiz :)
E artık bu kadar uğraştık şimdi mesaj gösteren kutumuzu kodlayalım değil mi :)

yazdığımızda tıpkı Visual Studio'daki gibi bir intellisense ile karşılaşıyor ve buradan hangi sınıftaki hangi metodu kullanabilme seçme şansına sahip olduğumuzu görüyoruz ancak javadaki intellisense malesef Visual Studio'daki gibi yeterince esnek değil çünkü hem geç açılıyor hem de "JOptionPane" yerine "jOptionPane" gibi çok katı bir hassasiyete sahip,bu yüzden biraz kod ezberi gerektiriyor.
Tabi bu kervan böyle gidecek değil illa ki ilerde düzeltmeler yapılacaktır bu konu hakkında :)
Neyse kodlamaya devam edersek;

yazarak kodlamayı tamamlıyoruz ve F6 ile ya da üst menüdeki sağa bakan yeşil oka tıklayarak projeyi çalıştırıyoruz.
Belki hatırlarsanız Visual Studio'da bunun yeri F5'ti ama burası java dünyası :)
Şimdi proje çalıştığına göre artık butonumuza tıklayabiliriz:

Gördüğünüz gibi artık java dünyasına kısa bir giriş yapmış bulunmaktayız,bundan sonraki makalelerimizde birer adım daha ileri giderek yeni projeler gerçekleştireceğiz.
Şimdilik bu başlangıç yeterlidir sanırım,bir sonraki makalemizde görüşmek üzere hoşçakalın :)
Proje İndirme Linki : İndir </a>
Bugünkü makalemizde ilk java uygulamamıza başlıyoruz ve takip ederseniz ilk C# projesi makalemdeki gibi mesaj kutusu göstereceğiz.
Önceki makalemde bahsettiğim NetBeans i yüklediyseniz ve kendinizi hazır hissediyorsanız java kodlamaya başlıyoruz demektir :)
Öncelikle NetBeans i tanıyarak başlayalım.
NetBeans'e ilk tıkladığımızda bir "yükleniyor" ekranıyla karşılaşıyoruz:

Biraz bekledikten sonra IDE'miz açılıyor:

Gördüğünüz gibi görsel olarak biraz Visual Studio'ya benzeyen bir arayüzü söz konusu.
Birde şöyle bakalım :

Sol kısımda gördüğünüz üstteki kutu Visual Studio'daki "Solution Explorer"ın karşlığı olan projedeki dosyaları görüntülediğimiz kısım.
Sağ kısma bakarsak bu defa Visual Studio'daki "ToolBox" olan formumuzun kontrollerini görebiliyoruz.Yine Visual Studio'daki bir kontrolü sürükle-bırak (drag-drop) özelliği burada da karşımıza çıkıyor ve bu sayede kolaylıkla formumuza istediğimiz kontrollerle biçimlendirebiliyoruz.Tabi ki bunun adı Java olduğu için "Palette" (palet) olarak isimlendirilmektedir. :)
Son olarak "properties" penceresinden bahsetmek istiyorum,yine Visual Studio kullandıysanız zaten ne işe yaradığını adından anlayacaksınızdır,ancak kullanmayanlar için söylemek gerekirse formumuz ve formda kullanmak istediğimiz kontrollerimizin özelliklerini bu pencere vasıtasıyla değiştirebiliyoruz.
Bu kadar tanıdımdan sonra ilk projemizi oluşturmaya başlayalım,NetBeans açıkken üst menüdeki File - New Project yolunu izleyelim:

Şekildeki gibi NetBeans bize hangi projeye başlamak istediğimizi soruyor,burda öncelikle soldan "Java" yı ve sağdan "Java Desktop Application" u seçiyoruz ve "next" i tıklıyoruz.
Sonraki ekranda ise "Disclaimer" adı altında bir uyarı ile karşılaşıyoruz,bunun sebebi javanın açık kaynaklı bir yazılım dili olmasından kaynaklanıyor ve bunu kötüye kullanmayacağımız için kabul ettiğimizi varsayıp bu kısmı "next" ile tıklayıp geçiyoruz.

