Asp.Net Required Field Validator

Asp.Net meraklılarına yeniden merhaba :)
Blogumu açmamdaki temel sebep yazılım dünyasına girmek isteyen ve bu konuda hiçbir bilgi ve tecrübesi olmayan yazılım severlere bu mesleği öğretmek ve sevdirmektir.Dolayısıyla makalelerim arasında konuları mümkün olduğunca bağıntılı ve senkronize yazmak istediğim için Asp.Net makalelerim biraz geriden geliyor.
Uzun süredir Asp.Net makalesi yazmadım ve artık yeni bir Asp.Net makalesi ile karşınızdayım :)
Bu makalede Asp.Net kontrollerinden olan Validator ya da diğer bir deyişle validations kavramlarını öğreneceğiz.Aslında bu konuya hiçte yabancı değilsiniz çünkü günlük hayatta web sitelerinde sıklıkla karşılaştığınız bir durum olan bir textbox ya da dropdownlist gibi veri giriş kontollerinden birini boş geçip butona tıklamaya çalıştığınızda boş geçmemeniz gerektiğini belirten bir uyarı mesajı çıkar ve işte ona Asp.Net'te validations yani Türkçesiyle "doğrulayıcılar" diyoruz :)
Validation kontoller pekte C# gibi yazılım taraflı yazımdan ziyade HTML diliyle yazılmaktadırlar ve bu da oldukça kolay
bir kullanım sunmaktadır.Bu kontroller veri giriş kontrollerin boş,yanlış,eksik gibi benzer durumlarda basit ama güzel
uyarı mesajları vermemize olanak tanırlar.Elbette Asp.Net'te validation kontrollere çok bağlı kalmayıp alternatif yollar
geliştirebiliriz ancak bir Asp.Net web yazılımcısının bilmesi gerektiğine inanıyor ve sizinde öğrenmenizi tavsiye ediyorum.
Bundan sonraki birkaç makalemizde sırasıyla validation kontrolleri öğreneceğiz ve makale dizimiz biraz uzun olabilir :)
Required Field Validator
Bu doğrulayıcı, kontrol veri giriş kontrollerden birinin boş geçilmesini önler.Dikkat edersem birini diyorum çünkü her
validator sadece bir veri giriş kontrolü için denetim sağlar,dolayısıyla birden çok textbox kullandığımız formlarda her
textbox için ayrı ayrı validator yazmamız gerekmektedir.
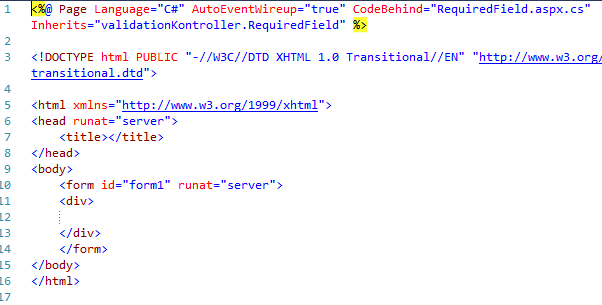
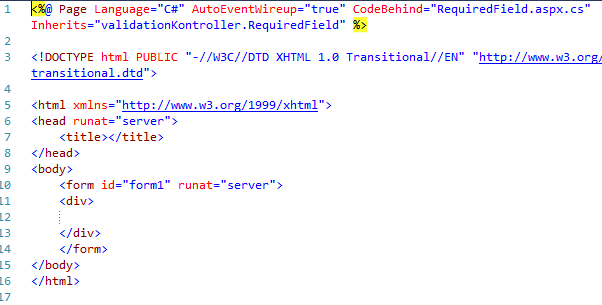
Şimdi öncelikle C# dilinde Asp.Net projesi oluşturalım ve adına "validationKontroller" adını verelim,ardından projemize
bir web form ekliyor formun adına "RequiredField" adını veriyoruz:

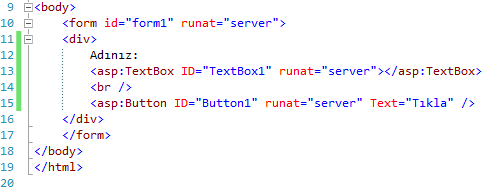
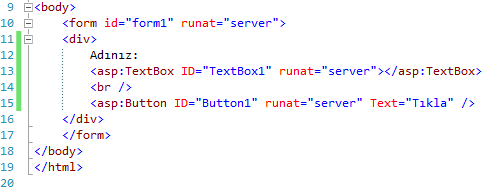
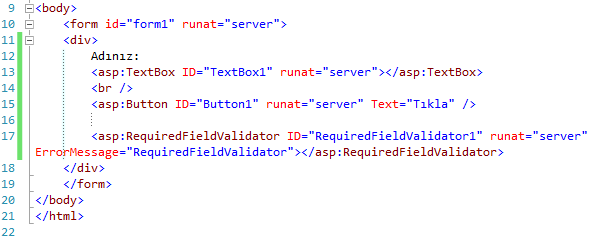
Formumuz bize adımızı sorsun,şimdi bir textbox ve bir de buton ekliyor,alt alta gelmeleri için aralarına HTML "
" tagı yazıyoruz:

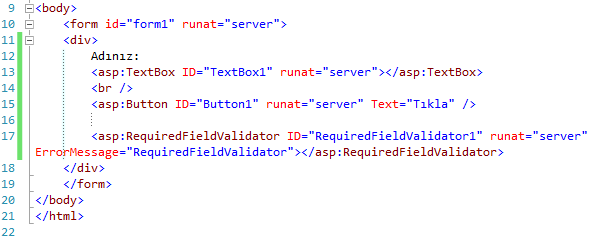
ve şimdi Required Field Valitadion kontrolümüzü ekliyoruz,tabi bu kontrolümüz Toolbox penceresinin Valitadion altında yer alıyor:

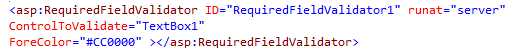
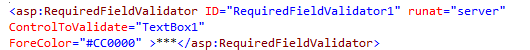
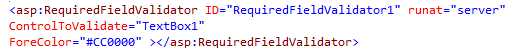
valitation kontrolümüzü web formumuza ekledik artık kontolümüzü textbox kontrolümüzle ilişkilendirmeye geldi,bunun için validatorun "ControlToValidate" attribute dediğimiz özniteliğini yazıyor ve karşılığına textbox'ımızın ID değerini
yazıyoruz:

Şimdi hata mesajının yazı rengiyle oynayalım ve yazı rengini kırmızı yapalım,bunun için "ForeColor" özniteliğini
kullanıyoruz:

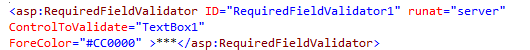
Bir de hata mesajı çıksın ya da çıkmasın o textbox kontrolünün boş geçilmemesi gerektiğine dair işaret yazalım ve o işaret genelde yıldız karakteridir,yıldız karakterini validatorün tag arasına koyuyoruz:

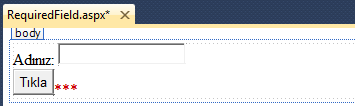
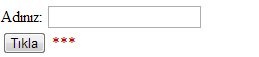
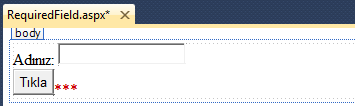
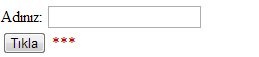
Boylece valitadion kontrolümüz hazır,formumuzun görünümüz ise aşağıdaki gibi oldu;

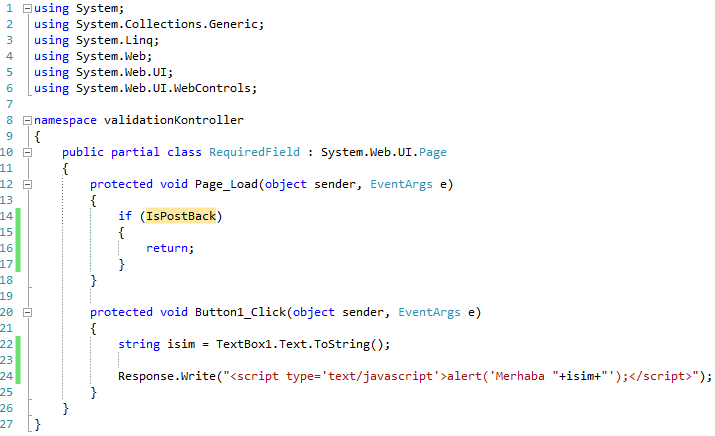
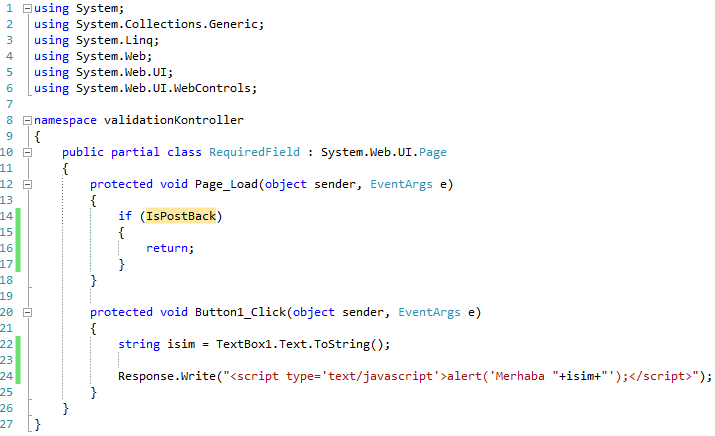
Kullanıcının textbox kontrolüne adını yazdığını varsayarsak ona bir merhaba mesajı vermeliyiz,bunun için önceki Asp.Net
makalemizde kullandığımız javascript ile mesaj kutusu tekniğini uygulayalım ve butonumuza çift tıklıyoruz:

Tabi postback sorununa karşın load eventimize gerekli denetimimizi de ekliyoruz :)
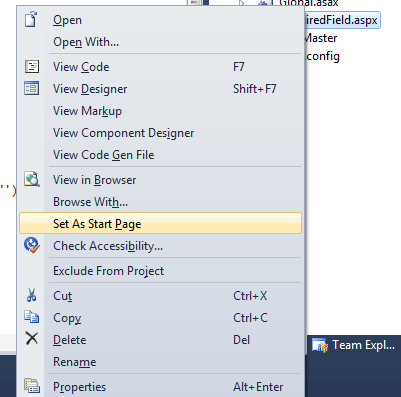
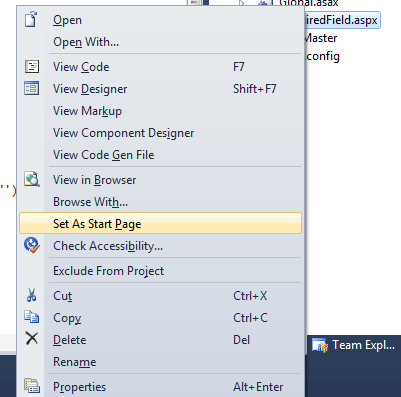
Artık proje çalışmaya hazır ancak projeyi şu an çalıştırırsak karşımıza bu yaptığımız web formu değil "Default.aspx"
sayfası açılacaktır,bunun yerine kendi sayfamızın açılması için formumuzu başlangıç sayfası olarak işaretlemeliyiz:

Şimdi projemizi çalıştırıyor ve textbox'ı boş geçip butona tıklıyorum:

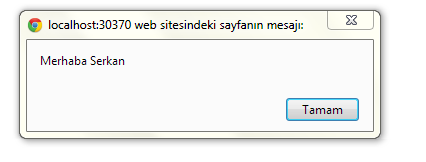
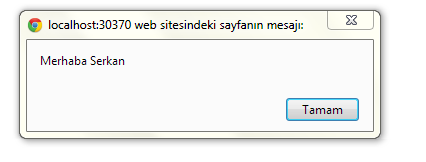
Gördüğünüz gibi textbox boş geçilince butonun click eventi tetiklenmiyor,bir de adımızı yazarsak ne olduğunuz görelim:

ve tam da istediğimiz gibi yazdığımız javascript mesaj kutusu açılıyor ve bize merhaba diyor :)
Başlangıç olarak validator kullanımı ile ilgili bu kadar bilgi yeterli olur diye umuyorum,bir sonraki makalemizde diğer
valitadion tiplerini göreceğiz ve tüm validatorları öğrendikten sonra örnek bir kayıt formu oluşturup canlı bir proje
oluşturacağız.
Şimdilik kendinize iyi bakın,hoşçakalın :)
Blogumu açmamdaki temel sebep yazılım dünyasına girmek isteyen ve bu konuda hiçbir bilgi ve tecrübesi olmayan yazılım severlere bu mesleği öğretmek ve sevdirmektir.Dolayısıyla makalelerim arasında konuları mümkün olduğunca bağıntılı ve senkronize yazmak istediğim için Asp.Net makalelerim biraz geriden geliyor.
Uzun süredir Asp.Net makalesi yazmadım ve artık yeni bir Asp.Net makalesi ile karşınızdayım :)
Bu makalede Asp.Net kontrollerinden olan Validator ya da diğer bir deyişle validations kavramlarını öğreneceğiz.Aslında bu konuya hiçte yabancı değilsiniz çünkü günlük hayatta web sitelerinde sıklıkla karşılaştığınız bir durum olan bir textbox ya da dropdownlist gibi veri giriş kontollerinden birini boş geçip butona tıklamaya çalıştığınızda boş geçmemeniz gerektiğini belirten bir uyarı mesajı çıkar ve işte ona Asp.Net'te validations yani Türkçesiyle "doğrulayıcılar" diyoruz :)
Validation kontoller pekte C# gibi yazılım taraflı yazımdan ziyade HTML diliyle yazılmaktadırlar ve bu da oldukça kolay
bir kullanım sunmaktadır.Bu kontroller veri giriş kontrollerin boş,yanlış,eksik gibi benzer durumlarda basit ama güzel
uyarı mesajları vermemize olanak tanırlar.Elbette Asp.Net'te validation kontrollere çok bağlı kalmayıp alternatif yollar
geliştirebiliriz ancak bir Asp.Net web yazılımcısının bilmesi gerektiğine inanıyor ve sizinde öğrenmenizi tavsiye ediyorum.
Bundan sonraki birkaç makalemizde sırasıyla validation kontrolleri öğreneceğiz ve makale dizimiz biraz uzun olabilir :)
Required Field Validator
Bu doğrulayıcı, kontrol veri giriş kontrollerden birinin boş geçilmesini önler.Dikkat edersem birini diyorum çünkü her
validator sadece bir veri giriş kontrolü için denetim sağlar,dolayısıyla birden çok textbox kullandığımız formlarda her
textbox için ayrı ayrı validator yazmamız gerekmektedir.
Şimdi öncelikle C# dilinde Asp.Net projesi oluşturalım ve adına "validationKontroller" adını verelim,ardından projemize
bir web form ekliyor formun adına "RequiredField" adını veriyoruz:

Formumuz bize adımızı sorsun,şimdi bir textbox ve bir de buton ekliyor,alt alta gelmeleri için aralarına HTML "
" tagı yazıyoruz:

ve şimdi Required Field Valitadion kontrolümüzü ekliyoruz,tabi bu kontrolümüz Toolbox penceresinin Valitadion altında yer alıyor:

valitation kontrolümüzü web formumuza ekledik artık kontolümüzü textbox kontrolümüzle ilişkilendirmeye geldi,bunun için validatorun "ControlToValidate" attribute dediğimiz özniteliğini yazıyor ve karşılığına textbox'ımızın ID değerini
yazıyoruz:

Şimdi hata mesajının yazı rengiyle oynayalım ve yazı rengini kırmızı yapalım,bunun için "ForeColor" özniteliğini
kullanıyoruz:

Bir de hata mesajı çıksın ya da çıkmasın o textbox kontrolünün boş geçilmemesi gerektiğine dair işaret yazalım ve o işaret genelde yıldız karakteridir,yıldız karakterini validatorün tag arasına koyuyoruz:

Boylece valitadion kontrolümüz hazır,formumuzun görünümüz ise aşağıdaki gibi oldu;

Kullanıcının textbox kontrolüne adını yazdığını varsayarsak ona bir merhaba mesajı vermeliyiz,bunun için önceki Asp.Net
makalemizde kullandığımız javascript ile mesaj kutusu tekniğini uygulayalım ve butonumuza çift tıklıyoruz:

Tabi postback sorununa karşın load eventimize gerekli denetimimizi de ekliyoruz :)
Artık proje çalışmaya hazır ancak projeyi şu an çalıştırırsak karşımıza bu yaptığımız web formu değil "Default.aspx"
sayfası açılacaktır,bunun yerine kendi sayfamızın açılması için formumuzu başlangıç sayfası olarak işaretlemeliyiz:

Şimdi projemizi çalıştırıyor ve textbox'ı boş geçip butona tıklıyorum:

Gördüğünüz gibi textbox boş geçilince butonun click eventi tetiklenmiyor,bir de adımızı yazarsak ne olduğunuz görelim:

ve tam da istediğimiz gibi yazdığımız javascript mesaj kutusu açılıyor ve bize merhaba diyor :)
Başlangıç olarak validator kullanımı ile ilgili bu kadar bilgi yeterli olur diye umuyorum,bir sonraki makalemizde diğer
valitadion tiplerini göreceğiz ve tüm validatorları öğrendikten sonra örnek bir kayıt formu oluşturup canlı bir proje
oluşturacağız.
Şimdilik kendinize iyi bakın,hoşçakalın :)
Proje linkini vermeyi unutmuşum,projeyi buradan indirebilirsiniz: http://www.kodadiyazilimci.com/images/uploaded/23-07-2013-16-00-18/validationKontroller.rar.rar