CSS Yazı Tipleri ve Özellikleri

Web tasarımcılara selamlar!
Önceki web tasarım makalemizde CSS ile web sayfalarını nasıl renklendireceğimizi daha doğrusu renklendirmede kullandığımız CSS renk kodlarımızı görmüştük ancak henüz uygulama yapma fırsatı bulamamıştık,bugünkü makalemizde ise önceki makalemizin eksiği olan renklendirme işlemlerinden çok basit bir örnek yaptıktan sonra asıl konumuz olan CSS yazı tipi özelliklerine giriş yapacağız.
Aslına bakarsanız planımız şu: genişliği ve boyutu otomatik genişleyen bir karenin içine (buna div diyoruz) yazılar yazacağız ve her yazıya farklı CSS biçimleri yaptıktan sonra en sonuncu metinde tüm yazı özelliklerini tek seferde uygulayacağız.
Şimdi ellerimizi çalıştırma zamanı geldi ve hemen boş bir HTML sayfası oluşturuyoruz,ben bunun için Dreamveawer kullanıyorum artık siz isterseniz Visual Studio ile başlayabilirsiniz :)

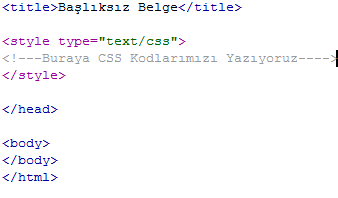
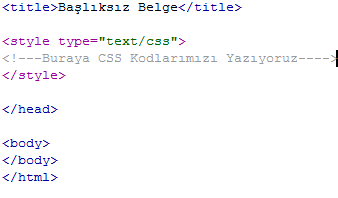
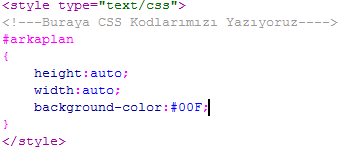
Şimdi adım adım gidelim,öncelikle Head tagları arasına CSS biçimlerimizi yazacağımız style taglarımızı
açıyoruz:

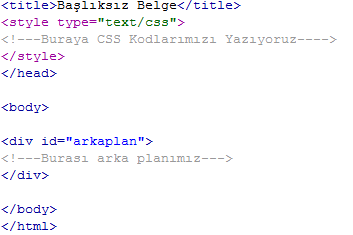
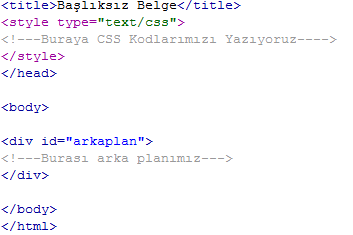
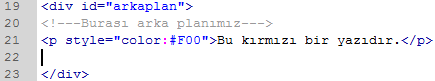
Şimdi Body tagları arasında Div tagı açıyoruz bunun nedeni metinlerimiz için renkli bir arka plan kutusu hazırlıyoruz ve id özniteliğine "arkaplan" değerini veriyoruz:

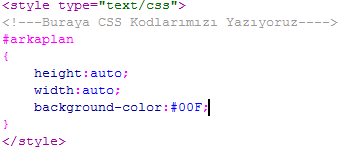
Arka plan kutumuzu hazırladıktan sonra arka plan değerlerini veriyoruz,bunun için style tagı içerisinde "#arkaplan" kod kalıbını yazıyoruz.Bunu yapmamızın nedeni arka plan için yazacağımız değerlerin sadece arkaplan için sınırlı kalmasını istememizdir.
Değerlerimiz ise genişliğin ve yüksekliğin otomatik,arka planın ise mavi tonda olmasını sağlayacaktır:

İşte buraya dikkatinizi çekmek istiyorum,div tagına ait "background-color" özniteliğine atadığımız #00F değeri bir CSS renk kalıp biçimidir ve bir önceki makalemizde vermediğimiz örneği burada vermiş olduk,tabi bu daha başlangıç henüz birşey görmediniz :)
Şimdi tasarımı çalıştırdığınızda boş bir sayfayla karşılaşacaksınız çünkü kutunun içi boş olduğu ve boyutlarınında kutu içeriğindeki HTML nesnelerinin toplam boyutlarına bağlı olduğu için kutu genişliği sıfıra sıfır boyutlarında olduğundan nokta kadar bir görüntüsü olmayacaktır.
Şimdi ise oluşturduğumuz div tagı içerisine p taglarını yerleştirmeye geldi,p tagı paragraf sözcüğünün baş harfi anlamına gelmektedir ve uzun cümleler için yazılmış güzel bir HTML DOM nesnesidir.
Yazı tipi özelliklerine sırayla bakalım:
1-CSS Color Özelliği:
Adından da anlaşılacağı gibi renk anlamına gelmektedir ve öznitelik olarak yazıldığı nesnenin yazı
rengini verir.
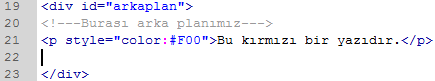
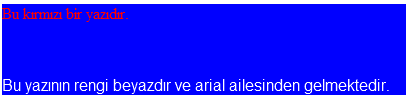
Örnek olarak p tagı içerisinde gösterelim:


Tabi kötü bir renk seçimi oldu sanırım :)
2-CSS Font-Family Özelliği:
Bu CSS özelliği yazı tipinin ailesini belirler.
Örnek olarak ilk p tagının yanına
tagı ekleyip alt satıra geçelim ve yeniden bir p tagı atalım ve yazı rengini #FFF ile beyaz yapalım:


3-CSS Font-Size Özelliği:
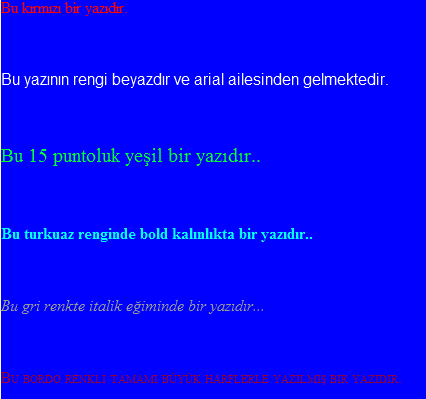
Yazının büyüklüğünü verir ve büyüklüğünü daha önceki makalelerimden CSS boyutlandırma ölçülerini referans alabilirsiniz,bu örnekte punto cinsini baz alalım ve yazı rengi yeşil olsun:


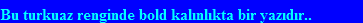
4-CSS Font-Weight Özelliği:
Yazının kalınlığını belirtir:


5-CSS Font-Style Özelliği:
Yazının eğikliğini belirler:


6-CSS Font-Variant Özelliği:
Yazının küçük ya da büyük harf olmasını sağlar ancak dikkat edilmesi gereken nokta sadece küçük harfleri büyük harfe çevirmiyor,aynı zamanda büyük yazılmış harfin punto/piksel cinsinden büyüklüğünü de artırıyor olmasıdır:


CSS yazı tipi biçimlendirmeyle ilgili birkaç özellik daha var ancak henüz başlangıç seviyesinde bir web tasarımcısı olduğunuzu varsayarak konuyu basitleştirmek adına şimdilik bu kadarı yeterli diye düşünüyorum,ileriki makalelerimizde daha etkin ve güzel tasarımlar yapmaya başladıkça detaylara yavaş yavaş ineceğiz.
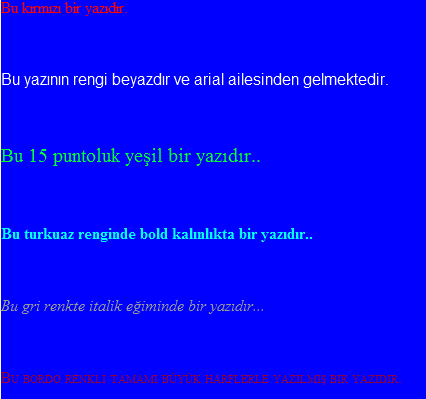
Bu makalemizde yaptığımız tüm örneklerin görseli aşağıda yer almaktadır:

Bir sonraki makalemizde görüşmek dileğiyle,hoşçakalın :)
Önceki web tasarım makalemizde CSS ile web sayfalarını nasıl renklendireceğimizi daha doğrusu renklendirmede kullandığımız CSS renk kodlarımızı görmüştük ancak henüz uygulama yapma fırsatı bulamamıştık,bugünkü makalemizde ise önceki makalemizin eksiği olan renklendirme işlemlerinden çok basit bir örnek yaptıktan sonra asıl konumuz olan CSS yazı tipi özelliklerine giriş yapacağız.
Aslına bakarsanız planımız şu: genişliği ve boyutu otomatik genişleyen bir karenin içine (buna div diyoruz) yazılar yazacağız ve her yazıya farklı CSS biçimleri yaptıktan sonra en sonuncu metinde tüm yazı özelliklerini tek seferde uygulayacağız.
Şimdi ellerimizi çalıştırma zamanı geldi ve hemen boş bir HTML sayfası oluşturuyoruz,ben bunun için Dreamveawer kullanıyorum artık siz isterseniz Visual Studio ile başlayabilirsiniz :)

