CSS Border ile Kenar Çizgileri

Web tasarım meraklılarına yeniden merhabalar :)
Yeni bir CSS makalesinde yine birlikteyiz ve bugünkü konumuz DOM nesnelerine kenarlık çizgilerini verebilmemizi sağlayan CSS Border olacak.
CSS Border, özellikle Div gibi HTML nesnelerine Microsoft Excel'deki hücrelerin kenarlıklarına çizgiler verme şekline
oldukça benzemekte ancak biraz daha işlevseldir.
Bu CSS özelliği oldukça esnek bir kullanıma sahiptir çünkü kenar çizgisi verilecek nesnenin istediğimiz kısımlarına ayrı
ayrı biçimler verebildiğimiz gibi sadece bir kenarına çizgi ataması gerçekleştirebiliyoruz.
Çok fazla kullanım şekline sahip olan bu CSS özelliğinin genel formatı ise;
border-yön-özellik
şeklindedir.
Şimdi sırasıyla tüm alt özellikleri görebilmek adına Dreamveawer'imizi açıyor ve yeni boş bir HTML belgesi oluşturuyoruz.
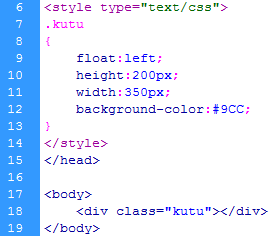
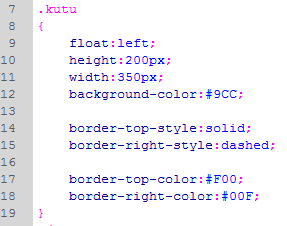
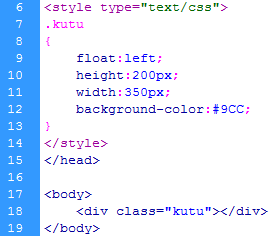
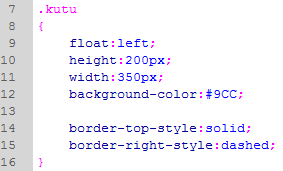
HTML belgemizi oluşturduktan sonra body tagları arasına Div nesnesi oluşturup kendisine ait CSS sınıfı oluşturuyor ve stil biçimlerini yazıyoruz:


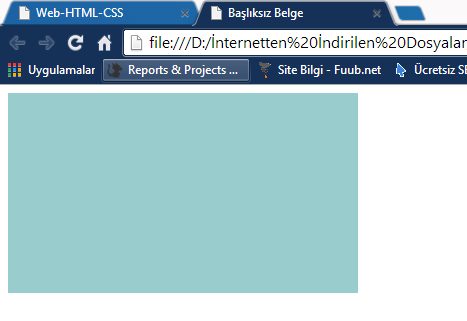
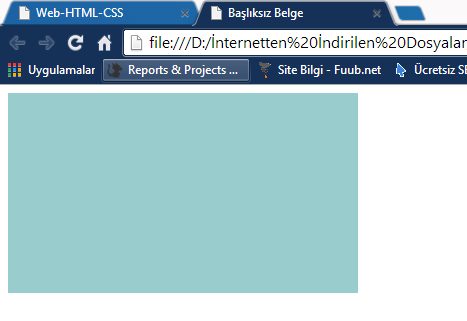
Artık Div nesnemizi oluşturduk ve şimdi CSS Border konusuna geçebiliriz :)
Border-Style:
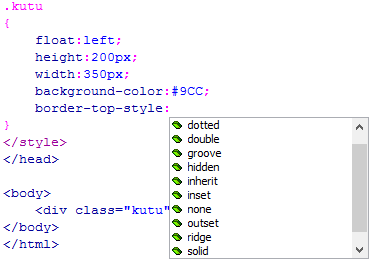
HTML nesnesinin herhangi bir kenarına stil vermemizi sağlar; 4 alt özelliği vardır:
Border-top-style: Üst kenarlığa,
Border-left-style: Sol kenarlığa,
Border-right-style: Sağ kenarlığa,
Border-bottom-style: Alt kenarlığa,
Border-style: Tüm kenarlara stil uygulanmasına olanak sağlar.
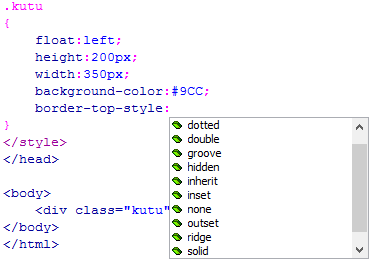
Her kenar için farklı stil çeşitleri vardır:

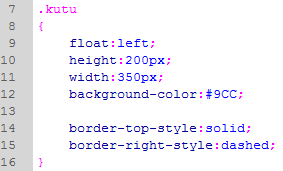
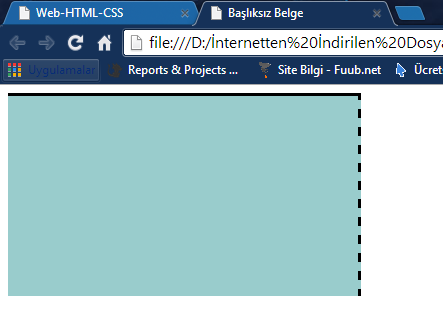
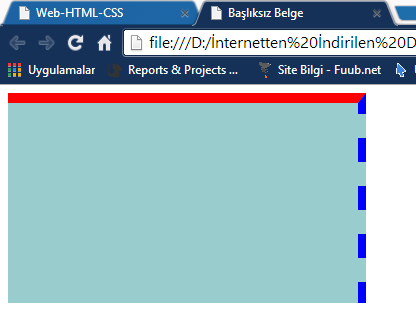
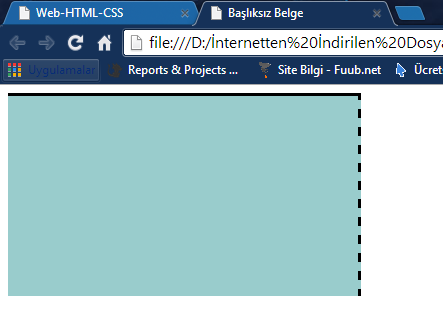
Bu örneğimizde ise üst kenara solid (katı) seçimini uygulayarak kalın bir düz çizgi kenar oluşturalım,sağ kenara ise
kesik çizgiler için dashed seçimini uygulayacağız:


Görüldüğü gibi style seçimi ile kenarlara istenilen stilleri uygulayabiliyoruz :)
Border-Color:
HTML nesnesine atanmış border stillerine renk vermemize olanak tanır ve kullanım formatı:
Border-Yön-Color
şeklindedir.Yazım biçimi ise hemen hemen border-style ile aynıdır diyebiliriz.
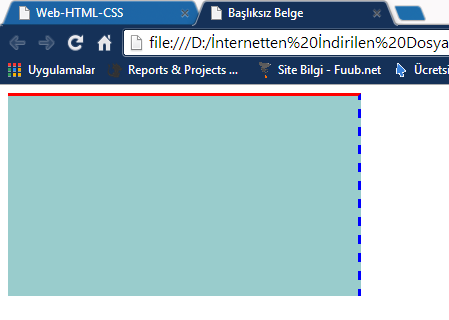
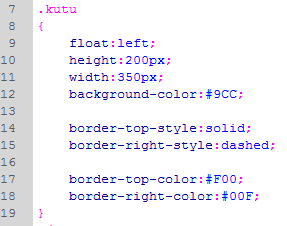
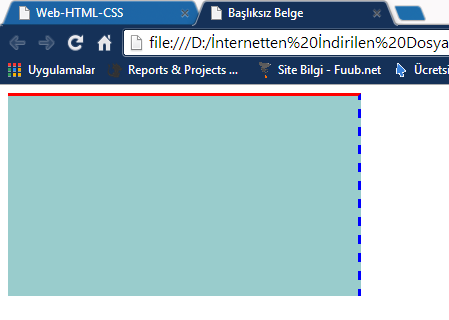
Örneğimizde ise üst kenarı kırmızı,sağ kenarı ise mavi renge bürüyelim:


Border-Width:
Border özelliği tanımlanmış kenarların genişliğini daha doğrusu kalınlığını belirlememize olanak sağlar,istenilen CSS ölçü
birimi kullanılabilir.Formatı ise önceki border formatlarıyla çok benzerdir:
Border-Yön-Width
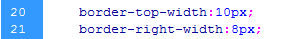
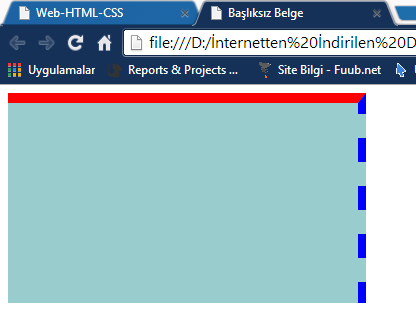
Örneğimizde üst kenarlığın boyutunu 10px,sağ kenarlığın boyutunu ise 8px yapalım:


Tüm kenarlıkların border özelliklerini tek seferde vermek için;
border:genişlik stil renk
formatını kullanabiliriz.Örneğin tüm kenarları 5px boyutunda düz siyah renkte ayarlamak için;
border:5px solid #F00
yapmamız yeterlidir.
CSS Border kullanımı ile ilgili bilmemiz gerekenler şimdilik bu kadar yeterlidir diye umuyorum,diğer kullanmadığımız
özellikleri kendi kendinize uygulayarak pratik tecrübenizi artırmanızı öneririm.
Bir sonraki makalemizde görüşmek üzere hoşçakalın :)
Yeni bir CSS makalesinde yine birlikteyiz ve bugünkü konumuz DOM nesnelerine kenarlık çizgilerini verebilmemizi sağlayan CSS Border olacak.
CSS Border, özellikle Div gibi HTML nesnelerine Microsoft Excel'deki hücrelerin kenarlıklarına çizgiler verme şekline
oldukça benzemekte ancak biraz daha işlevseldir.
Bu CSS özelliği oldukça esnek bir kullanıma sahiptir çünkü kenar çizgisi verilecek nesnenin istediğimiz kısımlarına ayrı
ayrı biçimler verebildiğimiz gibi sadece bir kenarına çizgi ataması gerçekleştirebiliyoruz.
Çok fazla kullanım şekline sahip olan bu CSS özelliğinin genel formatı ise;
border-yön-özellik
şeklindedir.
Şimdi sırasıyla tüm alt özellikleri görebilmek adına Dreamveawer'imizi açıyor ve yeni boş bir HTML belgesi oluşturuyoruz.
HTML belgemizi oluşturduktan sonra body tagları arasına Div nesnesi oluşturup kendisine ait CSS sınıfı oluşturuyor ve stil biçimlerini yazıyoruz:


Artık Div nesnemizi oluşturduk ve şimdi CSS Border konusuna geçebiliriz :)
Border-Style:
HTML nesnesinin herhangi bir kenarına stil vermemizi sağlar; 4 alt özelliği vardır:
Border-top-style: Üst kenarlığa,
Border-left-style: Sol kenarlığa,
Border-right-style: Sağ kenarlığa,
Border-bottom-style: Alt kenarlığa,
Border-style: Tüm kenarlara stil uygulanmasına olanak sağlar.
Her kenar için farklı stil çeşitleri vardır:

Bu örneğimizde ise üst kenara solid (katı) seçimini uygulayarak kalın bir düz çizgi kenar oluşturalım,sağ kenara ise
kesik çizgiler için dashed seçimini uygulayacağız:


Görüldüğü gibi style seçimi ile kenarlara istenilen stilleri uygulayabiliyoruz :)
Border-Color:
HTML nesnesine atanmış border stillerine renk vermemize olanak tanır ve kullanım formatı:
Border-Yön-Color
şeklindedir.Yazım biçimi ise hemen hemen border-style ile aynıdır diyebiliriz.
Örneğimizde ise üst kenarı kırmızı,sağ kenarı ise mavi renge bürüyelim:


Border-Width:
Border özelliği tanımlanmış kenarların genişliğini daha doğrusu kalınlığını belirlememize olanak sağlar,istenilen CSS ölçü
birimi kullanılabilir.Formatı ise önceki border formatlarıyla çok benzerdir:
Border-Yön-Width
Örneğimizde üst kenarlığın boyutunu 10px,sağ kenarlığın boyutunu ise 8px yapalım:


Tüm kenarlıkların border özelliklerini tek seferde vermek için;
border:genişlik stil renk
formatını kullanabiliriz.Örneğin tüm kenarları 5px boyutunda düz siyah renkte ayarlamak için;
border:5px solid #F00
yapmamız yeterlidir.
CSS Border kullanımı ile ilgili bilmemiz gerekenler şimdilik bu kadar yeterlidir diye umuyorum,diğer kullanmadığımız
özellikleri kendi kendinize uygulayarak pratik tecrübenizi artırmanızı öneririm.
Bir sonraki makalemizde görüşmek üzere hoşçakalın :)