HTML Yapısı ve Kullanımı

Herkese Selam :)
Bugün web tasarımında ilk örneğimizi gerçekleştireceğiz ve ayrıca Adobe Dreamveawer kullanımını göreceğiz.Eğer "ben dreamveawer bilmem,visual studio bana yeter." derseniz sizlerde bir web projesi açarak işe koyulabilirsini ama ben dreamveawer kullanarak yola devam ediyorum :)
Şimdi hiç hız kesmeden Dreamveawer'ı açıyoruz:
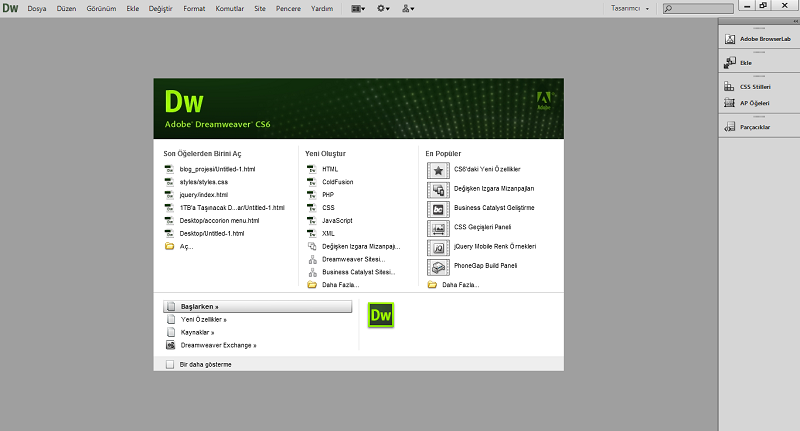
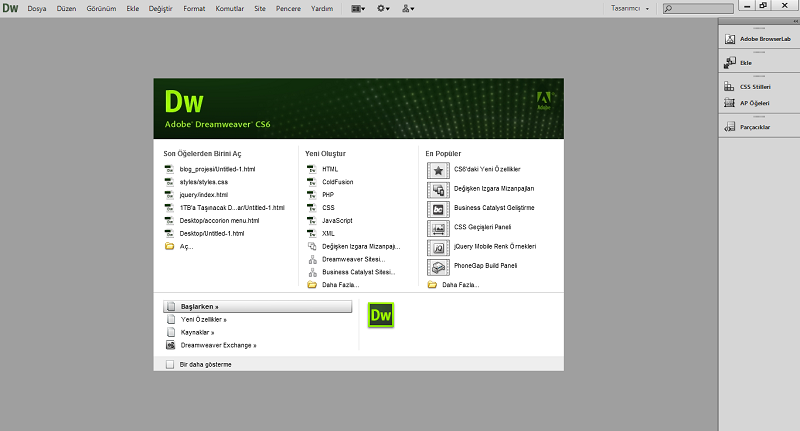
Dreamveawer i ilk açtığımızda şöyle bir ekranla karşılaşıyoruz:

Başlangıç ekranımızı gördükten sonra çok detaya inmeden HTML projesi oluşturalım istiyorum,bunun için yukarıdaki gördüğünüz gibi gelen ekranda "Yeni Oluştur" adı altındaki HTML seçeneğini tıklıyoruz.