Şimdi adım adım gidelim,öncelikle Head tagları arasına CSS biçimlerimizi yazacağımız style taglarımızı
açıyoruz:

Şimdi Body tagları arasında Div tagı açıyoruz bunun nedeni metinlerimiz için renkli bir arka plan kutusu hazırlıyoruz ve id özniteliğine "arkaplan" değerini veriyoruz:

Arka plan kutumuzu hazırladıktan sonra arka plan değerlerini veriyoruz,bunun için style tagı içerisinde "#arkaplan" kod kalıbını yazıyoruz.Bunu yapmamızın nedeni arka plan için yazacağımız değerlerin sadece arkaplan için sınırlı kalmasını istememizdir.
Değerlerimiz ise genişliğin ve yüksekliğin otomatik,arka planın ise mavi tonda olmasını sağlayacaktır:

İşte buraya dikkatinizi çekmek istiyorum,div tagına ait "background-color" özniteliğine atadığımız #00F değeri bir CSS renk kalıp biçimidir ve bir önceki makalemizde vermediğimiz örneği burada vermiş olduk,tabi bu daha başlangıç henüz birşey görmediniz :)
Şimdi tasarımı çalıştırdığınızda boş bir sayfayla karşılaşacaksınız çünkü kutunun içi boş olduğu ve boyutlarınında kutu içeriğindeki HTML nesnelerinin toplam boyutlarına bağlı olduğu için kutu genişliği sıfıra sıfır boyutlarında olduğundan nokta kadar bir görüntüsü olmayacaktır.
Şimdi ise oluşturduğumuz div tagı içerisine p taglarını yerleştirmeye geldi,p tagı paragraf sözcüğünün baş harfi anlamına gelmektedir ve uzun cümleler için yazılmış güzel bir HTML DOM nesnesidir.
Yazı tipi özelliklerine sırayla bakalım:
1-CSS Color Özelliği:
Adından da anlaşılacağı gibi renk anlamına gelmektedir ve öznitelik olarak yazıldığı nesnenin yazı
rengini verir.
Örnek olarak p tagı içerisinde gösterelim:

Tabi kötü bir renk seçimi oldu sanırım :)
2-CSS Font-Family Özelliği:
Bu CSS özelliği yazı tipinin ailesini belirler.
Örnek olarak ilk p tagının yanına
tagı ekleyip alt satıra geçelim ve yeniden bir p tagı atalım ve yazı rengini #FFF ile beyaz yapalım:


3-CSS Font-Size Özelliği:
Yazının büyüklüğünü verir ve büyüklüğünü daha önceki makalelerimden CSS boyutlandırma ölçülerini referans alabilirsiniz,bu örnekte punto cinsini baz alalım ve yazı rengi yeşil olsun:
4-CSS Font-Weight Özelliği:
Yazının kalınlığını belirtir:
5-CSS Font-Style Özelliği:
Yazının eğikliğini belirler:
6-CSS Font-Variant Özelliği:
Yazının küçük ya da büyük harf olmasını sağlar ancak dikkat edilmesi gereken nokta sadece küçük harfleri büyük harfe çevirmiyor,aynı zamanda büyük yazılmış harfin punto/piksel cinsinden büyüklüğünü de artırıyor olmasıdır:
CSS yazı tipi biçimlendirmeyle ilgili birkaç özellik daha var ancak henüz başlangıç seviyesinde bir web tasarımcısı olduğunuzu varsayarak konuyu basitleştirmek adına şimdilik bu kadarı yeterli diye düşünüyorum,ileriki makalelerimizde daha etkin ve güzel tasarımlar yapmaya başladıkça detaylara yavaş yavaş ineceğiz.
Bu makalemizde yaptığımız tüm örneklerin görseli aşağıda yer almaktadır:

Bir sonraki makalemizde görüşmek dileğiyle,hoşçakalın :)