ASP.Net Web User Control Kullanımı

ASP.Net meraklısı web yazılımcılara yeniden merhaba :)
Durmak bilmeden yeni konular öğrendiğimiz makale diziminizin bugünkü konusunda ASP.Net Web User Control mekanizmasını öğreneceğiz.Konunun adını boşuna Türkçe'ye çevirirsek kullanıcı kontrolleri gibi bir anlama geliyor ancak o kadar irdelemeye gerek yok :)
User Control'den kısaca bahsedecek olursak bir ASP.Net Web Formu içerisinde başka bir web formu gibi düşünebilirsiniz hatta bu konu önceki ASP.Net makalemizde öğrendiğimiz Master Page - Nested Page kavramına oldukça benziyor.
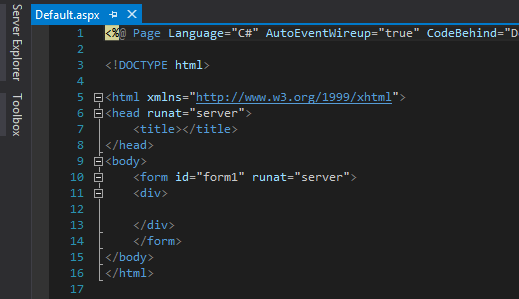
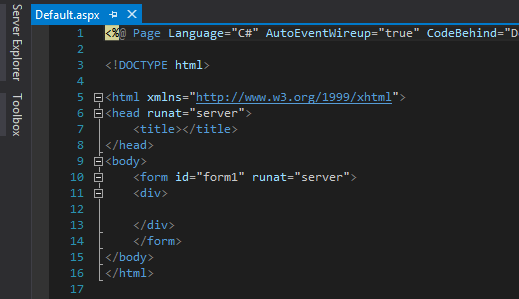
Web form içerisinde user control kullanımını şimdi pratik olarak öğrenmek için Visual Studio IDE'mizi açıyor ve yeni bir ASP.Net web projesi oluşturduktan sonra boş bir ASP.Net web sayfası oluşturuyoruz:

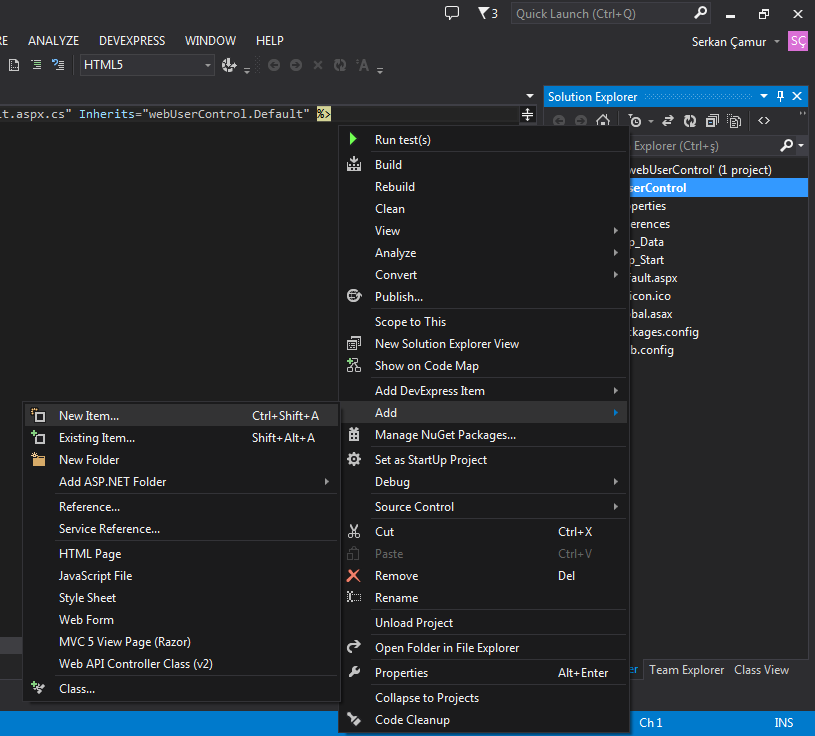
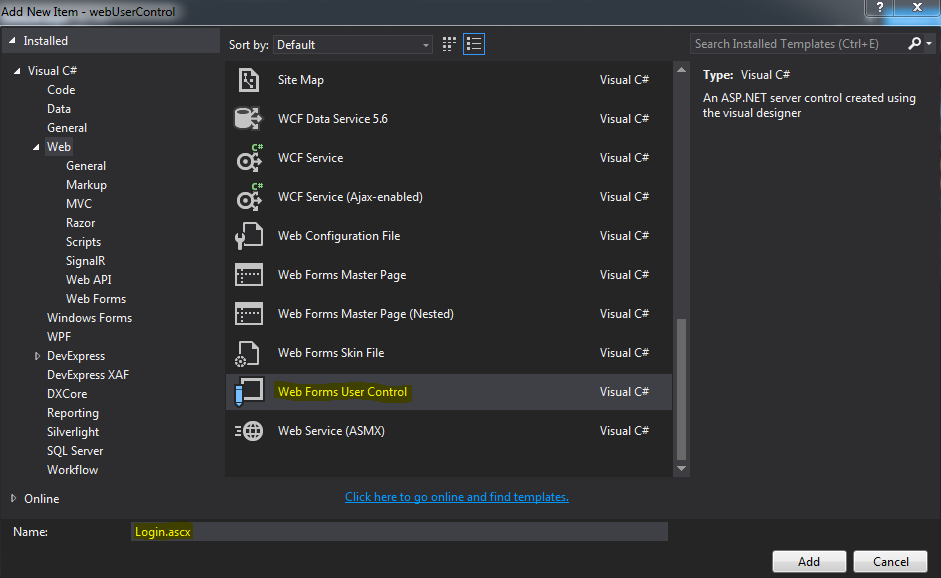
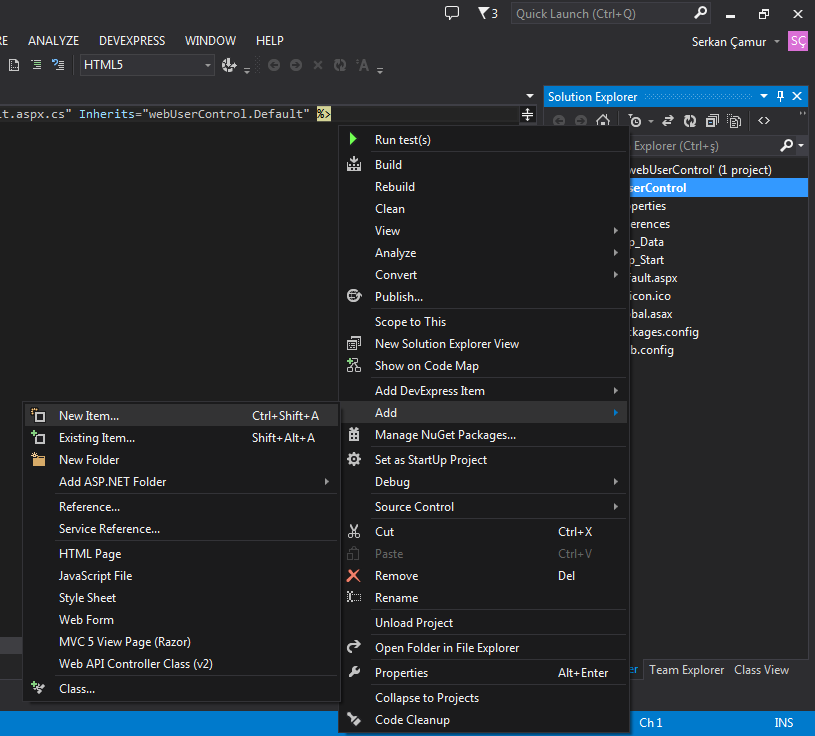
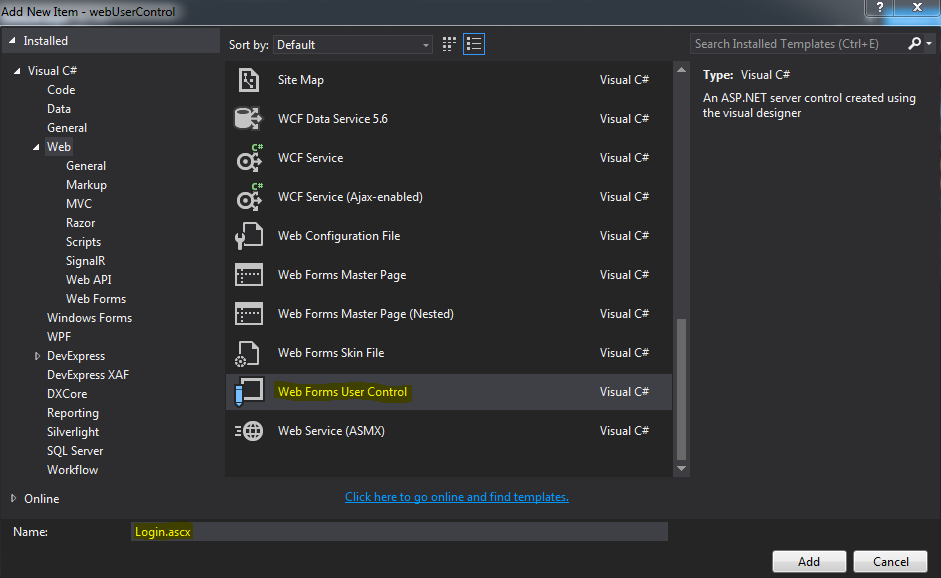
Şimdi ise aşağıdaki gibi bir user control oluşturuyoruz:


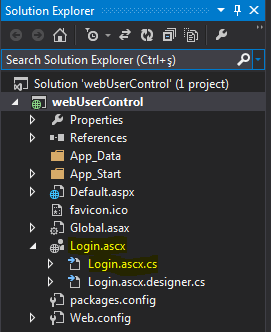
Dikkat ederseniz Web User Control'ümüzün uzantısı .ascx biçiminde olduğu için rahatlıkla bunun bir ASP.Net web sayfası olmadığını ama bir alt küme bileşeni olduğunu anlayabiliyoruz.
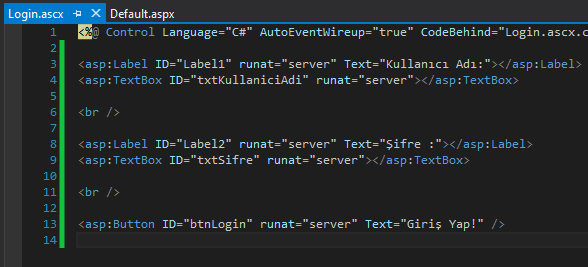
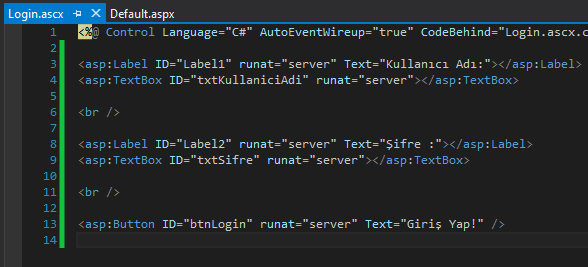
User control denilen yapı daha basitleştirilmiş bir web formu olduğu için içeriğinde HTML ve ASP.Net kontrollerini rahatlıkla kullanabiliyoruz.Dolayısıyla aşağıdaki gibi basit bir login (oturum açma) user controlü oluşturuyoruz:

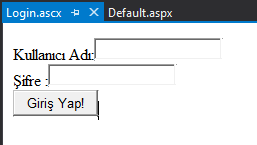
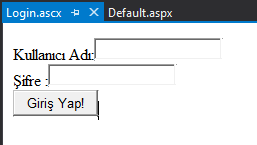
Web User Control tıpkı web sayfası biçiminde olduğu için design sekmesinde yaptığımız tasarımı kolaylıkla görebiliyoruz:

Tabi şu anki konumuz web tasarım olmadığı için tasarımımızın çirkin olması gayet doğal :)
ASP.Net Web User Control'lerin bir diğer özelliği ise tıpkı web formlar ya da master page'lerde olduğu gibi içeriğine atılan kontrollerin click gibi eventlerini kendi arkasında barındırmasıdır.Bu sayede içerisinde onlarca user control içeren aspx uzantılı web formun C# kodlarını şişirmek yerine web form içerisindeki user controllerin kendi arkaplanlarına kodları yazmak oldukça düzenli ve pratik bir kullanım sunuyor.
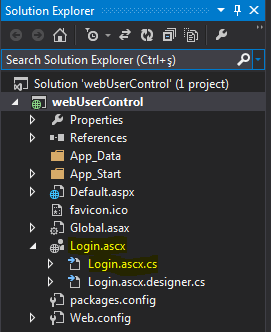
Bu özelliği ise Solution Explorer penceresi altında web user control'e ait .cs (csharp) uzantılı bir dosyadan kolaylıkla görebiliyoruz:

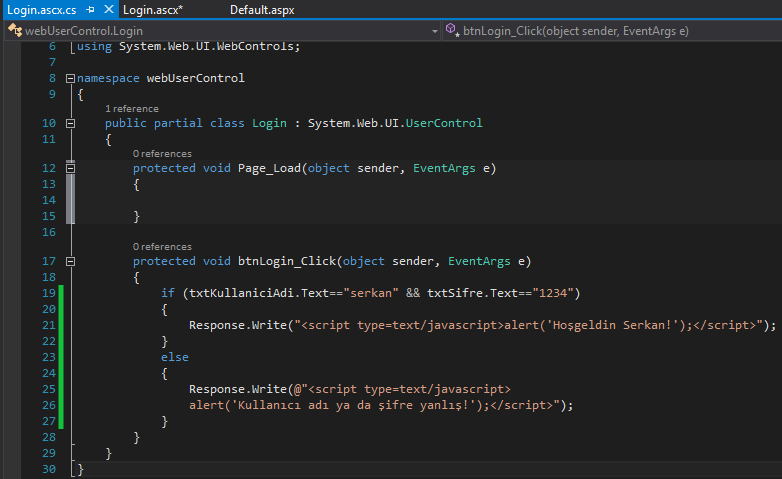
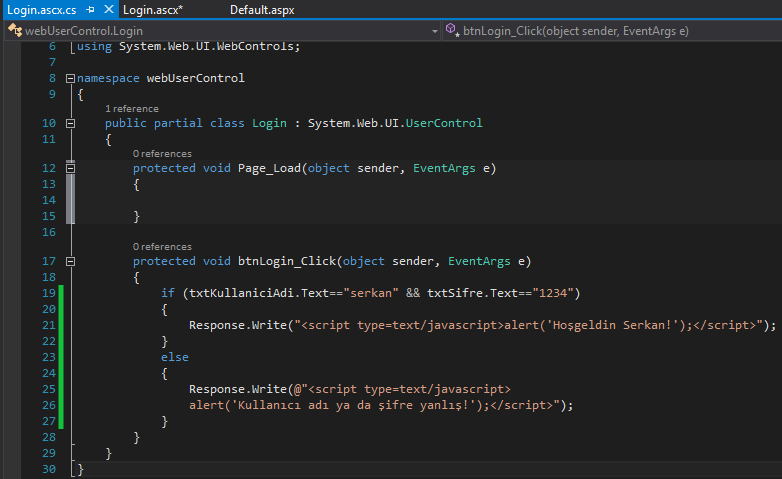
Şimdi butonumuzun click eventine geçelim ve C# kodlarımızı yazalım:

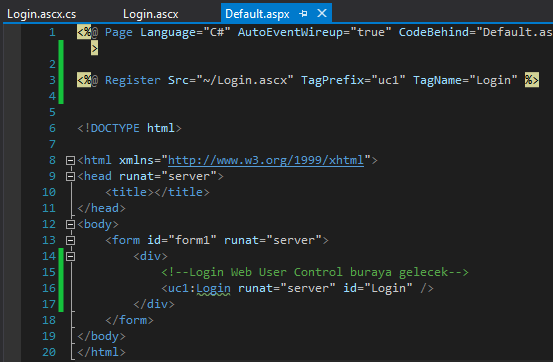
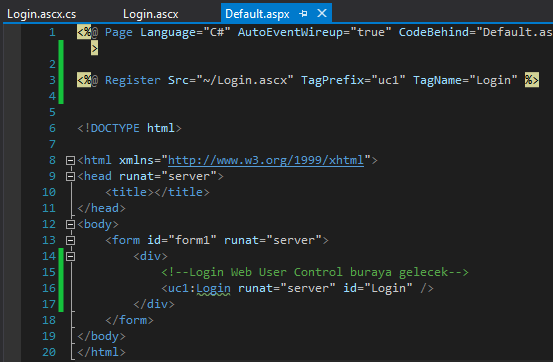
Artık gelelim web user control'ü web formumuza çağırmaya..Bunun için yapmanız gereken tek şey user control mekanizmasını sayfanızın hangi kısmında görüntülenmesini istiyorsanız aşağıdaki gibi çağırmalısınız:

Bu işlemi tıpkı ToolBox penceresindeki bir kontrolü nasıl web formumuza sürükleyip bırakıyorsak aynen solution explorer penceresinde de .ascx uzantılı dosyayı web formumuza sürükleyip bırakarak yapabiliyoruz.Bilmem dikkatinizi çekti mi, sürükleyip bıraktıktan sonra sayfanın başına web user control'ü
Register Src="~/Login.ascx" TagPrefix="uc1" TagName="Login"
bir cümle attı.Bunun sebebi kullanılacak user control öğesi mutlaka sayfaya register (kayıt) edilmeli, ki Visual Studio bunu bizim yerimize otomatik şekilde yapıyor.
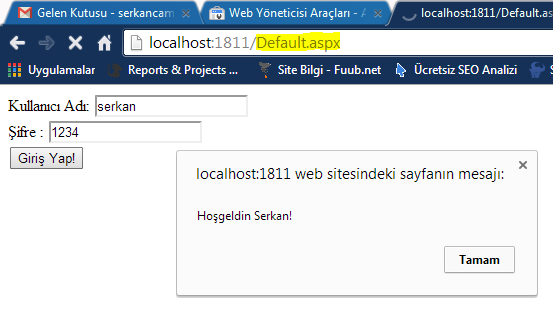
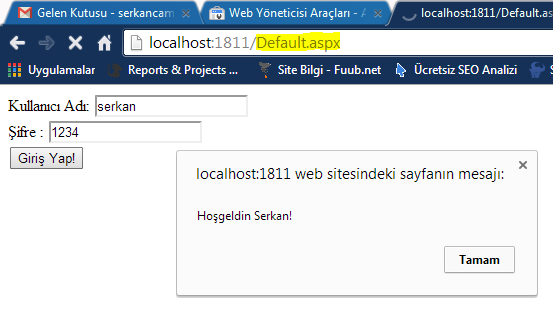
Madem user control yapısını ve sayfaya eklenme biçimini gördük o halde projemizi çalıştıralım ve user control'ü
test edelim:

Sayfamız gayet güzel çalışıyor ve dikkat ederseniz temel olarak web form çalıştığı için linkte web sayfamızın uzantısı
.aspx olarak görüyoruz,bunun nedeni user controller sayfa içinde çalışır ancak dışarıya kapalı durumdadırlar.
Bugünkü konumuz olan ASP.Net Web User Control konusunun böylece sonuna gelmiş bulunuyoruz,bir sonraki makalemizde görüşmek üzere hoşçakalın :)
Durmak bilmeden yeni konular öğrendiğimiz makale diziminizin bugünkü konusunda ASP.Net Web User Control mekanizmasını öğreneceğiz.Konunun adını boşuna Türkçe'ye çevirirsek kullanıcı kontrolleri gibi bir anlama geliyor ancak o kadar irdelemeye gerek yok :)
User Control'den kısaca bahsedecek olursak bir ASP.Net Web Formu içerisinde başka bir web formu gibi düşünebilirsiniz hatta bu konu önceki ASP.Net makalemizde öğrendiğimiz Master Page - Nested Page kavramına oldukça benziyor.
Web form içerisinde user control kullanımını şimdi pratik olarak öğrenmek için Visual Studio IDE'mizi açıyor ve yeni bir ASP.Net web projesi oluşturduktan sonra boş bir ASP.Net web sayfası oluşturuyoruz:

Şimdi ise aşağıdaki gibi bir user control oluşturuyoruz:


Dikkat ederseniz Web User Control'ümüzün uzantısı .ascx biçiminde olduğu için rahatlıkla bunun bir ASP.Net web sayfası olmadığını ama bir alt küme bileşeni olduğunu anlayabiliyoruz.
User control denilen yapı daha basitleştirilmiş bir web formu olduğu için içeriğinde HTML ve ASP.Net kontrollerini rahatlıkla kullanabiliyoruz.Dolayısıyla aşağıdaki gibi basit bir login (oturum açma) user controlü oluşturuyoruz:

Web User Control tıpkı web sayfası biçiminde olduğu için design sekmesinde yaptığımız tasarımı kolaylıkla görebiliyoruz:

Tabi şu anki konumuz web tasarım olmadığı için tasarımımızın çirkin olması gayet doğal :)
ASP.Net Web User Control'lerin bir diğer özelliği ise tıpkı web formlar ya da master page'lerde olduğu gibi içeriğine atılan kontrollerin click gibi eventlerini kendi arkasında barındırmasıdır.Bu sayede içerisinde onlarca user control içeren aspx uzantılı web formun C# kodlarını şişirmek yerine web form içerisindeki user controllerin kendi arkaplanlarına kodları yazmak oldukça düzenli ve pratik bir kullanım sunuyor.
Bu özelliği ise Solution Explorer penceresi altında web user control'e ait .cs (csharp) uzantılı bir dosyadan kolaylıkla görebiliyoruz:

Şimdi butonumuzun click eventine geçelim ve C# kodlarımızı yazalım:

Artık gelelim web user control'ü web formumuza çağırmaya..Bunun için yapmanız gereken tek şey user control mekanizmasını sayfanızın hangi kısmında görüntülenmesini istiyorsanız aşağıdaki gibi çağırmalısınız:

Bu işlemi tıpkı ToolBox penceresindeki bir kontrolü nasıl web formumuza sürükleyip bırakıyorsak aynen solution explorer penceresinde de .ascx uzantılı dosyayı web formumuza sürükleyip bırakarak yapabiliyoruz.Bilmem dikkatinizi çekti mi, sürükleyip bıraktıktan sonra sayfanın başına web user control'ü
Register Src="~/Login.ascx" TagPrefix="uc1" TagName="Login"
bir cümle attı.Bunun sebebi kullanılacak user control öğesi mutlaka sayfaya register (kayıt) edilmeli, ki Visual Studio bunu bizim yerimize otomatik şekilde yapıyor.
Madem user control yapısını ve sayfaya eklenme biçimini gördük o halde projemizi çalıştıralım ve user control'ü
test edelim:

Sayfamız gayet güzel çalışıyor ve dikkat ederseniz temel olarak web form çalıştığı için linkte web sayfamızın uzantısı
.aspx olarak görüyoruz,bunun nedeni user controller sayfa içinde çalışır ancak dışarıya kapalı durumdadırlar.
Bugünkü konumuz olan ASP.Net Web User Control konusunun böylece sonuna gelmiş bulunuyoruz,bir sonraki makalemizde görüşmek üzere hoşçakalın :)