ASP.Net ile AJAX Çalıştırma

Ajax öğrenmek isteyen tüm web yazılımcılarına merhabalar..
Bir önceki makalemizde Ajax hakkında teorik bilgiler öğrenmiş ve istemci (client) ile sunucu (server) arasındaki ilişkiyi anlamaya çalışmıştık.Bu makalemizde ise artık ilk Ajax kodlarımızı yazacağız.
Ajax'ı öğrenebilmek adına istemci tarafımızda JQuery, sunucu tarafında ise ASP.Net kullanacağız.Öncelikle sunucu tarafında kodlarımızı hazırlayalım ve ASP.Net web servisimizi yazalım,yazacağımız web servis (web service) bize Ajax isteklerimize cevap verecek bir yapıda olacak.
Ayrıca birden çok web servis yazma yöntemi olduğu gibi konumuzun dışına çıkmamak adına basit bir servis yazalım.
Yeni bir ASP.Net projesi oluşturalım:


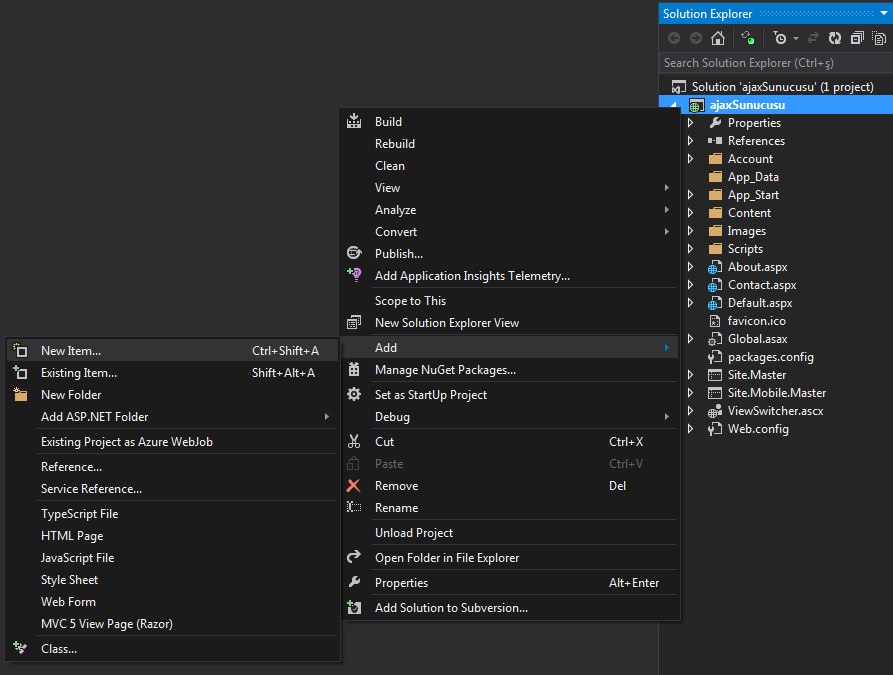
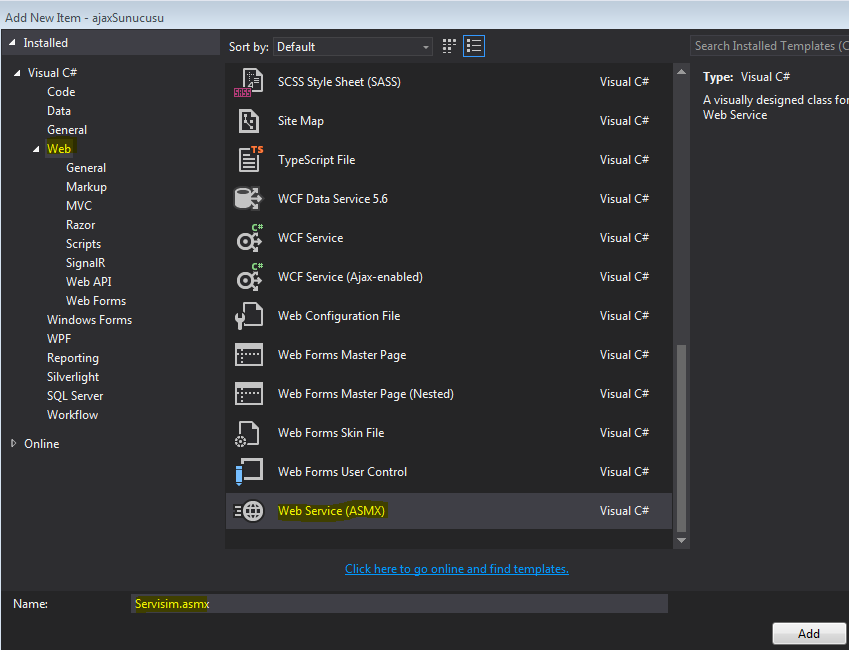
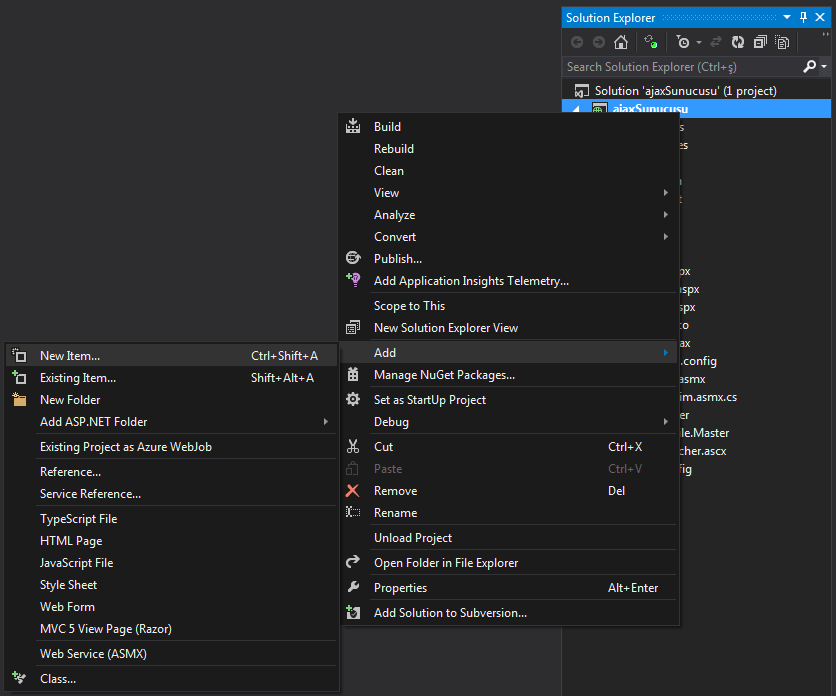
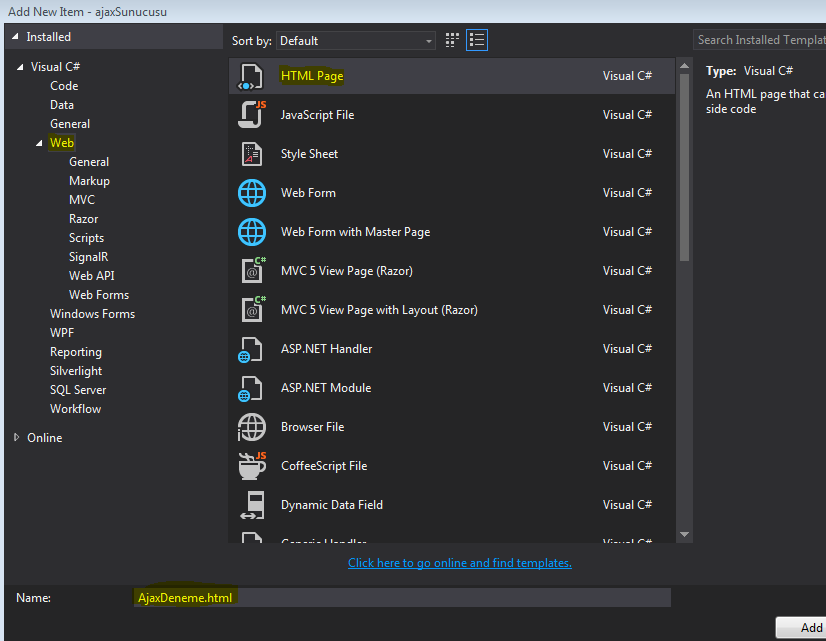
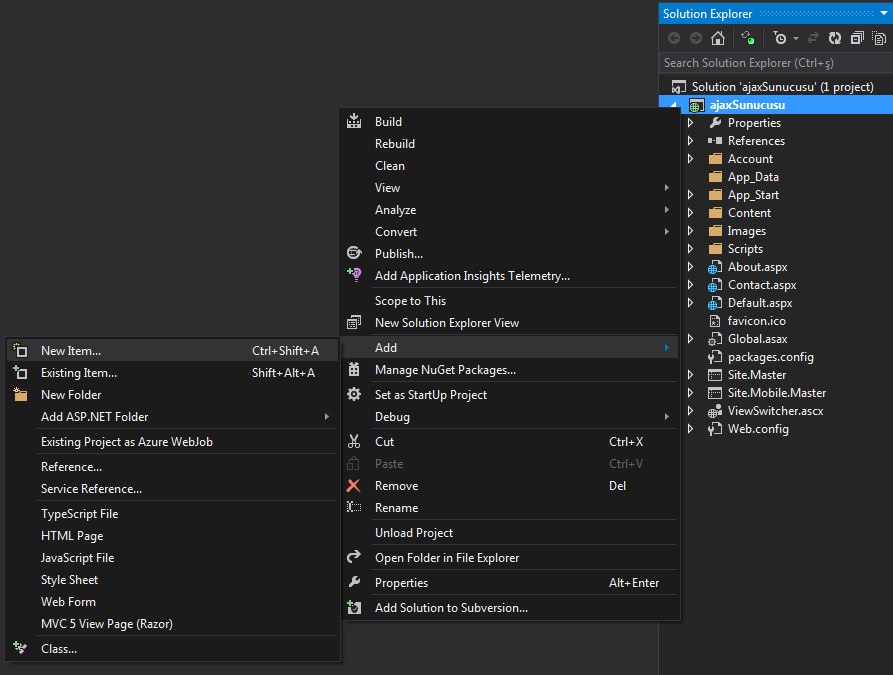
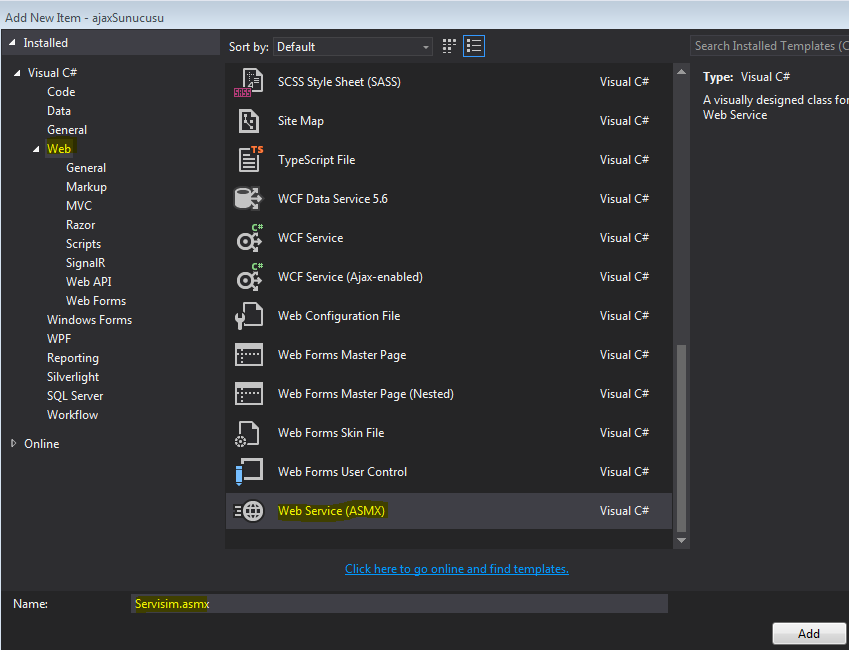
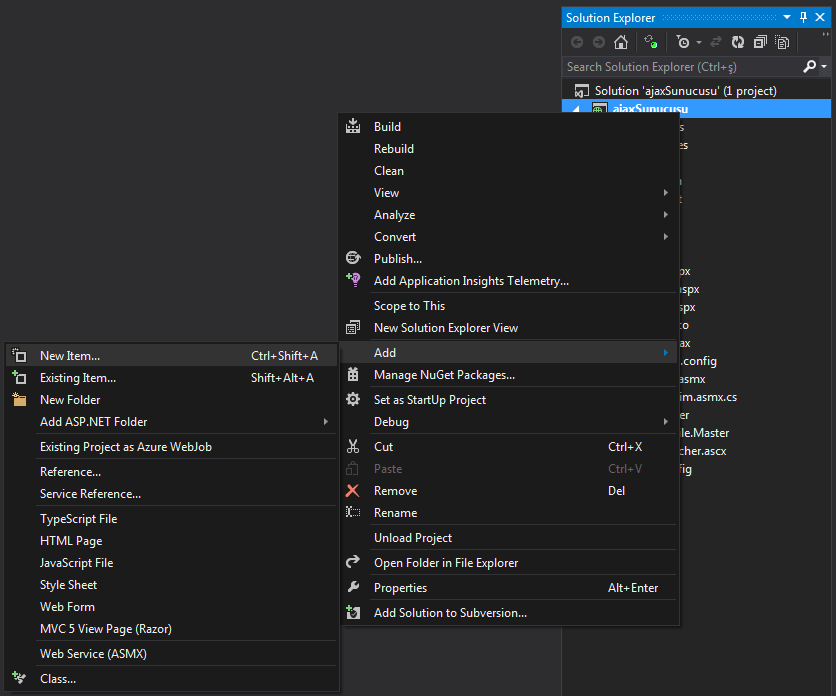
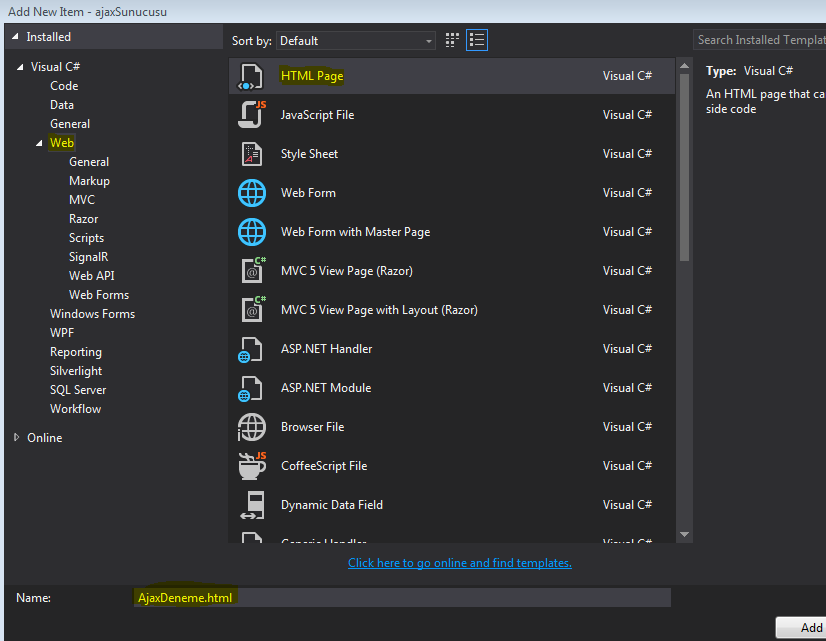
Projemize bir web servis ekleyelim:

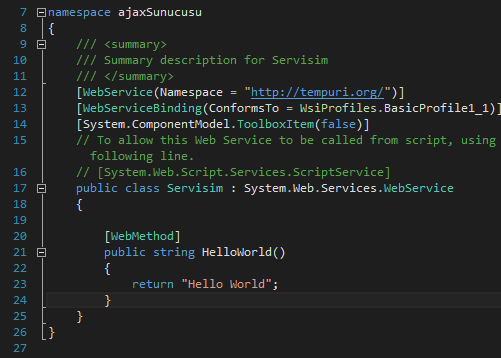
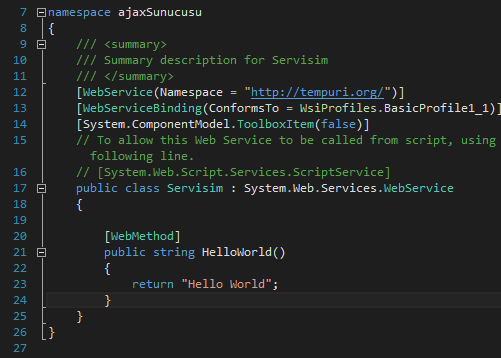
Karşımıza örnek bir web servis uygulaması çıkıyor, sağolsun Microsoft her projenin başında bize kolay
uyum sağlamak adına örnek kodları hazır bir şekilde sunuyor. :)

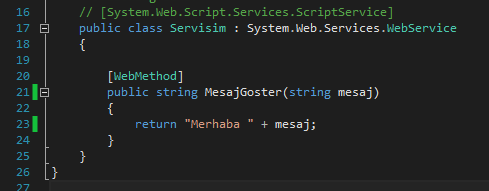
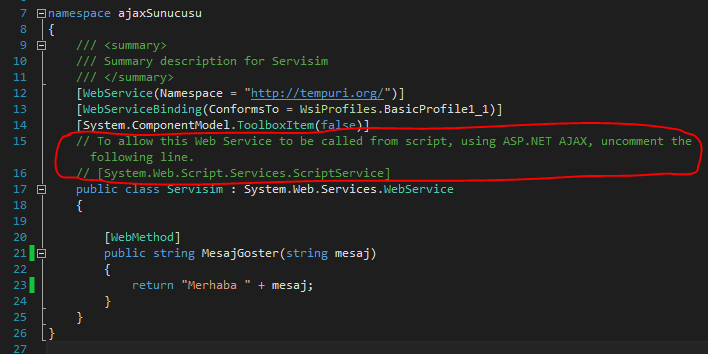
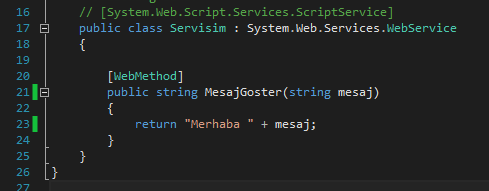
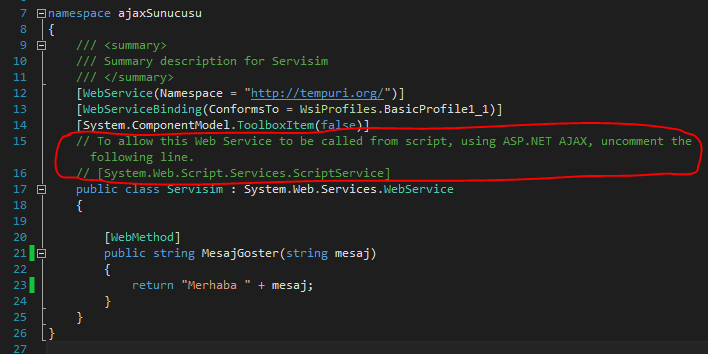
Hazır web servis içindeki web metodumuzu siliyor ve kendi metodumuzu yazıyoruz:

Web metotlardan kısaca bahsedersek; herhangi bir tipte geri dönüş yapabilen ya da void gibi geriye değer döndürmeyen metotlardır.Klasik metotlardan farklı olarak çalıştırıldıklarında sunucu tarafı istemci tarafına bir XML web servisi sunar.Bu XML yapısı ile Ajax gibi istemci çağrılarına yanıt sağlanır.O yüzden XML web servisleri konusunu şu an duymasanız bile ileride duyacağınızı düşünüyorum.
Web servisler genellikle web çağrılarından çok, diğer harici projeler içerisinde kullanılmak için tasarlanmış oldukları için servisimizin bir web istemcisi olan Ajax ile uyumlu çalışabilmesi için Script Service özelliğini devreye almamız gerekiyor.
Zaten bu konu Visual Studio'da web servis sınıfının üstüne not düşülmüş,bizim yapmamız gereken ise bu hizmeti devreye alabilmemiz için yorum satırından çıkarmak olacak:


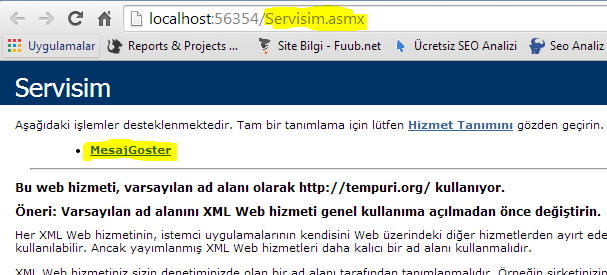
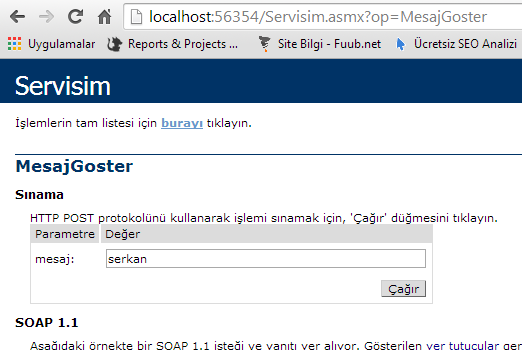
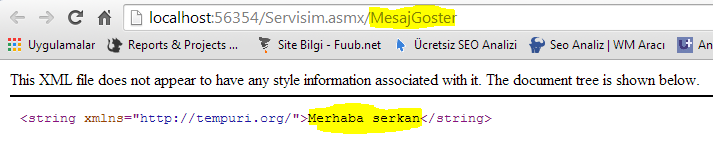
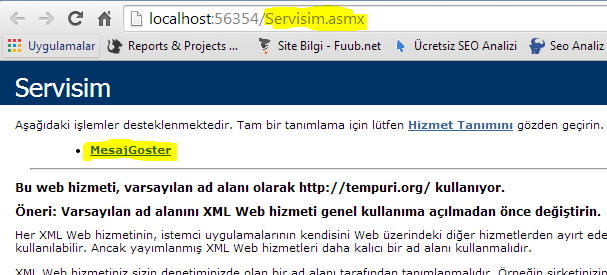
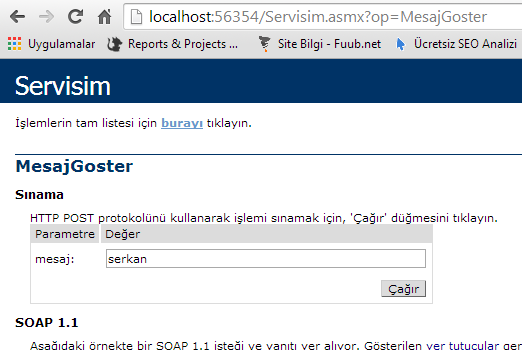
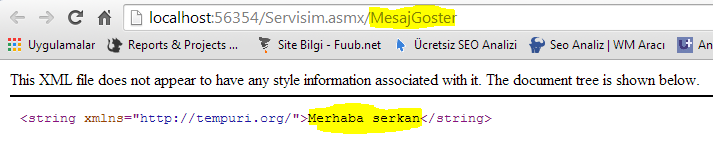
Sunucu tarafında yapmamız gereken herşeyi bitirdik, istemci tarafında yazacağımız kodlara geçmeden önce web servisimiz nasıl çalışıyor bir gözatalım..Projemizi çalıştırıyoruz:



Görüldüğünü gibi XML yapısına benzer bir geri dönüş sağlanıyor bu da web servislerin temel çalışma yapısı konusunda bize fikir sunuyor.
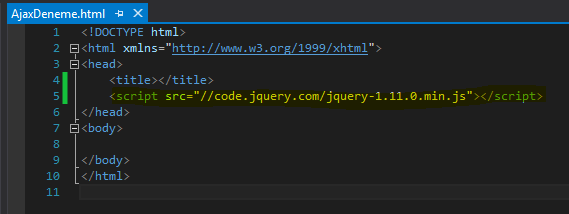
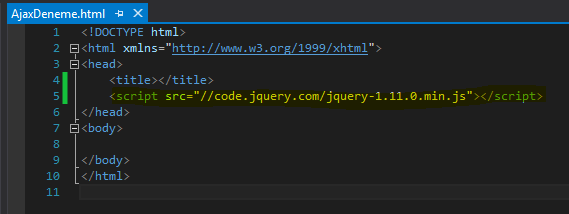
Şimdi gelelim istemci tarafına...Öncelikle yine Visual Studio'yu kullarak boş bir HTML belgesi oluştuyor ve JQuery kütüphanemizi sayfamıza dahil ediyoruz:



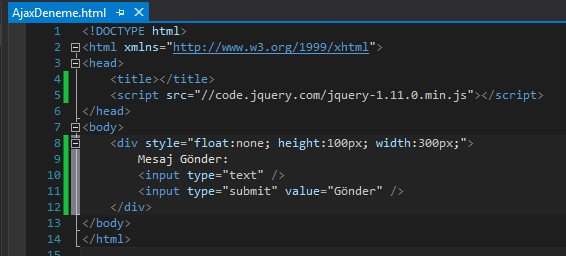
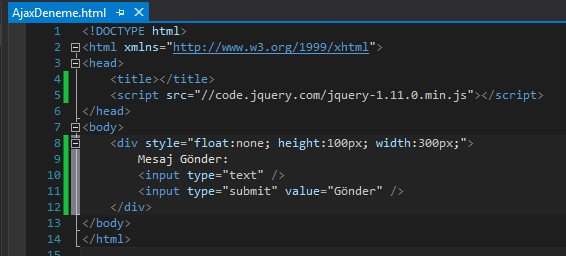
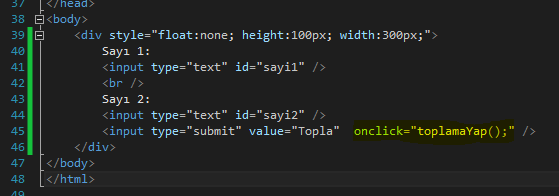
Ardından sayfamızın tasarımını aşağıdaki gibi basit bir şekilde tasarlıyoruz:


Sırada JavaScript fonksiyonu yazmaya geldi,bu yazacağımız JavaScript kodu içerisinde JQuery ile Ajax kodlarımızı yazıyoruz:

Kodlar ilk bakışta çok fazla ve karmaşık gelebilir ancak aşağıdaki 8 maddeyi okuyup anladığınızda çok fazla zorluk çekmeyeceğinizi umuyorum,ayrıca gönder butonumuzun onclick (tıkladığında olayı) için yazdığımız JavaScript fonksiyonumuzun adını yazmayı da unutmadık.
Yazdığımız kodlar içerisinde bazı anahtar kelimeler mevcut,bunları inceleyelim:
1-Url: Web servisin ve servis içerisinde çalıştırılmasını istediğimiz web metodun linki,
2-Type: Web servis ile kurulacak iletişim şekli,
3-Data: Web servis tarafında gönderilecek veriler,
4-ContentType: Web servis tarafındaki verinin biçimi,
5-DataType: Web servis ile kurulacak iletişim dili,
6-Async: Web servis ile iletişimin eş zamanlı (asenkron) olup olmama durumu,
7-Success: İletişimin başarılı bir şekilde kurulduktan sonra çalışmasını istediğimiz JavaScript fonksiyonu,
8-Error: İletişim esnasında hata oluşması durumunda çalışmasını istediğimiz JavaScript fonksiyonu
Burada bilmemiz gereken bazı konular var; bunlardan ilki eğer web servis tarafında bir metot parametre istiyorsa bunu data özelliği içerisinde ve JSon formatında göndermemiz gerektiğidir.Json ile ilgili ileride daha detaylı makaleler yazacağım.
Bir diğer bilmemiz gereken konu ise; eğer metot herhangi bir parametre istemiyorsa data özelliğine ihtiyacımız olmadan Ajax isteğini sunucuya gönderebilmekteyiz,ancak parametre isteyen bir web metoda data özelliği sunmazsak Ajax içerisinde hata meydana gelecek ve error kod bloğu içerisine yazacağımız kodlar tetiklenecektir.
Type konusuna gelirsek verinin gönderilme biçimiyle alakalı bir konu; HTTP veri biçimlerinden güvenli olan POST biçimini kullanmanın yanı sıra en sık kullanılan GET biçimini de kullabilirsiniz.
GET ve POST arasındaki farktan kısaca şu şekilde bahsedebiliriz; eğer verileri sayfanın bulunduğu linkten (QueryString) gönderip alıyorsanız bu metot tercih edilir,aksinde POST kullanılır.Buradaki Ajax isteğinde herhangi bir linkten veri çekme işlemi yapmadığımız için POST biçimini tercih ettik.
Gelelim ContentType konusuna..Türkçe'si "içerik tipi" olarak tanımlanan bu konu yine Type konusunda benzerlik taşır,eğer verileri linkten gönderiyorsak application/x-www-form-urlencoded; charset=UTF-8 cümleciğini kullanırız ya da POST gibi arkaplandan bir gönderim söz konusu ise application/json; charset=utf-8 cümleciğini kullanırız.
UTF-8 ise gönderilecek verilerin karakter kodlamasını temsil eder ve evrensel harf,rakam ve özel karakterleri kapsar.Türkçe karakterlerle ilgili çalışma yaptığınızda özellikle UTF-8 karakter setini kullanmanızı öneririm.
DataType; başarılı bir Ajax çağrısından sonra dönecek yanıtın json,text (düz metin) veya html biçiminde olup olmadığını temsil eder.ASP.Net web servisleri, dönen çağrıda XML biçimini kullandığı için json olarak bu özelliği kendisine tanımlarız ve şimdiye kadar ki tecrübelerimde JSon ile çok nadir sorunlar yaşadığımı bildiğim için her zaman JSon ile çalışmanızı öneririm.
Async; gönderilecek Ajax çağrısının o an da mı yoksa gecikmeli mi çalışmasını isteyip istemediğimizi belirtir, eğer daha önce asenkron (paralel) programlama ile ilgilendiyseniz bu konu size pek yabancı gelmeyecektir ancak bilmiyorsanız yinede söyleyelim.
Herhangi bir işlem sunucu tarafında işlenmesi için gönderildiğinde sunucunun anında işleyip işlemeyeceğidir,eğer işlemimizden sonra istemci tarafında bir animasyon oynatmayı planlıyorsak işlemin gecikmesiz (asenkron olmayan) biçimde yapılmasını ve sunucunun hemen ilgilenmesini isteriz.
Bu cümle Ajax tarafındaki asenkron konusunu biraz anlamanıza yardımcı olur diye umuyorum; gerçek anlamda asenkron ise aynı anda birden çok işin yapılması demektir.Örneğin; bilgisayar hem müzik çalabiliyor hem de Excel'de rapor oluşturmamıza kesintisiz olanak sağlıyorsa (programlar donmuyorsa) bu yapılan işin asenkron (eş zamansız-aynı anda) yapıldığı anlamına gelmektedir.Tabi iş Ajax tarafında nedense pek böyle yürümüyor. :)
Ajax konusunda bu kadar detaylı bilgiden sonra sıra gelelim Ajax kodlarımızı çalıştırmaya...

