ASP.Net Yapısı ve Kullanımı

Yeniden merhaba web yazılımcı arkadaşlar :)
Bugünkü makalemizde ASP.Net'e kısa bir giriş yapacağız ve çalışma mantığı nedir öğreneceğiz.
Bildiğiniz gibi ASP.Net,temelinde klasik ASP'den .Net Framework mimarisini kullandığı için kodlaması ve kullanılması daha kolay bir web yapısıdır.Özellikle hazır gelen kontroller ve "event" dediğimiz nesnelerin çalışmasını tetikleyen olayları sayesinde diğer web dillerine göre oldukça avantajlı bir konumda yer alıyor.
Hazır gelen kontrollerin yanı sıra ayrıca web side dediğimiz HTML kodlama kısmına dahi müdehale edebildiğimiz bu güzel yapı ile rahat kodlama yapabiliyor ve yazılım geliştirme ufkumuz oldukça genişliyor.
ASP.Net yapı itibariyle iki farklı kısımdan ibarettir;ilk kısım bildiğimiz HTML nesnelerimizin ve ASP.Net kontrollerimizin yer aldığı web görünümü,diğer kısım ise C# ya da VB.Net (veya diğer yazılım dilleri) kodlarımızı yazdığımız olan "Back-End" ya da "code-side" dediğimiz ikiliden oluşmaktadır.Daha fazla teorik bilgi vermek yerine birazda pratik şekilde devam edeyim istiyorum makaleye :)
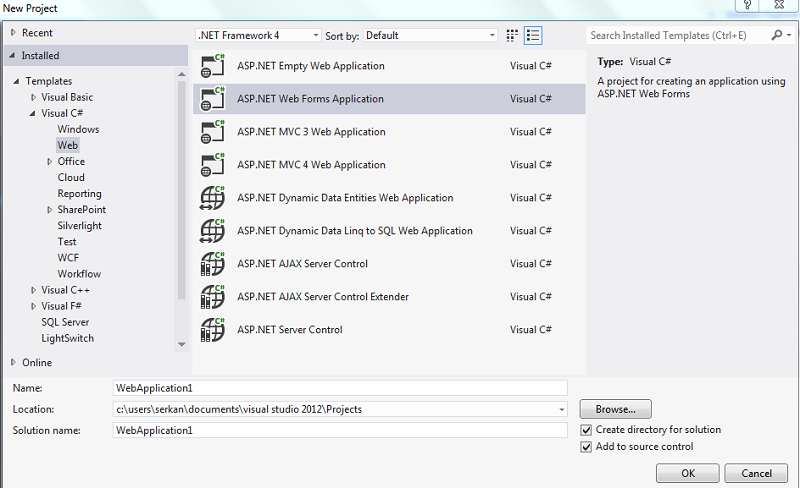
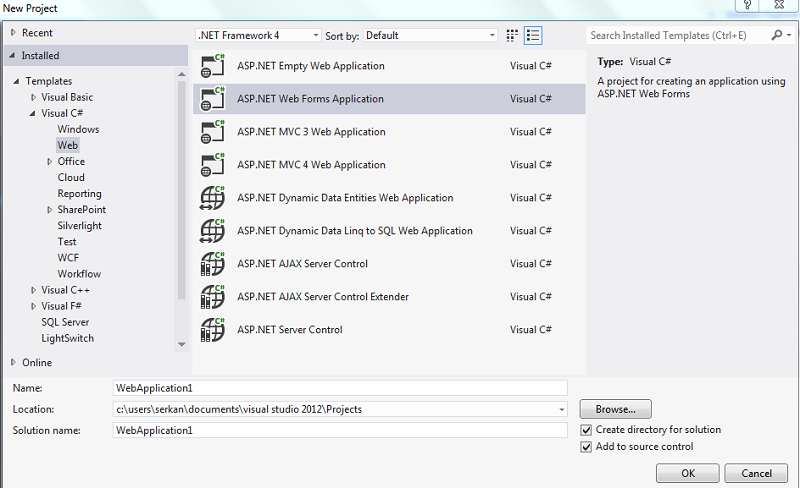
Bunun için "IlkAspnetProje" isminde bir proje açalım ve yeni proje için aşağıdaki ekran görüntülerine
bakalım:

Görüntüye bakarsak "yeni proje" penceresinde öncelikle sol kısımdan ASP.Net'i hangi yazılım dilinde yazmak istediğimizi seçiyoruz,ardından .Net Framework ile hangi sürümde başlayacağımızı belirtip sağ kısımdan nasıl bir ASP.Net projesi başlatacağımızı seçiyoruz.
Ben şimdilik .Net Framework 4 mimarisinde Asp.Net i daha doğrusu bu doğrultuda ASP.Net 4.0'ı C#.Net dili ile hazır şablonda başlatıyorum.
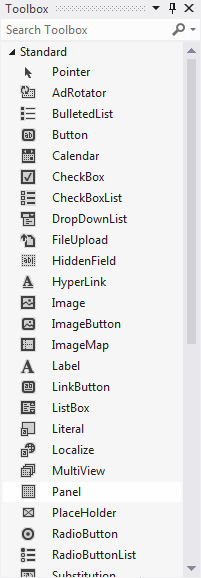
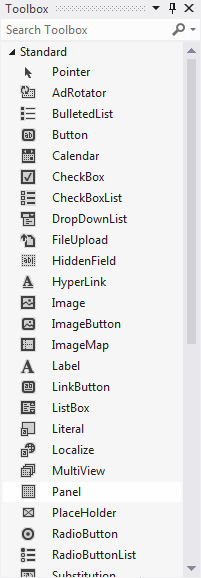
Proje açıldığında ise sol pencerede bizi Toolbox'ın hazırda beklediğini görüyoruz:

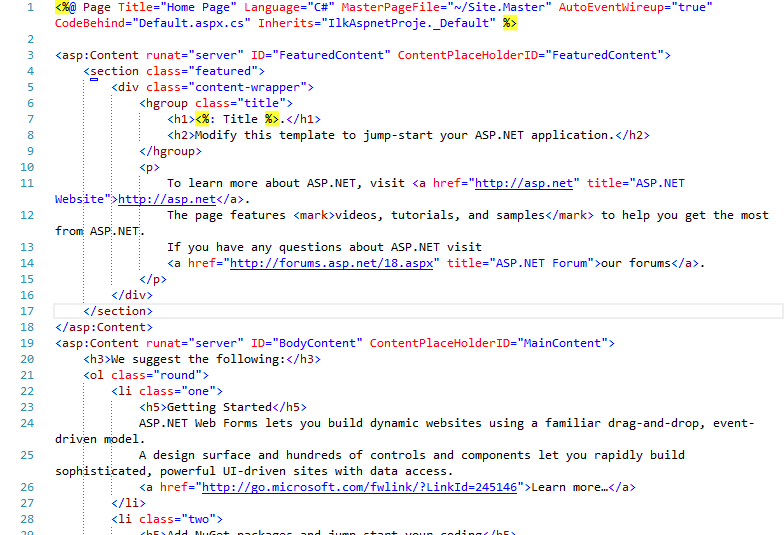
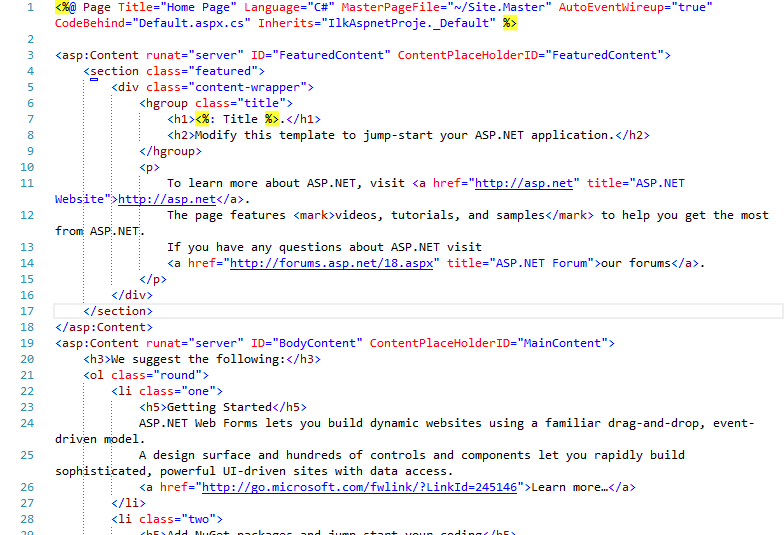
Eğer daha önce Windows Form uygulamasıyla ilgilendiyseniz burada toolbox içerisindeki kontrollerin form kontrollerine benzediğini farketmişsinizdir,işte buradaki kontroller ASP.Net ile web uygulamaları geliştirme konusunda yazılım geliştiricilere oldukça yarar sağlıyor.Biraz daha incelersek orta pencerede HTML kodlarının yer aldığını görüyoruz:

Buradaki HTML kodları ise web uygulamamızın görsel kısmını oluşturmaktadır ve ister klasik HTML nesneleri istersek ASP.Net kontrollerini ve hatta her ikisinin kombinasyonlarını kullandığımızı varsayarsak ne kadar güzel bir geliştirme ortamı olduğunu görüyoruz :)
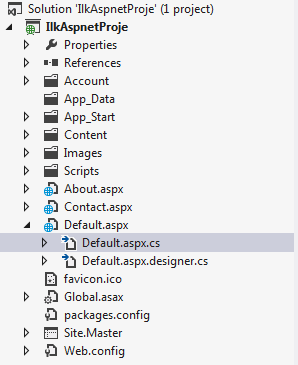
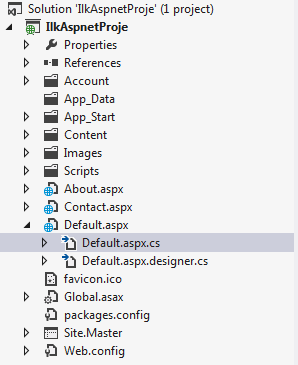
Visual Studio arayüzünün sağ penceresi ise bizim meşhur "solition explorer" dediğimiz proje içerisinde yer alan dosyalarımızı göstermektedir.
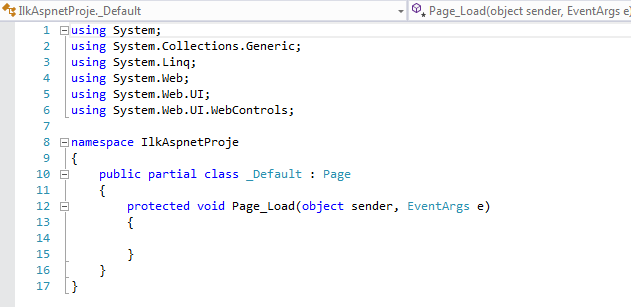
Gelin birazda kodlamamızı yapacağımız kısma geçelim,bunun için klavyenizden kısaca F7 tuşuna basarak ya da sağdaki Solution Explorer'da şekildeki gibi sayfamızın ".cs" uzantılı dosyasına tıklamamız yeterli:

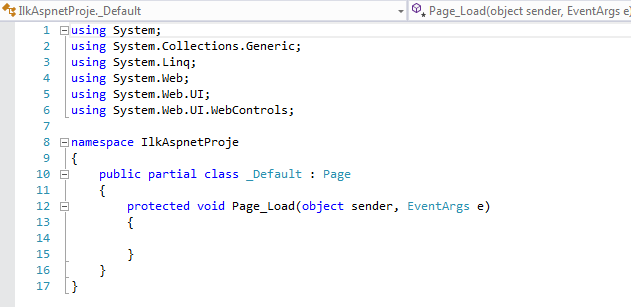
ve ekranda gördüğümüz gibi kod kısmına ulaştık:

Yine dikkat edersek tıpkı windows form uygulaması gibi bir kod yapısı ile karşılaşıyoruz,daha doğrusu nasıl ki windows form uygulamasında uygulama geliştiriyorsak ASP.Net projelerindede oldukça benzer bir sistemin varolduğunu görüyoruz.
Örneğin; Windows Form uygulamasında "Form_Load" eventinin burada da "Page_Load" ile yer aldığını görebiliyor ve bildiğimiz kodlamaları burada da yapabiliyoruz.
Bir sonraki makalemizde küçük bir ASP.Net uygulaması yaparak örnek projeler geliştireceğiz,şimdilik kendinize iyi bakın.
Hoşçakalın :)
Bugünkü makalemizde ASP.Net'e kısa bir giriş yapacağız ve çalışma mantığı nedir öğreneceğiz.
Bildiğiniz gibi ASP.Net,temelinde klasik ASP'den .Net Framework mimarisini kullandığı için kodlaması ve kullanılması daha kolay bir web yapısıdır.Özellikle hazır gelen kontroller ve "event" dediğimiz nesnelerin çalışmasını tetikleyen olayları sayesinde diğer web dillerine göre oldukça avantajlı bir konumda yer alıyor.
Hazır gelen kontrollerin yanı sıra ayrıca web side dediğimiz HTML kodlama kısmına dahi müdehale edebildiğimiz bu güzel yapı ile rahat kodlama yapabiliyor ve yazılım geliştirme ufkumuz oldukça genişliyor.
ASP.Net yapı itibariyle iki farklı kısımdan ibarettir;ilk kısım bildiğimiz HTML nesnelerimizin ve ASP.Net kontrollerimizin yer aldığı web görünümü,diğer kısım ise C# ya da VB.Net (veya diğer yazılım dilleri) kodlarımızı yazdığımız olan "Back-End" ya da "code-side" dediğimiz ikiliden oluşmaktadır.Daha fazla teorik bilgi vermek yerine birazda pratik şekilde devam edeyim istiyorum makaleye :)
Bunun için "IlkAspnetProje" isminde bir proje açalım ve yeni proje için aşağıdaki ekran görüntülerine
bakalım:

Görüntüye bakarsak "yeni proje" penceresinde öncelikle sol kısımdan ASP.Net'i hangi yazılım dilinde yazmak istediğimizi seçiyoruz,ardından .Net Framework ile hangi sürümde başlayacağımızı belirtip sağ kısımdan nasıl bir ASP.Net projesi başlatacağımızı seçiyoruz.
Ben şimdilik .Net Framework 4 mimarisinde Asp.Net i daha doğrusu bu doğrultuda ASP.Net 4.0'ı C#.Net dili ile hazır şablonda başlatıyorum.
Proje açıldığında ise sol pencerede bizi Toolbox'ın hazırda beklediğini görüyoruz:

Eğer daha önce Windows Form uygulamasıyla ilgilendiyseniz burada toolbox içerisindeki kontrollerin form kontrollerine benzediğini farketmişsinizdir,işte buradaki kontroller ASP.Net ile web uygulamaları geliştirme konusunda yazılım geliştiricilere oldukça yarar sağlıyor.Biraz daha incelersek orta pencerede HTML kodlarının yer aldığını görüyoruz:

Buradaki HTML kodları ise web uygulamamızın görsel kısmını oluşturmaktadır ve ister klasik HTML nesneleri istersek ASP.Net kontrollerini ve hatta her ikisinin kombinasyonlarını kullandığımızı varsayarsak ne kadar güzel bir geliştirme ortamı olduğunu görüyoruz :)
Visual Studio arayüzünün sağ penceresi ise bizim meşhur "solition explorer" dediğimiz proje içerisinde yer alan dosyalarımızı göstermektedir.
Gelin birazda kodlamamızı yapacağımız kısma geçelim,bunun için klavyenizden kısaca F7 tuşuna basarak ya da sağdaki Solution Explorer'da şekildeki gibi sayfamızın ".cs" uzantılı dosyasına tıklamamız yeterli:

ve ekranda gördüğümüz gibi kod kısmına ulaştık:

Yine dikkat edersek tıpkı windows form uygulaması gibi bir kod yapısı ile karşılaşıyoruz,daha doğrusu nasıl ki windows form uygulamasında uygulama geliştiriyorsak ASP.Net projelerindede oldukça benzer bir sistemin varolduğunu görüyoruz.
Örneğin; Windows Form uygulamasında "Form_Load" eventinin burada da "Page_Load" ile yer aldığını görebiliyor ve bildiğimiz kodlamaları burada da yapabiliyoruz.
Bir sonraki makalemizde küçük bir ASP.Net uygulaması yaparak örnek projeler geliştireceğiz,şimdilik kendinize iyi bakın.
Hoşçakalın :)
olmuyor makaleniz anlaşılmıyor
Merhaba Arif Bey, Diğer ASP.Net makalelerimi inceleyerek konu hakkında daha kolay öğrenim kazanacağınızı düşünüyorum..İyi günler dilerim.