CSS Padding

Web tasarım meraklılarına yeniden merhaba :)
Bir önceki CSS makalemizde margin konusunu görmüş ve ufak tekniklerle HTML Div kutularımızı ekranın farklı yerlerine taşımıştık,bu makalemizde ise padding konusunu öğreneceğiz.
CSS Padding konusu bir nesnenin içindeki başka bir nesnenin iç kenarlara olan uzaklığını ifade eder ve margin özelliği gibi negatif değerler almaz.
İlk başta bakıldığında ise margin konusuna oldukça benzeyen padding,uzaklık olarak içerideki nesneyi değil dışarıdaki nesneyi referans almaktadır,ancak bazı durumlarda dış nesnenin içinde birden çok nesneler yer aldığında her biri için margin özellikleri yerine dış nesneye padding özelliği verilmek daha hızlı ve kolay sonuca ulaşmamızı sağlar.
Padding konusunda dikkat etmemiz gereken tek önemli nokta; içerideki nesneyi iç kenarlara ne kadar uzaklaştırırsak dış nesnemizin boyutu o derece artacaktır.
Önceki makalemizde hatırlarsanız hem dış hem iç nesne olarak HTML Div nesnelerini kullanmıştık ve bugünkü örneğimizde dış nesnemiz bir Div nesnesi olurken iç nesnemiz p nesnesi olacak ve kutu içerisindeki bir metnin iç kenarlıklarına olan uzaklığı nasıl hizalanır göreceğiz.
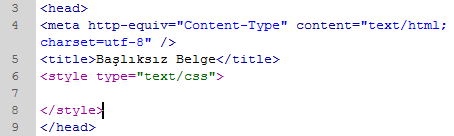
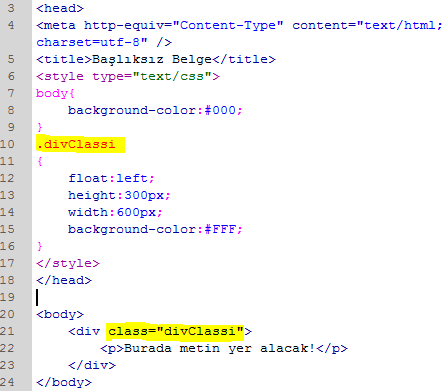
Şimdi Adobe Dreamveawer programımızı açıp boş bir HTML belgesi oluşturdukdan sonra head tagımıza style tagı açıyoruz:

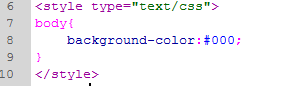
Öncelikle yapacağımız örneği daha iyi görebilmek adına sayfanın body arkaplan rengini siyaha bürüyoruz:

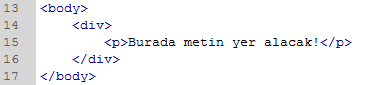
Şimdi sayfamızın body etiketleri arasında bir Div nesnesi ve içerisine p tagı içerisinde bir metin yazıyoruz:

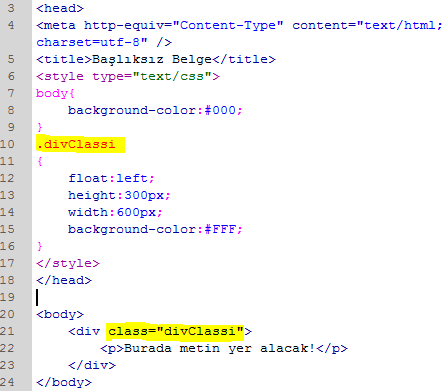
Eklediğimiz div nesnesine yükseklik,genişlik ve beyaz arkaplan rengi veriyoruz:

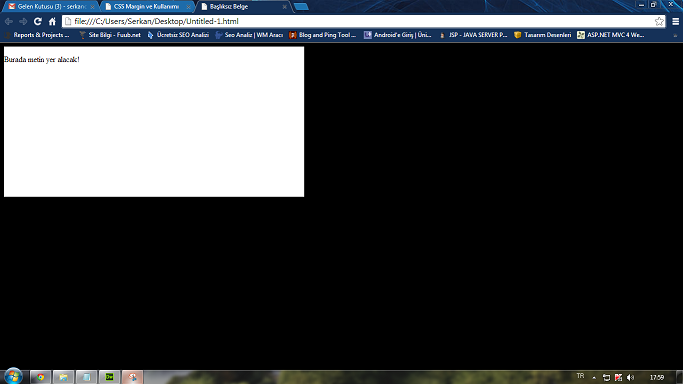
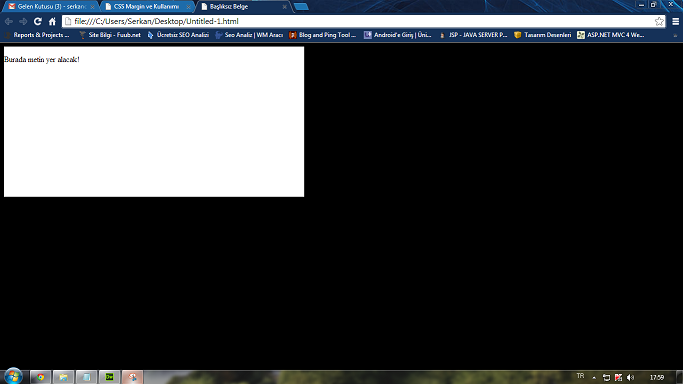
Artık ekran görüntümüz tarayıcıda şu şekilde görünmektedir:

Artık CSS padding konusunu öğrenmeye başlayabiliriz :)
CSS Padding tıpkı Margin konusu gibi 4 alt özellik içermektedir,bunlar nesnenin sol,sağ,üst ve alt iç kenarlara hizalanmasını sağlar.
Şimdi sırasıyla görelim;
1-Padding-Top:
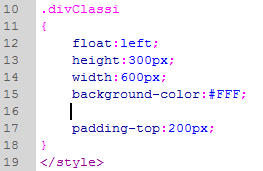
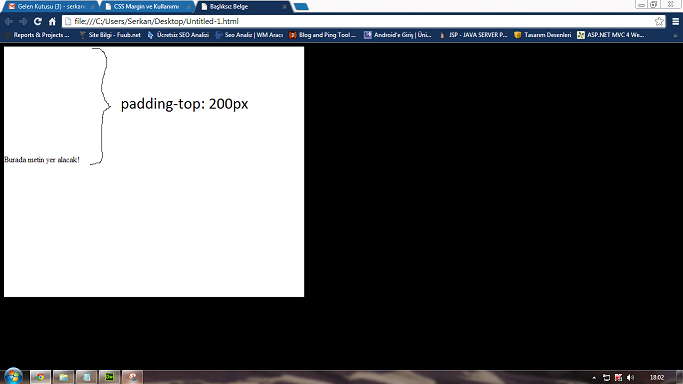
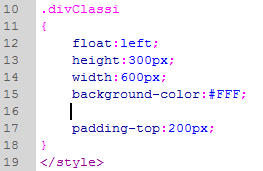
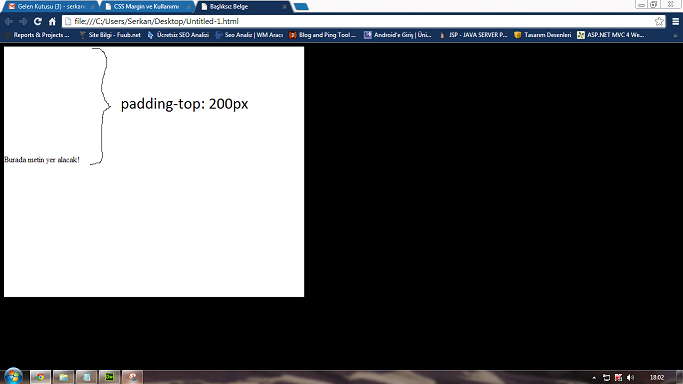
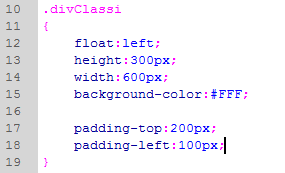
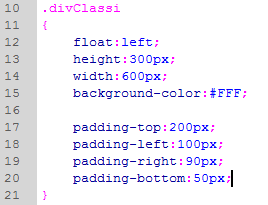
Nesnenin içeriden üst kenara olan uzaklığıdır,örneğimizde ise p tagına sahip metnimizi üstten 200px uzaklaştıralım:


