CSS Ölçü Birimleri

Merhaba Web Tasarımcılar :)
Bir önceki dersimizde css yazma biçimlerini görmüştük ve küçük bir örnek uygulama yapmıştık,bu makalemizde ise CSS ölçü birimlerini öğreneceğiz.
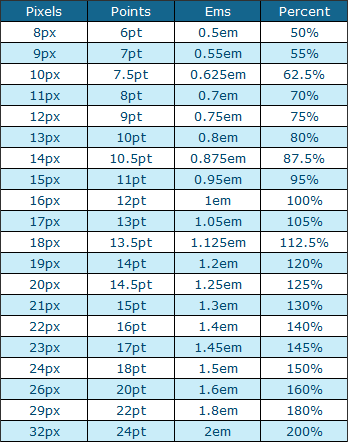
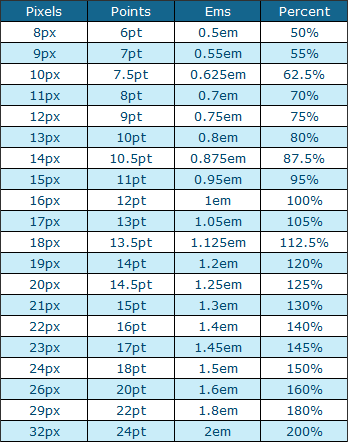
Öncelikle aşağıdaki tabloyu inceleyelim:

Tabloda gördüğünüz gibi 4 çeşit CSS ölçü birimlerini görüyoruz ve her birinin eşitliği gösterilmektedir.
Şimdi kısaca şöyle açıklayalım her birini:
Pixel:En sık kullanılan ölçü birimidir ve ekranın çözünürlüğüne göre değişen monitörlerin pikselini ifade
eder.Bunun kullanımıyla gerçekleştirilen tasarımlar sabit bir ekran çözünürlüğünü hedefler ve farklı
çözünürlükte çalıştırıldıklarında hedeflenen tasarım görüntüsünde küçülmeler ve büyümeler hatta bozulmalar ortaya çıkabilir.Kısaca "px" şeklinde gösterilir.
Points: Yazı boyutlandırmada sık kullanılan bu ifade günlük hayatta punto ismiyle anılmaktadır ve CSS ortamında metin
boyutlandırma konusunda kullanılır.
Not:CSS ortamında metin boyutlandırma işlemlerinde sadece points dışında diğer ölçüler de rahatlıkla kullanılabilmektedir.
Kısaca "pt" şeklinde yazılır.
Ems: Çok nadir kullanılan bu ölçü birimi nesnenin x harfinin yüksekliğidir.Kısaca "ex" ile ifade edilir.
Percent: Özellikle farklı çözünürlüklerde tasarımların kısmen ya da tamamının istenen şekilde görüntülenmesinde kullanılan
bu ölçü birimi ekranın çözünürlüğünün sayısal olarak yüzdesini hesaplar."%" işaretiyle gösterilir.
Bunların dışında Milimeter (mm) ve Pica (pc) isimli ölçü birimlerindende faydalanılabilir ancak neredeyse hiç kullanılmamaktadır.
Bu kısa makaleden sonra bir sonraki örnek çalışmalarımızda yukarıdaki ilk 4 ölçü birimlerini yeri geldiğinde kullanacağız.
Bir sonraki makalede görüşmek dileğiyle,hoşçakalın :)
Bir önceki dersimizde css yazma biçimlerini görmüştük ve küçük bir örnek uygulama yapmıştık,bu makalemizde ise CSS ölçü birimlerini öğreneceğiz.
Öncelikle aşağıdaki tabloyu inceleyelim:

Tabloda gördüğünüz gibi 4 çeşit CSS ölçü birimlerini görüyoruz ve her birinin eşitliği gösterilmektedir.
Şimdi kısaca şöyle açıklayalım her birini:
Pixel:En sık kullanılan ölçü birimidir ve ekranın çözünürlüğüne göre değişen monitörlerin pikselini ifade
eder.Bunun kullanımıyla gerçekleştirilen tasarımlar sabit bir ekran çözünürlüğünü hedefler ve farklı
çözünürlükte çalıştırıldıklarında hedeflenen tasarım görüntüsünde küçülmeler ve büyümeler hatta bozulmalar ortaya çıkabilir.Kısaca "px" şeklinde gösterilir.
Points: Yazı boyutlandırmada sık kullanılan bu ifade günlük hayatta punto ismiyle anılmaktadır ve CSS ortamında metin
boyutlandırma konusunda kullanılır.
Not:CSS ortamında metin boyutlandırma işlemlerinde sadece points dışında diğer ölçüler de rahatlıkla kullanılabilmektedir.
Kısaca "pt" şeklinde yazılır.
Ems: Çok nadir kullanılan bu ölçü birimi nesnenin x harfinin yüksekliğidir.Kısaca "ex" ile ifade edilir.
Percent: Özellikle farklı çözünürlüklerde tasarımların kısmen ya da tamamının istenen şekilde görüntülenmesinde kullanılan
bu ölçü birimi ekranın çözünürlüğünün sayısal olarak yüzdesini hesaplar."%" işaretiyle gösterilir.
Bunların dışında Milimeter (mm) ve Pica (pc) isimli ölçü birimlerindende faydalanılabilir ancak neredeyse hiç kullanılmamaktadır.
Bu kısa makaleden sonra bir sonraki örnek çalışmalarımızda yukarıdaki ilk 4 ölçü birimlerini yeri geldiğinde kullanacağız.
Bir sonraki makalede görüşmek dileğiyle,hoşçakalın :)