Asp.Net Compare Validator

ASP.Net yazılım uzman adaylarına selamlar :)
Yine bir ASP.Net makalesinde birlikteyiz ve bugünde tüm hızımızla Validatorlere devam ediyoruz,önceki makalemizde input gibi HTML veri giriş kontrollerindeki değeri kontrol eden Range Validator'ü görmüştük ve bugün ise Compare Validator (karşılaştırma doğrulayıcısı) konusunu öğreniyoruz.
Compare validator adından da anlaşılacağı gibi iki değerin aynı olup olmadığını denetler,bu validator diğer validatorler
gibi tagları içerisinde tanımlanan iki ASP.Net veri giriş elemanlarının aynı text özelliklerini taşıyıp taşımadığını kontrol eder ve textler birbirleriyle aynı değilse butonun sayfayı postback etmesini,daha doğrusu click eventine geçişini engeller.
Bu validator özellikle ve en çok bir web sitesine üye olurken şifremizi iki kez yazmak zorunda olduğumuz yerlerde kullanılır, ki kullanıcı doğru şifreyi girdiğinden emin olabilisin.O yüzden şimdi uygulayacağımız küçük bir örnekle bu tekniğin nasıl çalıştığını göreceğiz.
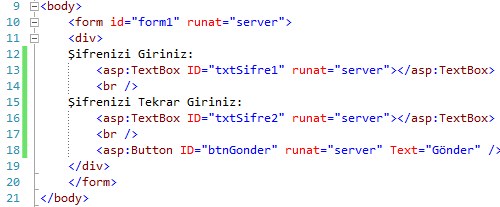
Önceki Validator makalelerimizde kullandığımız projemizi açıyor ve "CompareValidator" adında yeni bir Web Form
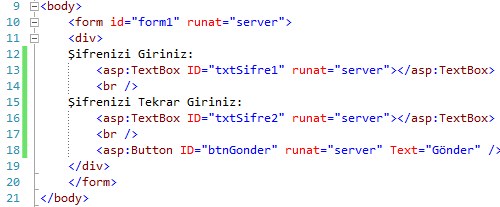
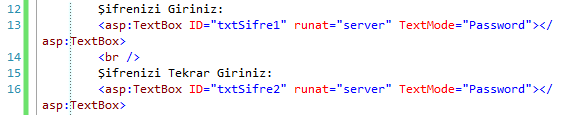
ekliyoruz,ardından web formumuzun body tagları arasına aşağıdaki gibi 2 Textbox ve 1 Button ekliyoruz:

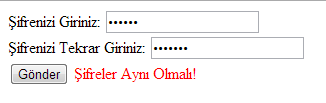
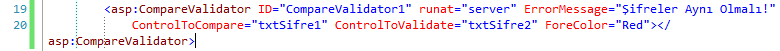
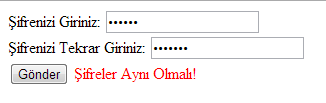
Sıra geldi Compare Validator'u sayfaya eklemeye,validatoru eklemek istediğiniz yer uyarı mesajının ortaya çıkmasını
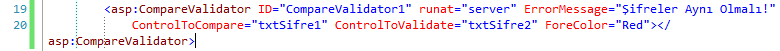
istediğiniz yer olmalı ve ben bu örnekte hata mesajı butonun hemen yanında olsun diye tagı olmadan Asp:Buttonun altına ekliyorum:

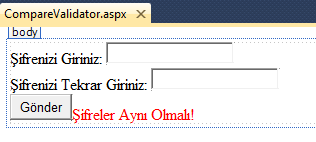
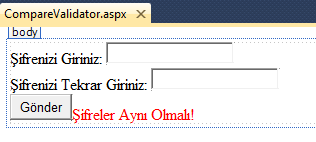
Şimdi projemizin Design sekmesine geliyor ve görüntüsüne bakıyoruz:

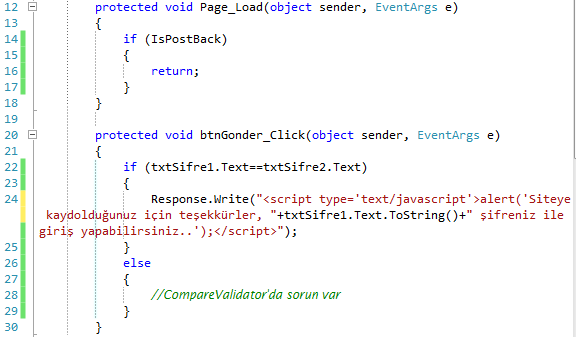
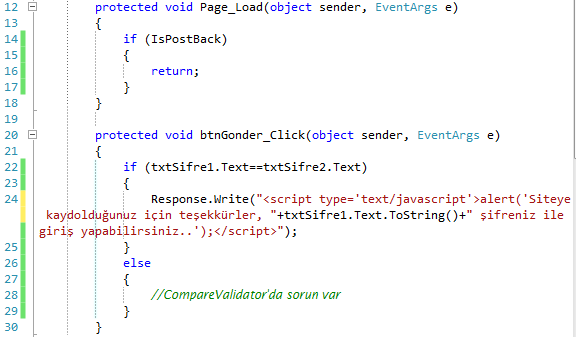
Compare Validator ile işlemlerimiz bitti,son olarak C# tarafındaki kodlarımızı yazıyoruz,bunun için buttona çift
tıklayarak click eventine geçiyoruz:

Bu arada not olarak geçmek istiyorum,yazılımcı mutlaka çözüm adamı olmalı ve ileride doğabilecek yazılımsal sorunları
öncede öngörerek önlemler alabilmelidir,bu yüzdeni diyelim ki Compare Validator'da sorun çıktı ve şifreler aynı olmadığı
halde code behinda gönderildiğinde hangi textboxta şifreyi alırsa veritabanına o şifre kaydolacaktır,bu yüzden C#
ya da herhangi bir programlama diliyle en basitinden if-else kontrol yapısıyla önlem almamız gerekmektedir.
Bu kısa öneriden sonra şu an yapmayı unuttuğumuz birşey var,kullanıcı şifreyi görülebilir şekilde mi yazacak? Tabi ki
hayır :)
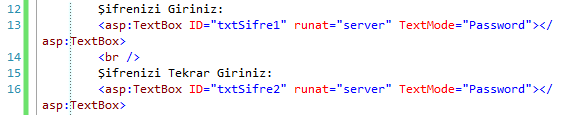
Asp.Net TextBox'lar tıpkı HTML inputlar gibi karakter gizleme özelliğine sahip,bunun için aşağıdaki değişiklikleri
yapmamız yeterlidir :

Biraz TextMode özniteliğinden bahsedelim; ASP.Net'te özellikle kontrollerin biçimlerini HTML dökümü öncesinde
kullanabileceğimiz özniteliklerden biri olan TextMode ile daha sonra HTML inputa dönüşecek olan TextBoxlarımızın yapısınıbu örnekteki gibi şifre kutusuna,genişleyebilir yazı paneline ya da varsayılan olarak tek satırlı biçime
dönüştürebilirsiniz.
Bu kısa bilgiden sonra şimdi projemizi çalıştırıyoruz :

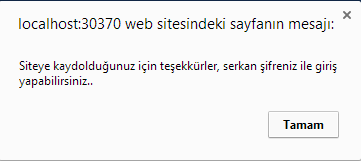
Şifreleri aynı giriyoruz ve C# tarafında yazdığımız Javascript Alert metodunu tetikletiyoruz:

Gördüğünüz gibi Compare Validator oldukça güzel çalışıyor,makalemizin sonuna geldik ve bana müsade artık :)
Bir sonraki makalemizde görüşmek dileğiyle hoşçakalın.
Projeyi İndir
Yine bir ASP.Net makalesinde birlikteyiz ve bugünde tüm hızımızla Validatorlere devam ediyoruz,önceki makalemizde input gibi HTML veri giriş kontrollerindeki değeri kontrol eden Range Validator'ü görmüştük ve bugün ise Compare Validator (karşılaştırma doğrulayıcısı) konusunu öğreniyoruz.
Compare validator adından da anlaşılacağı gibi iki değerin aynı olup olmadığını denetler,bu validator diğer validatorler
gibi tagları içerisinde tanımlanan iki ASP.Net veri giriş elemanlarının aynı text özelliklerini taşıyıp taşımadığını kontrol eder ve textler birbirleriyle aynı değilse butonun sayfayı postback etmesini,daha doğrusu click eventine geçişini engeller.
Bu validator özellikle ve en çok bir web sitesine üye olurken şifremizi iki kez yazmak zorunda olduğumuz yerlerde kullanılır, ki kullanıcı doğru şifreyi girdiğinden emin olabilisin.O yüzden şimdi uygulayacağımız küçük bir örnekle bu tekniğin nasıl çalıştığını göreceğiz.
Önceki Validator makalelerimizde kullandığımız projemizi açıyor ve "CompareValidator" adında yeni bir Web Form
ekliyoruz,ardından web formumuzun body tagları arasına aşağıdaki gibi 2 Textbox ve 1 Button ekliyoruz:

Sıra geldi Compare Validator'u sayfaya eklemeye,validatoru eklemek istediğiniz yer uyarı mesajının ortaya çıkmasını
istediğiniz yer olmalı ve ben bu örnekte hata mesajı butonun hemen yanında olsun diye tagı olmadan Asp:Buttonun altına ekliyorum:

Şimdi projemizin Design sekmesine geliyor ve görüntüsüne bakıyoruz:

Compare Validator ile işlemlerimiz bitti,son olarak C# tarafındaki kodlarımızı yazıyoruz,bunun için buttona çift
tıklayarak click eventine geçiyoruz:

Bu arada not olarak geçmek istiyorum,yazılımcı mutlaka çözüm adamı olmalı ve ileride doğabilecek yazılımsal sorunları
öncede öngörerek önlemler alabilmelidir,bu yüzdeni diyelim ki Compare Validator'da sorun çıktı ve şifreler aynı olmadığı
halde code behinda gönderildiğinde hangi textboxta şifreyi alırsa veritabanına o şifre kaydolacaktır,bu yüzden C#
ya da herhangi bir programlama diliyle en basitinden if-else kontrol yapısıyla önlem almamız gerekmektedir.
Bu kısa öneriden sonra şu an yapmayı unuttuğumuz birşey var,kullanıcı şifreyi görülebilir şekilde mi yazacak? Tabi ki
hayır :)
Asp.Net TextBox'lar tıpkı HTML inputlar gibi karakter gizleme özelliğine sahip,bunun için aşağıdaki değişiklikleri
yapmamız yeterlidir :

Biraz TextMode özniteliğinden bahsedelim; ASP.Net'te özellikle kontrollerin biçimlerini HTML dökümü öncesinde
kullanabileceğimiz özniteliklerden biri olan TextMode ile daha sonra HTML inputa dönüşecek olan TextBoxlarımızın yapısınıbu örnekteki gibi şifre kutusuna,genişleyebilir yazı paneline ya da varsayılan olarak tek satırlı biçime
dönüştürebilirsiniz.
Bu kısa bilgiden sonra şimdi projemizi çalıştırıyoruz :

Şifreleri aynı giriyoruz ve C# tarafında yazdığımız Javascript Alert metodunu tetikletiyoruz:

Gördüğünüz gibi Compare Validator oldukça güzel çalışıyor,makalemizin sonuna geldik ve bana müsade artık :)
Bir sonraki makalemizde görüşmek dileğiyle hoşçakalın.
Projeyi İndir