Bir Ajax çağrısının başarılı bir şekilde çalışmasını etkileyen faktörlerden birisi de sunucunun sağlıklı bir şekilde çalışır olması gerektiğidir,bunun için localhost'ta (yerel bilgisayarımız) çalıştığımız için HTML butonumuza tıklamadan önce ASP.Net projemizin arkaplanda çalışır olması gerekmektedir.
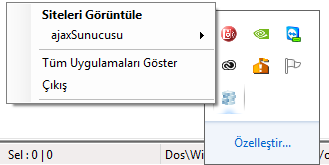
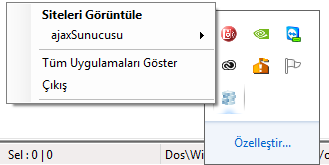
Tabi burada ASP.Net web sayfasının açık olmasını kastetmiyorum,belki hatırlarsınız bir ASP.Net projesini çalıştırmaya başladığımızda aşağıdaki gibi görev çubuğunda bir ibare yer alır:

Bunun anlamı, web projemizin çalışmaya başladığını ifade eder ve kendisine sağ tıklayıp çıkış yaptırmadıkça ya da Visual Studio'yu kapatmadıkça süreki olarak arkaplanda çalışmaya devam eder.İşte işlem bu noktadayken rahatlıkla Ajax çağrılarına yanıt alabiliyor olmalısınız.
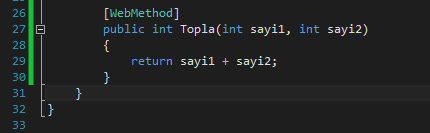
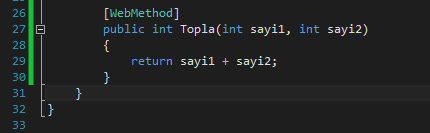
Şimdi farklı bir örnek yapalım ve bir toplama işlemi yaptıralım..Basit bir toplama işlemini JavaScript tarafında kolaylıkla yaptırabiliriz ancak biz bu işlemi sunucudaki ASP.Net'in yapmasını isteyelim,bunun için öncelikle toplama yapacak web metodumuzu yazalım:

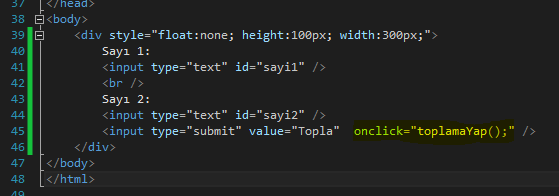
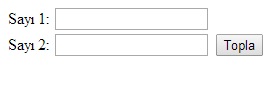
Toplama işlemi için basit bir tasarım yapıyoruz:


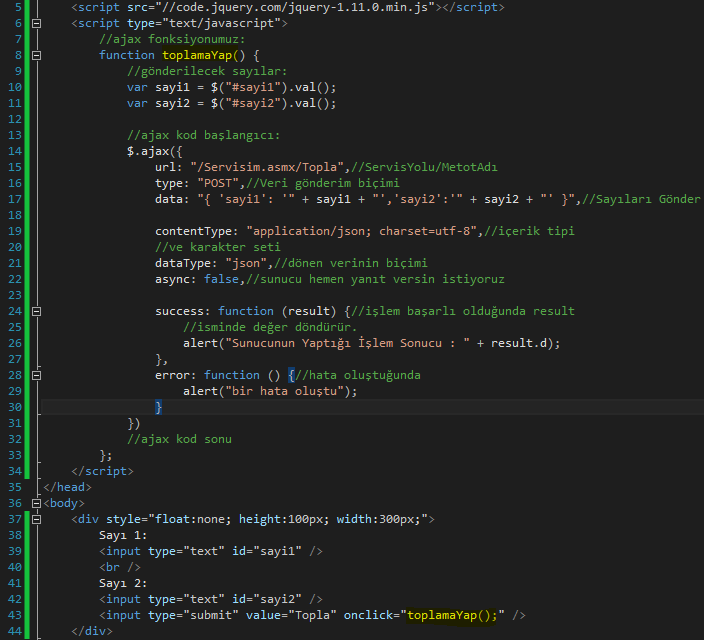
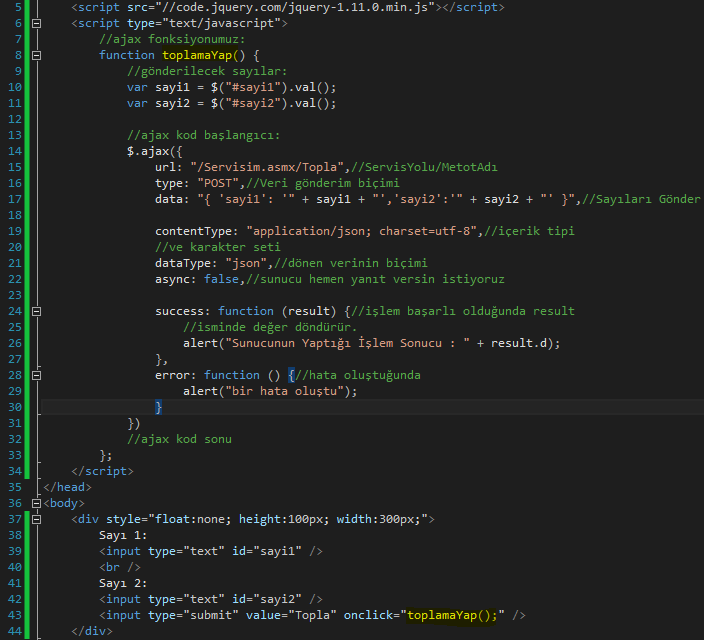
Ardından toplama adında bir JavaScript fonksiyonu yazalım ve içerisinde Ajax kodlarımızı yazıyoruz:

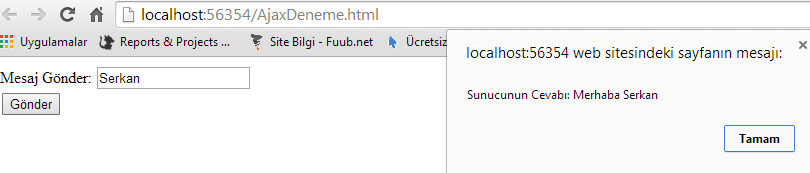
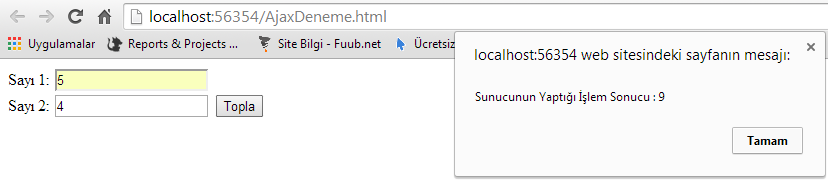
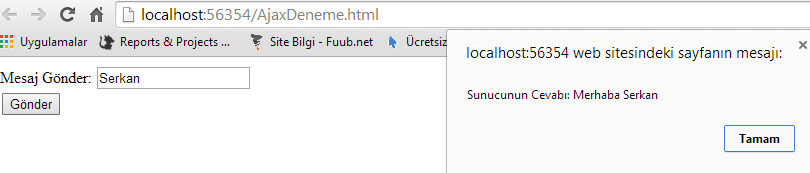
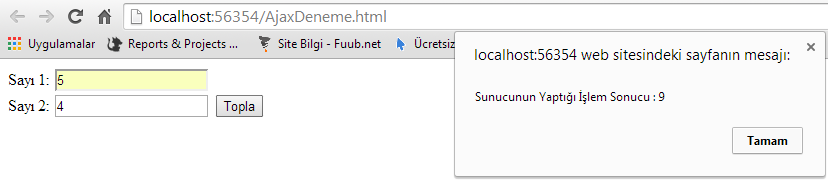
Projemizi yeniden çalıştırdıktan sonra Ajax isteğinde bulunuyoruz:

Gördüğünüz gibi gayet sağlıklı bir Ajax isteğinde bulunduk...Ajax ile yapabileceklerinizi hayal edin çünkü yapabileceklerinizin sınırı sizin hayal gücünüz!
Bir sonraki makalemizde görüşmek üzere şimdilik hoşçakalın esen kalın :)
Bir önceki makalemizde Ajax hakkında teorik bilgiler öğrenmiş ve istemci (client) ile sunucu (server) arasındaki ilişkiyi anlamaya çalışmıştık.Bu makalemizde ise artık ilk Ajax kodlarımızı yazacağız.
Ajax'ı öğrenebilmek adına istemci tarafımızda JQuery, sunucu tarafında ise ASP.Net kullanacağız.Öncelikle sunucu tarafında kodlarımızı hazırlayalım ve ASP.Net web servisimizi yazalım,yazacağımız web servis (web service) bize Ajax isteklerimize cevap verecek bir yapıda olacak.
Ayrıca birden çok web servis yazma yöntemi olduğu gibi konumuzun dışına çıkmamak adına basit bir servis yazalım.
Yeni bir ASP.Net projesi oluşturalım:


Projemize bir web servis ekleyelim:

Karşımıza örnek bir web servis uygulaması çıkıyor, sağolsun Microsoft her projenin başında bize kolay
uyum sağlamak adına örnek kodları hazır bir şekilde sunuyor. :)

Hazır web servis içindeki web metodumuzu siliyor ve kendi metodumuzu yazıyoruz:

Web metotlardan kısaca bahsedersek; herhangi bir tipte geri dönüş yapabilen ya da void gibi geriye değer döndürmeyen metotlardır.Klasik metotlardan farklı olarak çalıştırıldıklarında sunucu tarafı istemci tarafına bir XML web servisi sunar.Bu XML yapısı ile Ajax gibi istemci çağrılarına yanıt sağlanır.O yüzden XML web servisleri konusunu şu an duymasanız bile ileride duyacağınızı düşünüyorum.
Web servisler genellikle web çağrılarından çok, diğer harici projeler içerisinde kullanılmak için tasarlanmış oldukları için servisimizin bir web istemcisi olan Ajax ile uyumlu çalışabilmesi için Script Service özelliğini devreye almamız gerekiyor.
Zaten bu konu Visual Studio'da web servis sınıfının üstüne not düşülmüş,bizim yapmamız gereken ise bu hizmeti devreye alabilmemiz için yorum satırından çıkarmak olacak:


Sunucu tarafında yapmamız gereken herşeyi bitirdik, istemci tarafında yazacağımız kodlara geçmeden önce web servisimiz nasıl çalışıyor bir gözatalım..Projemizi çalıştırıyoruz:



Görüldüğünü gibi XML yapısına benzer bir geri dönüş sağlanıyor bu da web servislerin temel çalışma yapısı konusunda bize fikir sunuyor.
Şimdi gelelim istemci tarafına...Öncelikle yine Visual Studio'yu kullarak boş bir HTML belgesi oluştuyor ve JQuery kütüphanemizi sayfamıza dahil ediyoruz:



Ardından sayfamızın tasarımını aşağıdaki gibi basit bir şekilde tasarlıyoruz:


Sırada JavaScript fonksiyonu yazmaya geldi,bu yazacağımız JavaScript kodu içerisinde JQuery ile Ajax kodlarımızı yazıyoruz:

Kodlar ilk bakışta çok fazla ve karmaşık gelebilir ancak aşağıdaki 8 maddeyi okuyup anladığınızda çok fazla zorluk çekmeyeceğinizi umuyorum,ayrıca gönder butonumuzun onclick (tıkladığında olayı) için yazdığımız JavaScript fonksiyonumuzun adını yazmayı da unutmadık.
Yazdığımız kodlar içerisinde bazı anahtar kelimeler mevcut,bunları inceleyelim:
1-Url: Web servisin ve servis içerisinde çalıştırılmasını istediğimiz web metodun linki,
2-Type: Web servis ile kurulacak iletişim şekli,
3-Data: Web servis tarafında gönderilecek veriler,
4-ContentType: Web servis tarafındaki verinin biçimi,
5-DataType: Web servis ile kurulacak iletişim dili,
6-Async: Web servis ile iletişimin eş zamanlı (asenkron) olup olmama durumu,
7-Success: İletişimin başarılı bir şekilde kurulduktan sonra çalışmasını istediğimiz JavaScript fonksiyonu,
8-Error: İletişim esnasında hata oluşması durumunda çalışmasını istediğimiz JavaScript fonksiyonu
Burada bilmemiz gereken bazı konular var; bunlardan ilki eğer web servis tarafında bir metot parametre istiyorsa bunu data özelliği içerisinde ve JSon formatında göndermemiz gerektiğidir.Json ile ilgili ileride daha detaylı makaleler yazacağım.
Bir diğer bilmemiz gereken konu ise; eğer metot herhangi bir parametre istemiyorsa data özelliğine ihtiyacımız olmadan Ajax isteğini sunucuya gönderebilmekteyiz,ancak parametre isteyen bir web metoda data özelliği sunmazsak Ajax içerisinde hata meydana gelecek ve error kod bloğu içerisine yazacağımız kodlar tetiklenecektir.
Type konusuna gelirsek verinin gönderilme biçimiyle alakalı bir konu; HTTP veri biçimlerinden güvenli olan POST biçimini kullanmanın yanı sıra en sık kullanılan GET biçimini de kullabilirsiniz.
GET ve POST arasındaki farktan kısaca şu şekilde bahsedebiliriz; eğer verileri sayfanın bulunduğu linkten (QueryString) gönderip alıyorsanız bu metot tercih edilir,aksinde POST kullanılır.Buradaki Ajax isteğinde herhangi bir linkten veri çekme işlemi yapmadığımız için POST biçimini tercih ettik.
Gelelim ContentType konusuna..Türkçe'si "içerik tipi" olarak tanımlanan bu konu yine Type konusunda benzerlik taşır,eğer verileri linkten gönderiyorsak application/x-www-form-urlencoded; charset=UTF-8 cümleciğini kullanırız ya da POST gibi arkaplandan bir gönderim söz konusu ise application/json; charset=utf-8 cümleciğini kullanırız.
UTF-8 ise gönderilecek verilerin karakter kodlamasını temsil eder ve evrensel harf,rakam ve özel karakterleri kapsar.Türkçe karakterlerle ilgili çalışma yaptığınızda özellikle UTF-8 karakter setini kullanmanızı öneririm.
DataType; başarılı bir Ajax çağrısından sonra dönecek yanıtın json,text (düz metin) veya html biçiminde olup olmadığını temsil eder.ASP.Net web servisleri, dönen çağrıda XML biçimini kullandığı için json olarak bu özelliği kendisine tanımlarız ve şimdiye kadar ki tecrübelerimde JSon ile çok nadir sorunlar yaşadığımı bildiğim için her zaman JSon ile çalışmanızı öneririm.
Async; gönderilecek Ajax çağrısının o an da mı yoksa gecikmeli mi çalışmasını isteyip istemediğimizi belirtir, eğer daha önce asenkron (paralel) programlama ile ilgilendiyseniz bu konu size pek yabancı gelmeyecektir ancak bilmiyorsanız yinede söyleyelim.
Herhangi bir işlem sunucu tarafında işlenmesi için gönderildiğinde sunucunun anında işleyip işlemeyeceğidir,eğer işlemimizden sonra istemci tarafında bir animasyon oynatmayı planlıyorsak işlemin gecikmesiz (asenkron olmayan) biçimde yapılmasını ve sunucunun hemen ilgilenmesini isteriz.
Bu cümle Ajax tarafındaki asenkron konusunu biraz anlamanıza yardımcı olur diye umuyorum; gerçek anlamda asenkron ise aynı anda birden çok işin yapılması demektir.Örneğin; bilgisayar hem müzik çalabiliyor hem de Excel'de rapor oluşturmamıza kesintisiz olanak sağlıyorsa (programlar donmuyorsa) bu yapılan işin asenkron (eş zamansız-aynı anda) yapıldığı anlamına gelmektedir.Tabi iş Ajax tarafında nedense pek böyle yürümüyor. :)
Ajax konusunda bu kadar detaylı bilgiden sonra sıra gelelim Ajax kodlarımızı çalıştırmaya...

Bir Ajax çağrısının başarılı bir şekilde çalışmasını etkileyen faktörlerden birisi de sunucunun sağlıklı bir şekilde çalışır olması gerektiğidir,bunun için localhost'ta (yerel bilgisayarımız) çalıştığımız için HTML butonumuza tıklamadan önce ASP.Net projemizin arkaplanda çalışır olması gerekmektedir.
Tabi burada ASP.Net web sayfasının açık olmasını kastetmiyorum,belki hatırlarsınız bir ASP.Net projesini çalıştırmaya başladığımızda aşağıdaki gibi görev çubuğunda bir ibare yer alır:

Bunun anlamı, web projemizin çalışmaya başladığını ifade eder ve kendisine sağ tıklayıp çıkış yaptırmadıkça ya da Visual Studio'yu kapatmadıkça süreki olarak arkaplanda çalışmaya devam eder.İşte işlem bu noktadayken rahatlıkla Ajax çağrılarına yanıt alabiliyor olmalısınız.
Şimdi farklı bir örnek yapalım ve bir toplama işlemi yaptıralım..Basit bir toplama işlemini JavaScript tarafında kolaylıkla yaptırabiliriz ancak biz bu işlemi sunucudaki ASP.Net'in yapmasını isteyelim,bunun için öncelikle toplama yapacak web metodumuzu yazalım:

Toplama işlemi için basit bir tasarım yapıyoruz:


Ardından toplama adında bir JavaScript fonksiyonu yazalım ve içerisinde Ajax kodlarımızı yazıyoruz:

Projemizi yeniden çalıştırdıktan sonra Ajax isteğinde bulunuyoruz:

Gördüğünüz gibi gayet sağlıklı bir Ajax isteğinde bulunduk...Ajax ile yapabileceklerinizi hayal edin çünkü yapabileceklerinizin sınırı sizin hayal gücünüz!
Bir sonraki makalemizde görüşmek üzere şimdilik hoşçakalın esen kalın :)