CSS Margin ve Kullanımı

Web tasarımcılara selamlar :)
Her CSS makalemizde yep yeni konulara değindiğimiz günlerde bugünün konusu CSS Margin kullanımı.
Web sayfalarının tasarımları yapılırken HTML nesnelerinin her birinin nesne olduğunun sürekli vurguluyorum ve
nesnelerin sayfa içerisindeki konumları boyutları şekilleri vs. özellikleri bulunmaktadır.
Bunlardan bir tanesi de margin konusu; margini kısaca tanımlarsak nesnenin soldan,sağdan,üstten ve alttan olan
uzaklığıdır diyebiliriz.
Margin sayesinde HTML nesnelerimiz tek düze olmaktan kurtuluyor ve istediğimiz pozisyonda yerini alabiliyor,tabi oyunu kuralına göre oynamazsak bu defa da sayfamızın görünümü bozulabiliyor :)
CSS Margin konusunu daha rahat anlayabilmek için öncelikle Dreamveawer uygulamamızı açıyor ve boş bir HTML
belge oluşturuyoruz:

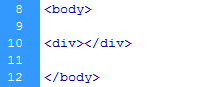
Margin konusunu öğrenmek adına en kolay uygulayabileceğimiz DOM nesnesi Div olduğu için sayfamızın body etiketleri arasına div nesnesi ekleyelim:

Div nesnemizi ekledik,şimdi geldik CSS style eklemeye,bu örneğimizde CSS'lerle pek haşır neşir olacağımzı için hemen head tagına style tagı açıyor ve öncelikle sayfamızın arkaplanını maviye boyuyoruz.
Bir sitenin arkaplanını komple ve kesin olarak değiştirmek için sayfanın body tagı üzerinde modifikasyonlar gerçekleştirilir,çünkü body web sayfasının en temel iskeletidir:

Böylece sitemizin arka planı mavi renge bürünmüş oldu,şimdi margin konusunu öğreneceğimiz div nesnesinin CSS
stillerini yazmaya,öncelikle az önce açtığımız style tagı arasında bir CSS sınıfı oluşturup yazacağımız bu sınıfı Div nesnemize referans vermeliyiz; sınıfımızın adı "kutu" olsun:

Şimdi sınıfımızı div nesnemize referans veriyoruz:

Böylece boyutları 300x400 px ve arkaplan rengi yeşil olan bir div nesnesi tanımladık,nesnemizin tarayıcı
çıktısı ise şu şekilde:

Artık geldik margin konusunu öğrenmeye; margin kutunun çevresiyle olan uzaklığı anlamına gelir ve uzaklık kavramı 4'e ayrılır:
sol(left),sağ(right),üst(top),bottom(alt)
Dolayısıyla 4 farklı margin tipimiz var ve şimdi sırasıyle görelim:
1-Margin-Left
HTML nesnesinin soldan olan uzaklığına denir ve örneğimizde oluşturduğumu "kutu" sınıfına margin-left değerini px cinsinden 500px verelim:

Sayfamızın web tarayıcısındaki görünümü ise:

şeklinde oluyor ve kutumuz sol kenardan 500px sağa kaymış oluyor.
2-Margin-Top
HTML nesnesinin üst kenardan olan uzaklığıdır,örneğimizde aynı div nesnemizi üst kenardan 100px
uzaklaştıralım:

Kutumuzun son durumu şu şekilde oluyor:

3-Margin-Right
HTML nesnesinin sağ kenardan olan uzaklığıdır,ancak margin-left değeri verilmiş nesnelerde dikkatli kullanılması gerekir zira sol kenardan uzaklık değeri verilmiş nesneye sağ kenardan ek olarak uzaklık verilmesi tasarım sorunlarına yol açabilir.
4-Margin-Bottom
HTML nesnesinin taban kenardan olan uzaklığıdır,margin-top verilmiş bir nesnenin margin-bottom kullanılmasında dikkat edilmelidir.
Margin-Right ve margin-bottom konularını henüz öğrenmek için bazı ek CSS konularını öğrenmemiz gerekli o yüzden bu iki konuyu şimdilik erteliyor ve margin-left ile margin-top konuları üzerinden örneklere devam ediyoruz.
Şimdi oluşturduğumuz bu div nesnemiz içerisine kendisinden daha küçük olan bir div nesnesi daha ekliyoruz:

