Asp.Net Custom Validator

Asp.Net severlere yeniden selamlar :)
Asp.Net validation kontroller makale dizimizde bugün Custom (özelleştirilmiş) Validator kavramını öğreneceğiz.
Custom Validator,daha önceki gördüğümüz validation kontrollerine göre biraz farklı bir kontroldür.Bunun sebebi
adındanda anlaşılabileceği gibi özelleştirilebilir olmasından kaynaklanıyor.
Peki özelleştirilebilen validator ne demek?
Özelleştirilebilir validator,diğer validation kontrollere göre denetlenecek Asp.Net kontrolünü salt bir konu hakkında
olmaktan çok birden çok konuda denetlenebilmesini sağlamaktadır.
En basit bir örnekle şöyle ifade edebiliriz,bir Asp.Net textbox kontrolünün boş geçilmemesini istiyorsak Required Field
Validatoru kullanırız,peki aynı zamanda en az 8 karakter zorunluluğu koysaydık bu durumda Range Validator kontrolünü
kullanacaktık.Ayrıca bu içerisine şifre yazacağımız bir kontrolse işler biraz daha karışacak çünkü şifrenin doğruluğunu
kontrol etmemiz gerekiyor.
İşte bu kadar karmaşık fonksiyonlar gerektiren bir doğrulayıcıya ihtiyacımız varken üstüne bir de sunucu tarafında işler
yaptıracağımız (şifre doğrulama gibi) bir validatöre ihtiyacımız olacaksa Custom Validator imdadımıza yetişiyor :)
Şimdi gelin bu bahsettiğimiz örneğimizi uygulamaya geçirelim; öncelikle önceki makalelerimizden beri kullandığımız
"validationKontroller" projemizi Visual Studio'da açıp projemize "CustomValidator" adında bir web form ekleyelim ve
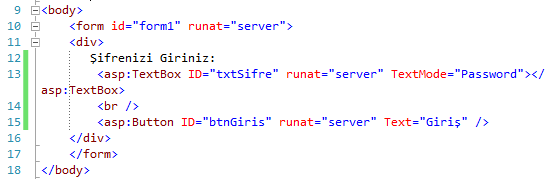
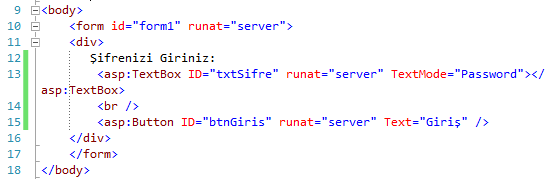
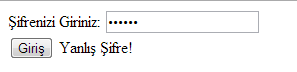
formumuza aşağıdaki gibi textbox ve button ekleyelim:

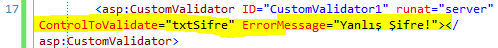
Şimdide Custom Validator kontrolümüzü ekliyor ve önceki validation kontrollerde olduğu gibi yapılandırıyoruz:

Şimdi gelelim en önemli noktaya,az önce bahsettiğim gibi Custom Validator server taraflı çalışan bir kontroldür ve
bu işlemi yaparken tıpkı buttonun click eventine tıklanmış gibi kendi eventi çalışır dolayısıyla sayfa postback olacak.
Bu click eventine ulaşmak için Visual Studio içinde design sekmesine geçtikten sonra validatoru seçin ve sağ ekranınızdaki properties penceresine bakın,daha önce eventleri gördüğümüz şimşek logosuna tıklayın:

İşte buradaki "ServerValidate" eventi bize kontrolün sunucu tarafından erişilebilmesini sağlar,şimdi ServerValidate
yazısına çift tıklayın ve code-behind sayfasındaki kod yazacağımız metota geçin:

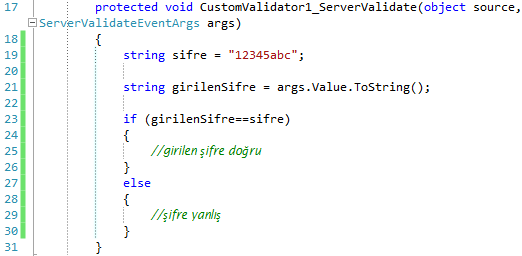
Bu metot bize Custom Validatöre ulaşmamızı sağlayacak,metodun overloadunda yer alan "ServerValidateEventArgs args" parametresi kullanıcının girdiği metni verir,o halde şimdi şifre denetimi yapabiliriz.
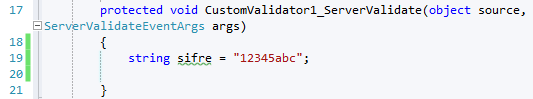
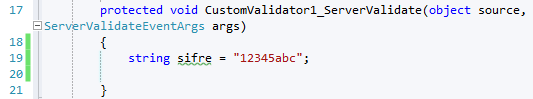
Öncelikle sanki veritabanında kayıtlı bir şifremiz varmış gibi hareket edelim ve kendimize bir şifre belirleyelim:

Şimdide kullanıcının girdiği şifreyi yakalayalım,bunun için parametremizdeki "args" parametresini kullanıp Value
özniteliğinden yararlanıyoruz:

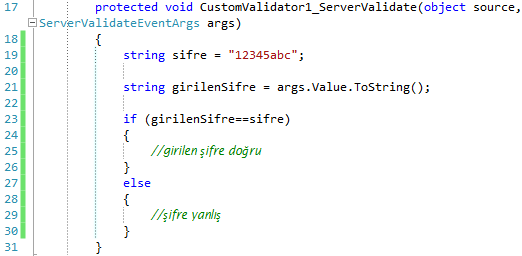
Son olarak if-else karar yapısı oluşturup şifrelerin birbirleriyle uyuşup uyuşmadıklarına bakıyoruz:

Karar yapımızı oluşturduk,peki şifrelerin doğru olup olmadığını Custom Validator kontrolümüze nasıl bildireceğiz?
Bu işlemi yapmak için yine "args" parametresini kullanıp,"isValidate" özniteliğinden faydalanıyoruz. isValidate özniteliği
bool değişkeni aldığı için true ya da false değerlerini vermeliyiz:

İşte herşey bu kadar,biraz C# kodu yazarak validation kontrolümüzü hazırladık!
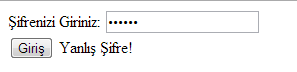
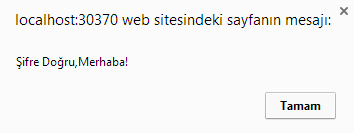
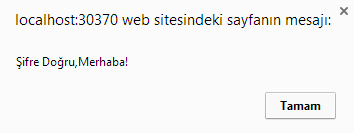
Şimdi test zamanı :)