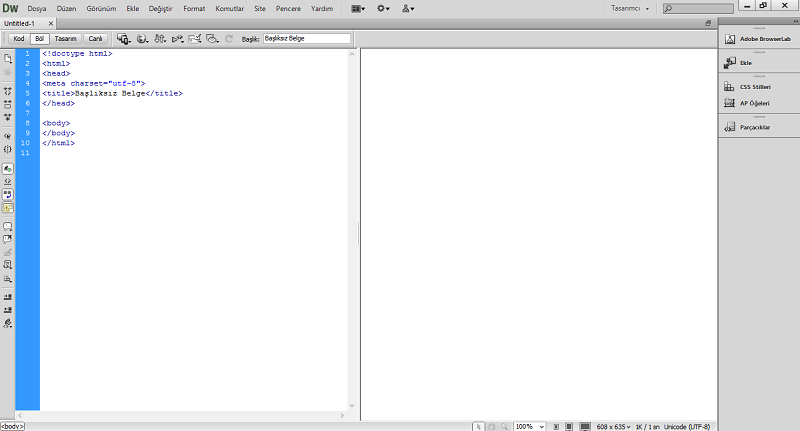
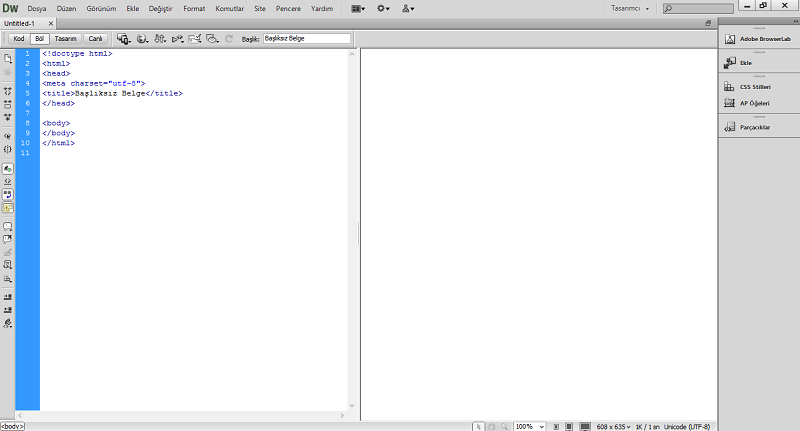
Karşınıza gelen bu ikili pencerede sol kısım html kodlarımızın yazıldığı yer iken,sağ kısım kodlarımızın nasıl çalıştığının önizlemesini gördüğümüz pencereyi temsil ediyor.Tabi ki biz kodlama yaparken yaptığımız çalışmaları anlık görmek isteyeceğimiz için üst menüde yer alan "Canlı" butonunu tıkladıktan sonra kod yazmaya başlayacağız.Programı biraz kurcalarsanız çokta zor bir kullanımı olmadığını göreceksiniz zaten.
Canlı butonunun yanındaki diğer butonlar ise ortadan bölünmüş ekranları kaldırarak ister kod ister sadece tasarım ekranını görmenizi sağlar.
Bunun dışında HTML yapısından bahsetmek istiyorum,basit bir html yapısı iki kısımdan oluşur:
tagları(tag=etiket) web sayfamızın üst bilgilerinin yani biraz teknik kısımlarını içeren bölümdür,
tagları ise web sayfamızın asıl görünürlüğünü sağlayan yani görselliği barındıran alt tagları içeren kısmıdır.
Tabi bu iki ana tagın üst kümesi olan taglarını unutmamak gerekiyor :)
Head tagları arasında gördüğünüz
HTML yapısında her taglar arasında yeni taglar olabileceği gibi en önemli şart mutlaka bir tagın kapanışının olması gerektiğidir,yani etiketinin kapanışı nasıl ile kapatılıyorsa bütün tagların kapatılması gerekmektedir aksi halde kodlar yanlış çalışacak ve tasarımda bozulmalar ortaya çıkacaktır.
Tagların kapanışı konusunda ise bir durumdan söz etmek istiyorum; her tagın bitişi yine aynı tag içerisinde de yer alabilir.
Örneğin
Şimdilik HTML tanıtımı bu kadar yeterlidir sanırım,bir sonraki makalemizde Div tagını inceleyerek ilk tasarımımıza başlıyoruz.
Kendinize iyi bakın esen kalın :)
Bugün web tasarımında ilk örneğimizi gerçekleştireceğiz ve ayrıca Adobe Dreamveawer kullanımını göreceğiz.Eğer "ben dreamveawer bilmem,visual studio bana yeter." derseniz sizlerde bir web projesi açarak işe koyulabilirsini ama ben dreamveawer kullanarak yola devam ediyorum :)
Şimdi hiç hız kesmeden Dreamveawer'ı açıyoruz:
Dreamveawer i ilk açtığımızda şöyle bir ekranla karşılaşıyoruz:

Başlangıç ekranımızı gördükten sonra çok detaya inmeden HTML projesi oluşturalım istiyorum,bunun için yukarıdaki gördüğünüz gibi gelen ekranda "Yeni Oluştur" adı altındaki HTML seçeneğini tıklıyoruz.

Karşınıza gelen bu ikili pencerede sol kısım html kodlarımızın yazıldığı yer iken,sağ kısım kodlarımızın nasıl çalıştığının önizlemesini gördüğümüz pencereyi temsil ediyor.Tabi ki biz kodlama yaparken yaptığımız çalışmaları anlık görmek isteyeceğimiz için üst menüde yer alan "Canlı" butonunu tıkladıktan sonra kod yazmaya başlayacağız.Programı biraz kurcalarsanız çokta zor bir kullanımı olmadığını göreceksiniz zaten.
Canlı butonunun yanındaki diğer butonlar ise ortadan bölünmüş ekranları kaldırarak ister kod ister sadece tasarım ekranını görmenizi sağlar.
Bunun dışında HTML yapısından bahsetmek istiyorum,basit bir html yapısı iki kısımdan oluşur:
tagları(tag=etiket) web sayfamızın üst bilgilerinin yani biraz teknik kısımlarını içeren bölümdür,
tagları ise web sayfamızın asıl görünürlüğünü sağlayan yani görselliği barındıran alt tagları içeren kısmıdır.
Tabi bu iki ana tagın üst kümesi olan taglarını unutmamak gerekiyor :)
Head tagları arasında gördüğünüz
HTML yapısında her taglar arasında yeni taglar olabileceği gibi en önemli şart mutlaka bir tagın kapanışının olması gerektiğidir,yani etiketinin kapanışı nasıl ile kapatılıyorsa bütün tagların kapatılması gerekmektedir aksi halde kodlar yanlış çalışacak ve tasarımda bozulmalar ortaya çıkacaktır.
Tagların kapanışı konusunda ise bir durumdan söz etmek istiyorum; her tagın bitişi yine aynı tag içerisinde de yer alabilir.
Örneğin
Şimdilik HTML tanıtımı bu kadar yeterlidir sanırım,bir sonraki makalemizde Div tagını inceleyerek ilk tasarımımıza başlıyoruz.
Kendinize iyi bakın esen kalın :)