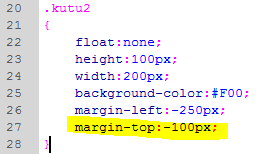
ardından "kutu2" adında yeni bir CSS sınıfı yazıyoruz:

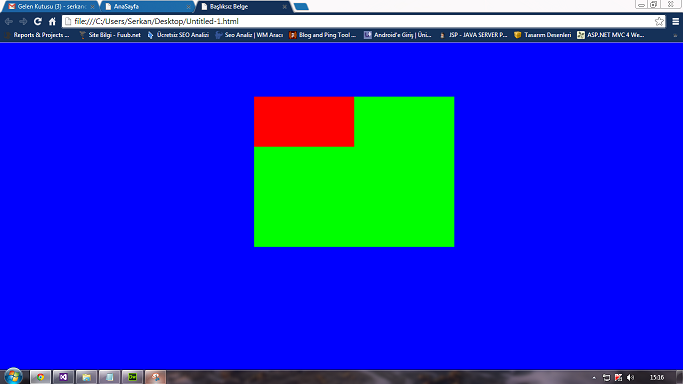
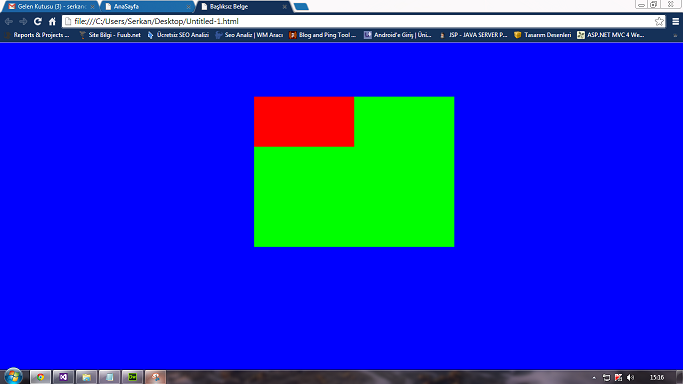
Yazdığımız bu sınıfı div nesnesine referans olarak verdikten sonra yeni ekran görüntümüz şu şekilde oluyor:

Şimdi geldik önemli bir noktaya, margin değerleri negatif değerler alabiliyor.Bunun anlamı içerideki kutuyu dışarıdaki kutunun dışına taşıyabiliyoruz,örneğin içerideki kutuyu -200px sola taşıyalım:

Ekran çıktısı ise:

şeklinde çok güzel bir uygulama oluyor,ancak bu tekniği kullanmak biraz uzmanlık gerektiriyor çünkü tasarım bozulmalarına oldukça açık bir yapı dolayısıyla her istenildiği anda kullanılamıyor.
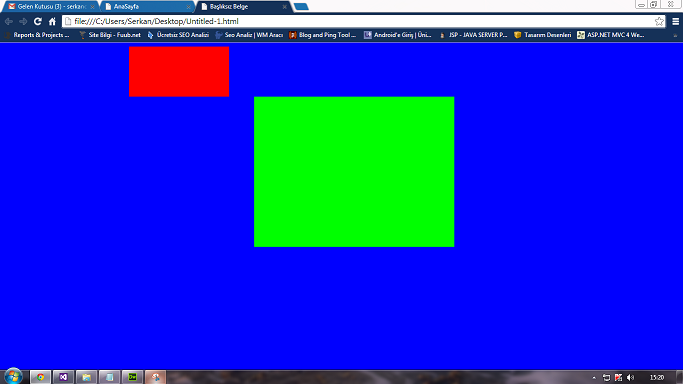
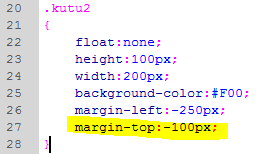
Aynı tekniği margin-top ile uygulasak ve margin-top için -100px değer verirsek şöyle bir sonuç çıkıyor:


Kutu üst kenara yaklaşıyor sanki margin-bottom verilmiş gibi,konu açılmışken web tasarım yaparken margin-bottom ve margin-right değerlerini kullanmak yerine margin-left ve margin-top değerlerine negatif değer vermek daha sık tercih ediliyor çünkü negatif değer vermek daha kesin sonuçlar sağlıyor.
Örneğin az önce margin-right ve margin-bottom konularını atlamamızın sebebi ek CSS bileşenlerini bilmemiz
gerektirirken içerideki kutuya negatif değerler vererek daha rahat işlemler gerçekleştirdik.
Bir konuda dikkatinizi vermeli hatta aklınıza kazımalısınız; dışarıdaki kutunun margin-left kenarı monitörünüzün sol kenarı olarak referans alınırken, içerideki kutunun sol kenarı monitörünüzü kenarı değil dış div nesnesinin sol kenarı olarak baz alınıyor.
Dolayısıyla nesne neyin içerisindeyse sol kenarı içinde bulunduğu yerin kenarıdır.
Son olarak web tasarım konularında oldukça ihtiyaç duyulan bir konuya değinelim; div ortalamak!
Div nesnesini ortalamak için yapmamız gereken tek şey margin:auto özelliğini kullanmak,bu özellik sayesinde div nesnemiz otomatik olarak margin-left ve margin-right özelliklerini tek seferde çalıştırarak div nesnesini ortalayacaktır.Dolayısıyla margin-left ve margin-right değerleri olmayan bir div nesnesinin CSS özelliğine
margin:auto yazarak kolaylıkla ortalayabilirsiniz.
Makaleyi bitirmeden önce web tasarım çalışmalarına başlarken mümkün olduğunca internet explorer kullanmamanızı
öneririm,çünkü doğru bir web sayfası tasarlasanız bile internet explorer sayfayı bozuk gösterebilir.O yüzden firefox ya da chrome kullanmanızı öneririm.
Bir sonraki makalemizde görüşmek dileğiyle hoşçakalın :)
Projeyi İndir
Her CSS makalemizde yep yeni konulara değindiğimiz günlerde bugünün konusu CSS Margin kullanımı.
Web sayfalarının tasarımları yapılırken HTML nesnelerinin her birinin nesne olduğunun sürekli vurguluyorum ve
nesnelerin sayfa içerisindeki konumları boyutları şekilleri vs. özellikleri bulunmaktadır.
Bunlardan bir tanesi de margin konusu; margini kısaca tanımlarsak nesnenin soldan,sağdan,üstten ve alttan olan
uzaklığıdır diyebiliriz.
Margin sayesinde HTML nesnelerimiz tek düze olmaktan kurtuluyor ve istediğimiz pozisyonda yerini alabiliyor,tabi oyunu kuralına göre oynamazsak bu defa da sayfamızın görünümü bozulabiliyor :)
CSS Margin konusunu daha rahat anlayabilmek için öncelikle Dreamveawer uygulamamızı açıyor ve boş bir HTML
belge oluşturuyoruz:

Margin konusunu öğrenmek adına en kolay uygulayabileceğimiz DOM nesnesi Div olduğu için sayfamızın body etiketleri arasına div nesnesi ekleyelim:

Div nesnemizi ekledik,şimdi geldik CSS style eklemeye,bu örneğimizde CSS'lerle pek haşır neşir olacağımzı için hemen head tagına style tagı açıyor ve öncelikle sayfamızın arkaplanını maviye boyuyoruz.
Bir sitenin arkaplanını komple ve kesin olarak değiştirmek için sayfanın body tagı üzerinde modifikasyonlar gerçekleştirilir,çünkü body web sayfasının en temel iskeletidir:

Böylece sitemizin arka planı mavi renge bürünmüş oldu,şimdi margin konusunu öğreneceğimiz div nesnesinin CSS
stillerini yazmaya,öncelikle az önce açtığımız style tagı arasında bir CSS sınıfı oluşturup yazacağımız bu sınıfı Div nesnemize referans vermeliyiz; sınıfımızın adı "kutu" olsun:

Şimdi sınıfımızı div nesnemize referans veriyoruz:
Böylece boyutları 300x400 px ve arkaplan rengi yeşil olan bir div nesnesi tanımladık,nesnemizin tarayıcı
çıktısı ise şu şekilde:

Artık geldik margin konusunu öğrenmeye; margin kutunun çevresiyle olan uzaklığı anlamına gelir ve uzaklık kavramı 4'e ayrılır:
sol(left),sağ(right),üst(top),bottom(alt)
Dolayısıyla 4 farklı margin tipimiz var ve şimdi sırasıyle görelim:
1-Margin-Left
HTML nesnesinin soldan olan uzaklığına denir ve örneğimizde oluşturduğumu "kutu" sınıfına margin-left değerini px cinsinden 500px verelim:

Sayfamızın web tarayıcısındaki görünümü ise:

şeklinde oluyor ve kutumuz sol kenardan 500px sağa kaymış oluyor.
2-Margin-Top
HTML nesnesinin üst kenardan olan uzaklığıdır,örneğimizde aynı div nesnemizi üst kenardan 100px
uzaklaştıralım:

Kutumuzun son durumu şu şekilde oluyor:

3-Margin-Right
HTML nesnesinin sağ kenardan olan uzaklığıdır,ancak margin-left değeri verilmiş nesnelerde dikkatli kullanılması gerekir zira sol kenardan uzaklık değeri verilmiş nesneye sağ kenardan ek olarak uzaklık verilmesi tasarım sorunlarına yol açabilir.
4-Margin-Bottom
HTML nesnesinin taban kenardan olan uzaklığıdır,margin-top verilmiş bir nesnenin margin-bottom kullanılmasında dikkat edilmelidir.
Margin-Right ve margin-bottom konularını henüz öğrenmek için bazı ek CSS konularını öğrenmemiz gerekli o yüzden bu iki konuyu şimdilik erteliyor ve margin-left ile margin-top konuları üzerinden örneklere devam ediyoruz.
Şimdi oluşturduğumuz bu div nesnemiz içerisine kendisinden daha küçük olan bir div nesnesi daha ekliyoruz:

ardından "kutu2" adında yeni bir CSS sınıfı yazıyoruz:

Yazdığımız bu sınıfı div nesnesine referans olarak verdikten sonra yeni ekran görüntümüz şu şekilde oluyor:

Şimdi geldik önemli bir noktaya, margin değerleri negatif değerler alabiliyor.Bunun anlamı içerideki kutuyu dışarıdaki kutunun dışına taşıyabiliyoruz,örneğin içerideki kutuyu -200px sola taşıyalım:

Ekran çıktısı ise:

şeklinde çok güzel bir uygulama oluyor,ancak bu tekniği kullanmak biraz uzmanlık gerektiriyor çünkü tasarım bozulmalarına oldukça açık bir yapı dolayısıyla her istenildiği anda kullanılamıyor.
Aynı tekniği margin-top ile uygulasak ve margin-top için -100px değer verirsek şöyle bir sonuç çıkıyor:


Kutu üst kenara yaklaşıyor sanki margin-bottom verilmiş gibi,konu açılmışken web tasarım yaparken margin-bottom ve margin-right değerlerini kullanmak yerine margin-left ve margin-top değerlerine negatif değer vermek daha sık tercih ediliyor çünkü negatif değer vermek daha kesin sonuçlar sağlıyor.
Örneğin az önce margin-right ve margin-bottom konularını atlamamızın sebebi ek CSS bileşenlerini bilmemiz
gerektirirken içerideki kutuya negatif değerler vererek daha rahat işlemler gerçekleştirdik.
Bir konuda dikkatinizi vermeli hatta aklınıza kazımalısınız; dışarıdaki kutunun margin-left kenarı monitörünüzün sol kenarı olarak referans alınırken, içerideki kutunun sol kenarı monitörünüzü kenarı değil dış div nesnesinin sol kenarı olarak baz alınıyor.
Dolayısıyla nesne neyin içerisindeyse sol kenarı içinde bulunduğu yerin kenarıdır.
Son olarak web tasarım konularında oldukça ihtiyaç duyulan bir konuya değinelim; div ortalamak!
Div nesnesini ortalamak için yapmamız gereken tek şey margin:auto özelliğini kullanmak,bu özellik sayesinde div nesnemiz otomatik olarak margin-left ve margin-right özelliklerini tek seferde çalıştırarak div nesnesini ortalayacaktır.Dolayısıyla margin-left ve margin-right değerleri olmayan bir div nesnesinin CSS özelliğine
margin:auto yazarak kolaylıkla ortalayabilirsiniz.
Makaleyi bitirmeden önce web tasarım çalışmalarına başlarken mümkün olduğunca internet explorer kullanmamanızı
öneririm,çünkü doğru bir web sayfası tasarlasanız bile internet explorer sayfayı bozuk gösterebilir.O yüzden firefox ya da chrome kullanmanızı öneririm.
Bir sonraki makalemizde görüşmek dileğiyle hoşçakalın :)
Projeyi İndir