2-Padding-Left:
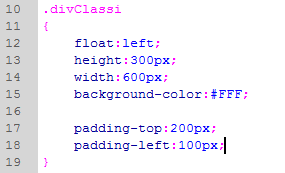
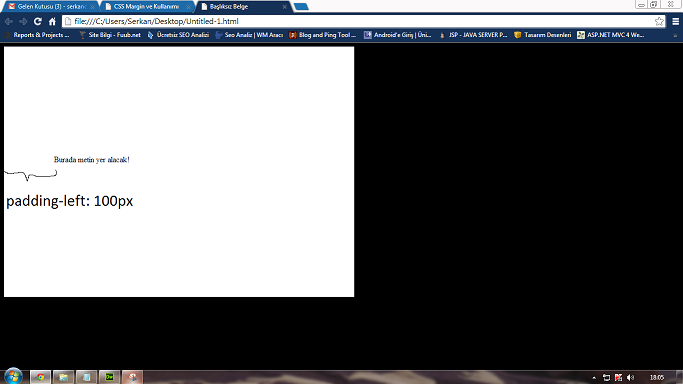
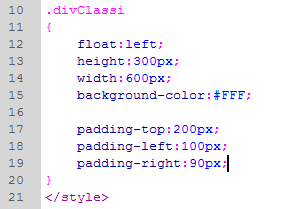
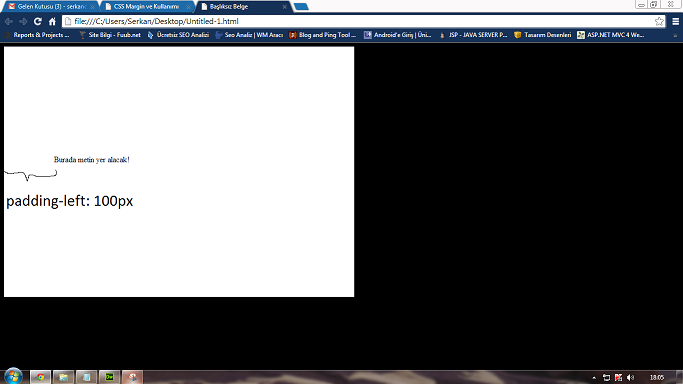
Nesnenin içeriden sol kenara olan uzaklığıdır,örneğimizde metni sol kenardan 100px uzaklaştıralım:


3-Padding-Right:
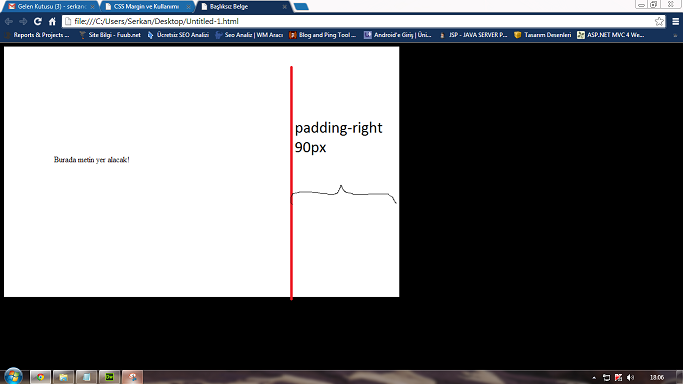
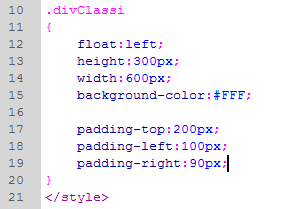
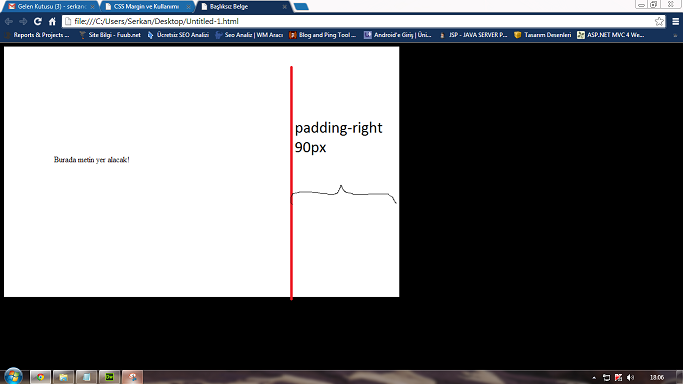
Nesnenin içeriden sağ kenara olan uzaklığıdır,örneğimizde metni sağ kenardan 90px uzaklaştıralım:


4-Padding-Bottom:
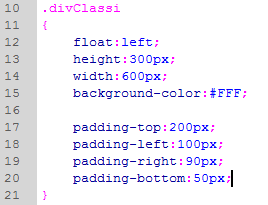
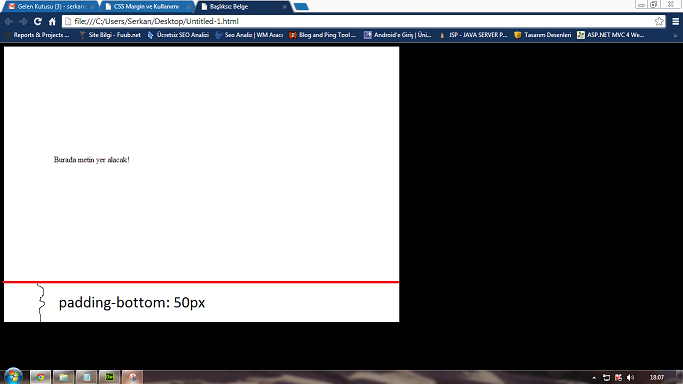
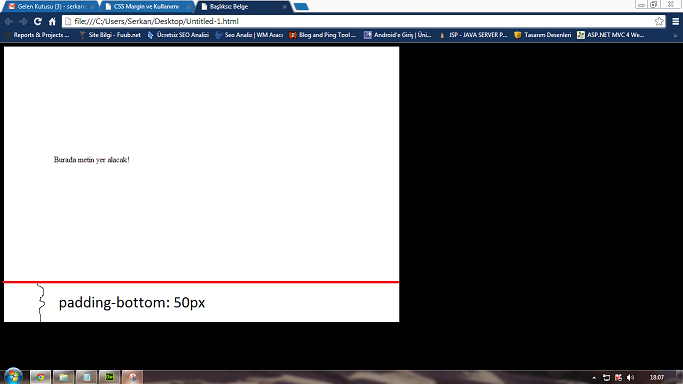
Nesnenin içeriden alt kenara olan uzaklığıdır,örneğimizde metnmi alt kenardan 50px uzaklaştıralım:


Gördüğünüz gibi padding kullanımı margin kullanımına göre daha kolay ancak dışarıdaki nesnenin boyutlarında ister istemez artışa sebep olmaktadır.Bunun nedeni içerideki nesnenin konumu sabit tutulurken uzaklaştırılacağı kenar referans alınmaktadır.
Padding ölçü birimi olarak sadece pikseli değil diğer bütün CSS ölçü birimlerini kullanabilirsiniz.
CSS padding ile öğreneceklerimiz şimdilik bu kadar,ileriki makalelerimizde daha güzel örnekler uygulayacağız.Bir sonraki makalemizde görüşmek üzere hoşçakalın :)
Projeyi İndir
Bir önceki CSS makalemizde margin konusunu görmüş ve ufak tekniklerle HTML Div kutularımızı ekranın farklı yerlerine taşımıştık,bu makalemizde ise padding konusunu öğreneceğiz.
CSS Padding konusu bir nesnenin içindeki başka bir nesnenin iç kenarlara olan uzaklığını ifade eder ve margin özelliği gibi negatif değerler almaz.
İlk başta bakıldığında ise margin konusuna oldukça benzeyen padding,uzaklık olarak içerideki nesneyi değil dışarıdaki nesneyi referans almaktadır,ancak bazı durumlarda dış nesnenin içinde birden çok nesneler yer aldığında her biri için margin özellikleri yerine dış nesneye padding özelliği verilmek daha hızlı ve kolay sonuca ulaşmamızı sağlar.
Padding konusunda dikkat etmemiz gereken tek önemli nokta; içerideki nesneyi iç kenarlara ne kadar uzaklaştırırsak dış nesnemizin boyutu o derece artacaktır.
Önceki makalemizde hatırlarsanız hem dış hem iç nesne olarak HTML Div nesnelerini kullanmıştık ve bugünkü örneğimizde dış nesnemiz bir Div nesnesi olurken iç nesnemiz p nesnesi olacak ve kutu içerisindeki bir metnin iç kenarlıklarına olan uzaklığı nasıl hizalanır göreceğiz.
Şimdi Adobe Dreamveawer programımızı açıp boş bir HTML belgesi oluşturdukdan sonra head tagımıza style tagı açıyoruz:

Öncelikle yapacağımız örneği daha iyi görebilmek adına sayfanın body arkaplan rengini siyaha bürüyoruz:

Şimdi sayfamızın body etiketleri arasında bir Div nesnesi ve içerisine p tagı içerisinde bir metin yazıyoruz:

Eklediğimiz div nesnesine yükseklik,genişlik ve beyaz arkaplan rengi veriyoruz:

Artık ekran görüntümüz tarayıcıda şu şekilde görünmektedir:

Artık CSS padding konusunu öğrenmeye başlayabiliriz :)
CSS Padding tıpkı Margin konusu gibi 4 alt özellik içermektedir,bunlar nesnenin sol,sağ,üst ve alt iç kenarlara hizalanmasını sağlar.
Şimdi sırasıyla görelim;
1-Padding-Top:
Nesnenin içeriden üst kenara olan uzaklığıdır,örneğimizde ise p tagına sahip metnimizi üstten 200px uzaklaştıralım:


2-Padding-Left:
Nesnenin içeriden sol kenara olan uzaklığıdır,örneğimizde metni sol kenardan 100px uzaklaştıralım:


3-Padding-Right:
Nesnenin içeriden sağ kenara olan uzaklığıdır,örneğimizde metni sağ kenardan 90px uzaklaştıralım:


4-Padding-Bottom:
Nesnenin içeriden alt kenara olan uzaklığıdır,örneğimizde metnmi alt kenardan 50px uzaklaştıralım:


Gördüğünüz gibi padding kullanımı margin kullanımına göre daha kolay ancak dışarıdaki nesnenin boyutlarında ister istemez artışa sebep olmaktadır.Bunun nedeni içerideki nesnenin konumu sabit tutulurken uzaklaştırılacağı kenar referans alınmaktadır.
Padding ölçü birimi olarak sadece pikseli değil diğer bütün CSS ölçü birimlerini kullanabilirsiniz.
CSS padding ile öğreneceklerimiz şimdilik bu kadar,ileriki makalelerimizde daha güzel örnekler uygulayacağız.Bir sonraki makalemizde görüşmek üzere hoşçakalın :)
Projeyi İndir