Burada ise projemizin adını ve diğer niteliklerini belirttiğimiz kısım;burada "Project Name" kısmına genel isimlendirme standartları gereği boşluk ve Türkçe,özel karakter içermeyen bir proje adı veriyoruz.
Biz buradaki proje adına "ilkUygulamamiz" yazalım.Şimdi ise "Choose Application Shell" kutusunda ise veritabanı kullanıp kullanmayacağımız ima edilmektedir.Biz henüz veritaban işlemlerine geçmediğimiz için burada "Basic Application" u seçiyoruz ve "Finish" e tıklıyoruz.

Artık kodlamaya hazırız çok şükür :)
Tabi elimizi klavyeye atmadan önce dikkat ederseniz tıpkı Visual Studio gibi bir ekran karşılıyor bizi,ancak tek fark tüm kontrollerin daha doğrusu görsel niteliği olan herşeyin başında "j" harfi yer almakta.
İlk C# projesi makalemde bir mesaj kutusunda "merhaba dünya" yazısı gösteriyorduk,burada ise "merhaba java dünyası" yazsak fena olmaz sanırım :)
Şimdi sağdaki palet ekranımızdan bir butonu tutup formun üzerine bırakalım,yani sürükle bırak işlevi gerçekleştirelim:

Gördüğünüz gibi Visual Studio'daki gibi "Button1" hikayesi yerine "jButton1" ile karşılaşıyoruz.Proje standartları gereği butonumuza isim ve görüntü adı vermeliyiz,bunun için butonun üzerine bir kez tıkladıktan sonra sağdaki "properties" penceresine gözlerimizi çevirmek:
Öncelikle listeden butonun text özelliğini bulmak,eğer liste ekranı çok kısaysa üstteki palet panelini toplu iğne logosuyla küçülterek properties penceresini büyütebilirsiniz.

Butonun görüntü adını "Mesaj Göster" olarak değiştirdikten sonra butonun "name" özelliğinide "jBtnGoster" olarak değiştiriyoruz:

Bu aşamadan sonra gelelim artık kod yazmaya,butonumuza Visual Studio'daki gibi çift tıkladığımızda :

ekranıyla karşılaşıyoruz,tabi ki biz bu kadar meşakatli bir yol izlemek yerine bu pencereyi kapatıp butonumuza sağ tıklayıp

resimdeki gibi Event-Action-ActionPerformed yolunu izliyoruz.Buradaki ActionPerformed'in anlamı bildiğimiz click eventiyle birebir aynı olmasıdır,sadece java farklı bir isim takmış o kadar yani :)
Kod tarafına geçtiğimize göre artık Java'nın ayrı bi güzelliğiyle daha karşılaşıyoruz;Microsoft'un yanında Java'nın daha hiç kod yazmadan bi dünya karşımıza kod getirmesi, ama hemen gözünüzde büyümesin bizim kodlama yapacağımız yer;

satırıyla başlıyor,zaten burda da dediği gibi kodlarınızı buraya yazın diyor.Yazmasa kim bilir nereden başlardık kod yazmaya bilemeyiz :)
E artık bu kadar uğraştık şimdi mesaj gösteren kutumuzu kodlayalım değil mi :)

yazdığımızda tıpkı Visual Studio'daki gibi bir intellisense ile karşılaşıyor ve buradan hangi sınıftaki hangi metodu kullanabilme seçme şansına sahip olduğumuzu görüyoruz ancak javadaki intellisense malesef Visual Studio'daki gibi yeterince esnek değil çünkü hem geç açılıyor hem de "JOptionPane" yerine "jOptionPane" gibi çok katı bir hassasiyete sahip,bu yüzden biraz kod ezberi gerektiriyor.
Tabi bu kervan böyle gidecek değil illa ki ilerde düzeltmeler yapılacaktır bu konu hakkında :)
Neyse kodlamaya devam edersek;

yazarak kodlamayı tamamlıyoruz ve F6 ile ya da üst menüdeki sağa bakan yeşil oka tıklayarak projeyi çalıştırıyoruz.
Belki hatırlarsanız Visual Studio'da bunun yeri F5'ti ama burası java dünyası :)
Şimdi proje çalıştığına göre artık butonumuza tıklayabiliriz:

Gördüğünüz gibi artık java dünyasına kısa bir giriş yapmış bulunmaktayız,bundan sonraki makalelerimizde birer adım daha ileri giderek yeni projeler gerçekleştireceğiz.
Şimdilik bu başlangıç yeterlidir sanırım,bir sonraki makalemizde görüşmek üzere hoşçakalın :)
Proje İndirme Linki : İndir </a>
11 yaşındayım java işini başarabilirmiyim?