Görüldüğü gibi Custom Validator server taraflı ihtiyaçlarımı karşılayan gayet kullanışlı bir doğrulayıcı olduğu için
Asp.Net projelerinde yeri geldiğinde güzel sonuçlar çıkarmamıza yardımcı oluyor.
Custom Validator makalemizin böylece sonuna gelmiş bulunuyoruz,bir sonraki makalemizde görüşmek üzere hoşçakalın :)
Projeyi İndir
Asp.Net validation kontroller makale dizimizde bugün Custom (özelleştirilmiş) Validator kavramını öğreneceğiz.
Custom Validator,daha önceki gördüğümüz validation kontrollerine göre biraz farklı bir kontroldür.Bunun sebebi
adındanda anlaşılabileceği gibi özelleştirilebilir olmasından kaynaklanıyor.
Peki özelleştirilebilen validator ne demek?
Özelleştirilebilir validator,diğer validation kontrollere göre denetlenecek Asp.Net kontrolünü salt bir konu hakkında
olmaktan çok birden çok konuda denetlenebilmesini sağlamaktadır.
En basit bir örnekle şöyle ifade edebiliriz,bir Asp.Net textbox kontrolünün boş geçilmemesini istiyorsak Required Field
Validatoru kullanırız,peki aynı zamanda en az 8 karakter zorunluluğu koysaydık bu durumda Range Validator kontrolünü
kullanacaktık.Ayrıca bu içerisine şifre yazacağımız bir kontrolse işler biraz daha karışacak çünkü şifrenin doğruluğunu
kontrol etmemiz gerekiyor.
İşte bu kadar karmaşık fonksiyonlar gerektiren bir doğrulayıcıya ihtiyacımız varken üstüne bir de sunucu tarafında işler
yaptıracağımız (şifre doğrulama gibi) bir validatöre ihtiyacımız olacaksa Custom Validator imdadımıza yetişiyor :)
Şimdi gelin bu bahsettiğimiz örneğimizi uygulamaya geçirelim; öncelikle önceki makalelerimizden beri kullandığımız
"validationKontroller" projemizi Visual Studio'da açıp projemize "CustomValidator" adında bir web form ekleyelim ve
formumuza aşağıdaki gibi textbox ve button ekleyelim:

Şimdide Custom Validator kontrolümüzü ekliyor ve önceki validation kontrollerde olduğu gibi yapılandırıyoruz:
Şimdi gelelim en önemli noktaya,az önce bahsettiğim gibi Custom Validator server taraflı çalışan bir kontroldür ve
bu işlemi yaparken tıpkı buttonun click eventine tıklanmış gibi kendi eventi çalışır dolayısıyla sayfa postback olacak.
Bu click eventine ulaşmak için Visual Studio içinde design sekmesine geçtikten sonra validatoru seçin ve sağ ekranınızdaki properties penceresine bakın,daha önce eventleri gördüğümüz şimşek logosuna tıklayın:

İşte buradaki "ServerValidate" eventi bize kontrolün sunucu tarafından erişilebilmesini sağlar,şimdi ServerValidate
yazısına çift tıklayın ve code-behind sayfasındaki kod yazacağımız metota geçin:

Bu metot bize Custom Validatöre ulaşmamızı sağlayacak,metodun overloadunda yer alan "ServerValidateEventArgs args" parametresi kullanıcının girdiği metni verir,o halde şimdi şifre denetimi yapabiliriz.
Öncelikle sanki veritabanında kayıtlı bir şifremiz varmış gibi hareket edelim ve kendimize bir şifre belirleyelim:

Şimdide kullanıcının girdiği şifreyi yakalayalım,bunun için parametremizdeki "args" parametresini kullanıp Value
özniteliğinden yararlanıyoruz:

Son olarak if-else karar yapısı oluşturup şifrelerin birbirleriyle uyuşup uyuşmadıklarına bakıyoruz:

Karar yapımızı oluşturduk,peki şifrelerin doğru olup olmadığını Custom Validator kontrolümüze nasıl bildireceğiz?
Bu işlemi yapmak için yine "args" parametresini kullanıp,"isValidate" özniteliğinden faydalanıyoruz. isValidate özniteliği
bool değişkeni aldığı için true ya da false değerlerini vermeliyiz:

İşte herşey bu kadar,biraz C# kodu yazarak validation kontrolümüzü hazırladık!
Şimdi test zamanı :)


Görüldüğü gibi Custom Validator server taraflı ihtiyaçlarımı karşılayan gayet kullanışlı bir doğrulayıcı olduğu için
Asp.Net projelerinde yeri geldiğinde güzel sonuçlar çıkarmamıza yardımcı oluyor.
Custom Validator makalemizin böylece sonuna gelmiş bulunuyoruz,bir sonraki makalemizde görüşmek üzere hoşçakalın :)
Projeyi İndir
Aynı sekilde yapmama ragmen hala hata vermemesinin nedeni ne olabilir?