CSS Fare İmleçleri

Web tasarım meraklılarına merhabalar :)
Web tasarım derslerimizde adım adım ilerlerken bugün CSS Cursor yani fare imleci özelliklerini öğreneceğiz.Belki bir web sitesini ziyaret ettiğinizde farketmişsinizdir herhangi bir link bağlantısı olmadığı halde nesnenin üzerinde beklettiğinizde fare imleciniz ok şeklinde değilde el şeklinde olur,işte bugün cursor konusunu göreceğiz.
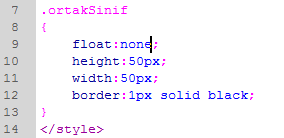
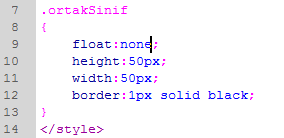
CSS fare işaretçileri konusunu örnekle görebilmek için öncelikle Dreamveawer'imizi açıyor ve boş bir HTML belgesi oluşturuyoruz,ardından örnekte birden çok Div DOM nesnesi oluşturacağımız için bu Div nesnelerinin CSS özelliklerine ait ortak bir sınıf yazıyoruz:

CSS cursors özelliğine ait 16 tane öznitelik vardır,tabi bunlardan bazıları birbirlerine çok yakın olduğu için
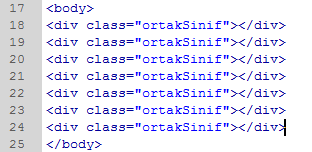
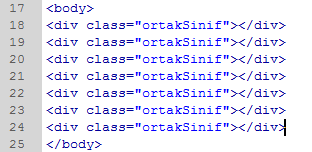
hepsini görmek yerine 7 tanesini bilmemiz yeterli şimdilik,bu yüzden body tagları arasına 7 div ekliyor ve her birine
"ortakSinif" isimli sınıfımızı tanımlıyoruz:

Div nesnelerimizi oluşturduktan sonra şimdi ne yapacağımızdan bahsedelim; kullanıcı ekrandaki her div nesnesini üzerine fare imlecini getirdiğinde imleç logosu değişecek,bunu yapmak için her imleç için yeni sınıflar yazacağız ve yazdığımız divlere bu sınıfları ekleyeceğiz.
Aklınıza şöyle bir soru gelebilir: divlere zaten "ortakSinif" adında bir sınıf tanımladık,ikinci kez mi sınıf tanımlayacağız?
Cevap: DOM nesnelerinin "class" özelliğine birden çok sınıf aralarında bir boşlukla yazılabilir.
Bu kısa ve önemli bilgiyi öğrendikten sonra cursor çeşitlerini görelim:
1-Crosshair
Bu cursor özniteliği ile fare imleci artı şeklinde belirir.
2-Default
Bu cursor özniteliği ile fare imleci hem metin üzerinde hem de normal bölgede ok şeklinde kalmaya devam eder.
3-Pointer
En sık kullanılan bu CSS cursor ile fare el şeklinde belirir.
4-Move
Bu cursor özniteliği ile fare imleci tüm yönleri gösteren artı ibaresini alır.
5-Text
Bu cursor özniteliği ile fare imleci hem metin üzerinde hem de normal bölgede metin imleci şeklinde olarak belirir.
6-Wait
Bu cursor özniteliği ile fare imleci kum saati şekline bürünür.
7-Help
Bu cursor özniteliği ile fare imleci yardım imleci şeklini alır.
Buradaki fare imleçlerinden 9 tane daha vardır ancak pek kullanılmadıkları için şimdilik değinmiyorum, ileriki makalelerimizde uygulama esnasında göreceğiz.
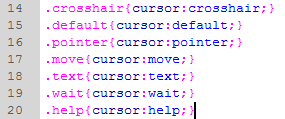
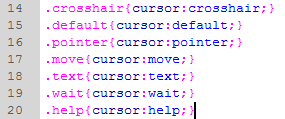
Bu 7 CSS cursorlardan sonra şimdi her cursor için birer sınıf oluşturuyoruz:

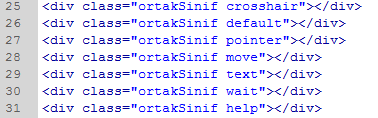
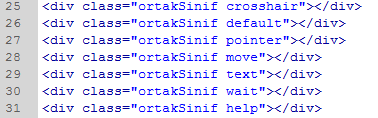
Şimdi ise az önce gördüğümüz div nesnelerine ikinci sınıflarını ekliyoruz:

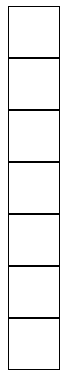
Artık hazırız ve Div nesnelerimiz aşağıdaki gibi ekranda yer alıyor:

Fare imlecinin ekranda nasıl göründüğünü sizlere gösteremiyorum ancak burda gösterdiğim örnekleri uygulayarak ya da
aşağıda verdiğim linkteki projeyi indirerek fare imlecinizi her Div üzerinde bekleterek nasıl bir değişim yaşandığını
görebilirsiniz.
CSS fare özellikleri konusunu burada noktalıyor ve bir sonraki makalemizde görüşmek dileğiyle hoşçakalın diyorum. :)
Projeyi İndir
Web tasarım derslerimizde adım adım ilerlerken bugün CSS Cursor yani fare imleci özelliklerini öğreneceğiz.Belki bir web sitesini ziyaret ettiğinizde farketmişsinizdir herhangi bir link bağlantısı olmadığı halde nesnenin üzerinde beklettiğinizde fare imleciniz ok şeklinde değilde el şeklinde olur,işte bugün cursor konusunu göreceğiz.
CSS fare işaretçileri konusunu örnekle görebilmek için öncelikle Dreamveawer'imizi açıyor ve boş bir HTML belgesi oluşturuyoruz,ardından örnekte birden çok Div DOM nesnesi oluşturacağımız için bu Div nesnelerinin CSS özelliklerine ait ortak bir sınıf yazıyoruz:

CSS cursors özelliğine ait 16 tane öznitelik vardır,tabi bunlardan bazıları birbirlerine çok yakın olduğu için
hepsini görmek yerine 7 tanesini bilmemiz yeterli şimdilik,bu yüzden body tagları arasına 7 div ekliyor ve her birine
"ortakSinif" isimli sınıfımızı tanımlıyoruz:

Div nesnelerimizi oluşturduktan sonra şimdi ne yapacağımızdan bahsedelim; kullanıcı ekrandaki her div nesnesini üzerine fare imlecini getirdiğinde imleç logosu değişecek,bunu yapmak için her imleç için yeni sınıflar yazacağız ve yazdığımız divlere bu sınıfları ekleyeceğiz.
Aklınıza şöyle bir soru gelebilir: divlere zaten "ortakSinif" adında bir sınıf tanımladık,ikinci kez mi sınıf tanımlayacağız?
Cevap: DOM nesnelerinin "class" özelliğine birden çok sınıf aralarında bir boşlukla yazılabilir.
Bu kısa ve önemli bilgiyi öğrendikten sonra cursor çeşitlerini görelim:
1-Crosshair
Bu cursor özniteliği ile fare imleci artı şeklinde belirir.
2-Default
Bu cursor özniteliği ile fare imleci hem metin üzerinde hem de normal bölgede ok şeklinde kalmaya devam eder.
3-Pointer
En sık kullanılan bu CSS cursor ile fare el şeklinde belirir.
4-Move
Bu cursor özniteliği ile fare imleci tüm yönleri gösteren artı ibaresini alır.
5-Text
Bu cursor özniteliği ile fare imleci hem metin üzerinde hem de normal bölgede metin imleci şeklinde olarak belirir.
6-Wait
Bu cursor özniteliği ile fare imleci kum saati şekline bürünür.
7-Help
Bu cursor özniteliği ile fare imleci yardım imleci şeklini alır.
Buradaki fare imleçlerinden 9 tane daha vardır ancak pek kullanılmadıkları için şimdilik değinmiyorum, ileriki makalelerimizde uygulama esnasında göreceğiz.
Bu 7 CSS cursorlardan sonra şimdi her cursor için birer sınıf oluşturuyoruz:

Şimdi ise az önce gördüğümüz div nesnelerine ikinci sınıflarını ekliyoruz:

Artık hazırız ve Div nesnelerimiz aşağıdaki gibi ekranda yer alıyor:

Fare imlecinin ekranda nasıl göründüğünü sizlere gösteremiyorum ancak burda gösterdiğim örnekleri uygulayarak ya da
aşağıda verdiğim linkteki projeyi indirerek fare imlecinizi her Div üzerinde bekleterek nasıl bir değişim yaşandığını
görebilirsiniz.
CSS fare özellikleri konusunu burada noktalıyor ve bir sonraki makalemizde görüşmek dileğiyle hoşçakalın diyorum. :)
Projeyi İndir