ASP.Net Regular Expression Validator

ASP.Net meraklılarına selamlar olsun :)
Validation kontroller makale dizimizin devamı olan bu makalede Regular Expression (düzenli ifade) validatorunu öğreneceğiz.
Makalenin özüne inmeden önce Regular Expression kavramından bahsedelim,regular expression aslında bir metin formatıdır ve bu format ile yazılan metnin expressiona uyguluğu kontrol edilir.
Regular Expression harfler,rakamlar ve özel karakterlerden oluşmaktadır ve normal bir insan bu karakterler dizisine bir
bakışta anlam veremez.
Örneğin;
^([a-zA-Z0-9_\-\.]+)@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.)|(([a-zA-Z0-9\-]+\.)+))([a-zA-Z]{2,4}|[0-9]{1,3})(\]?)$
metnine bakınca hiçbirşey anlamamanız gayet normal çünkü bu metinde geçerli bir e-posta adresinin olup olmadığını kontrol eden bir Regular Expression'dur.
Bu karakter dizisine sonsuz kadar uygun e-posta adresi yazabilir ve yazıda e-posta adresinin olup olmadığını kontrol
edebilirsiniz.
Regular Expression karakter dizileri yalnızca e-posta denetimi değil,telefon numaraları,sayılar,internet URL linkleri,parolalar gibi daha birçok metnin kontrolüne yardımcı olurlar.
Regular Expression'u hazır bulabileceğiniz gibi kendi özel ifadelerinizi hazırlayabilir ve web formlarınızda,programlarınızda gibi çok çeşitli alanlarda kullanabilirsiniz tabi bunun için öncelikle internette nasıl düzenli ifade karakter dizileri yapabileceğinizi bilmeniz gerekir.
Şimdi makalemizin ana konusuna geri dönüyoruz; validation kontrollerde bugünkü Regular Expression konumuz yukarıdaki konuyla doğrudan alakalı olduğu için bu validatörümüzde expressionlar kullanacağız.
Daha önceki ASP.Net makalelerimizde kullandığımız "validationKontroller" isimli projemizi Visual Studio ile açıp yeni bir
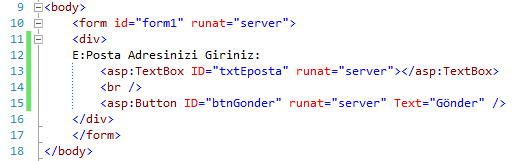
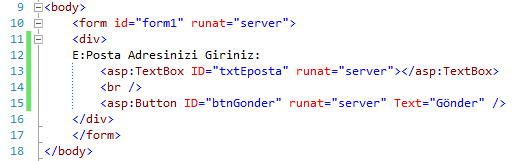
web form sayfası oluşturuyor ve adına "RegularExpression" adını veriyoruz.Ardından sayfamıza bir buton ve birde ASP.Net TextBox ekliyoruz:

Şimdide ToolBox - validation kontrol ağacından Regular ExpressionValidator kontrolünü sayfamıza ekliyoruz:

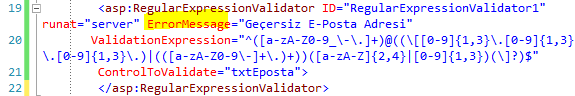
Artık geldik validatörümüzü yapılandırmaya,daha önceki gördüğümüz validation kontrollerde olduğu gibi Regular Expression validatörü HTML yapısını kullanarak yapılandırıyoruz.
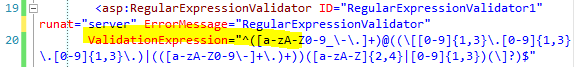
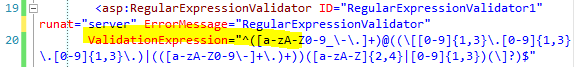
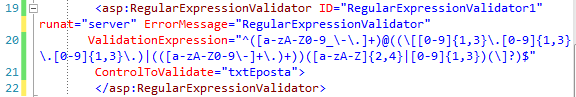
İlk yapmamız gereken Regular Expression karakter dizisini validatorumuze format olarak tanımlamak,yukarıda örnek olarak verdiğim e-posta expression formatını kullanıyoruz:

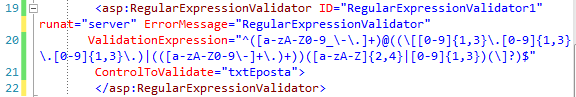
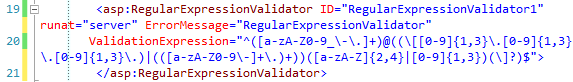
Format tanımlamayı hallettik,şimdide formata uygun metnin kaynağı olarak textbox'ımızı belirtelim:

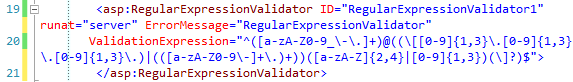
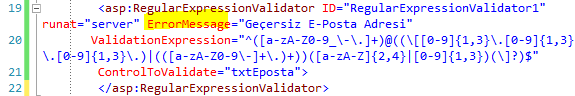
Son olarak gösterilecek hata mesajını yazmaya geldi,bunun için zaten varsayılan olarak gelen "ErrorMessage" özelliğini
kullanıyoruz:

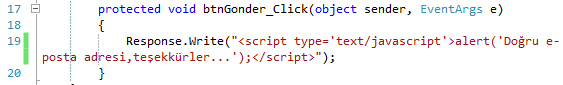
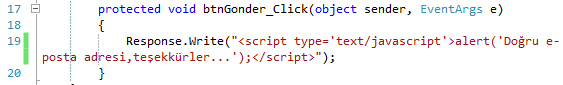
Artık validation kontrolümü hazır,son olarak doğru e-posta formatı ile butona tıklandığında kullanıcıya bir mesaj verelim:

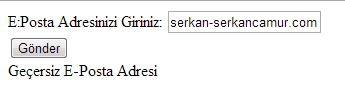
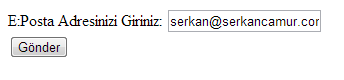
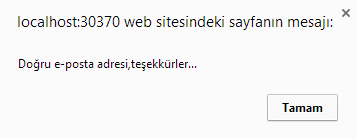
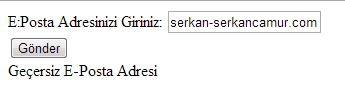
Herşey hazır olduğuna göre validationun çalışıp çalışmadığını görelim:



Görüldüğü gibi gayet güzel çalışan bir e-posta doğrulayıcısına sahip olduk :)
Regular Expression ile ilgili makalemizin sonuna geldik,bir sonraki makalemizde görüşmek dileğiyle.
Hoşçakalın!
Projeyi İndir
Validation kontroller makale dizimizin devamı olan bu makalede Regular Expression (düzenli ifade) validatorunu öğreneceğiz.
Makalenin özüne inmeden önce Regular Expression kavramından bahsedelim,regular expression aslında bir metin formatıdır ve bu format ile yazılan metnin expressiona uyguluğu kontrol edilir.
Regular Expression harfler,rakamlar ve özel karakterlerden oluşmaktadır ve normal bir insan bu karakterler dizisine bir
bakışta anlam veremez.
Örneğin;
^([a-zA-Z0-9_\-\.]+)@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.)|(([a-zA-Z0-9\-]+\.)+))([a-zA-Z]{2,4}|[0-9]{1,3})(\]?)$
metnine bakınca hiçbirşey anlamamanız gayet normal çünkü bu metinde geçerli bir e-posta adresinin olup olmadığını kontrol eden bir Regular Expression'dur.
Bu karakter dizisine sonsuz kadar uygun e-posta adresi yazabilir ve yazıda e-posta adresinin olup olmadığını kontrol
edebilirsiniz.
Regular Expression karakter dizileri yalnızca e-posta denetimi değil,telefon numaraları,sayılar,internet URL linkleri,parolalar gibi daha birçok metnin kontrolüne yardımcı olurlar.
Regular Expression'u hazır bulabileceğiniz gibi kendi özel ifadelerinizi hazırlayabilir ve web formlarınızda,programlarınızda gibi çok çeşitli alanlarda kullanabilirsiniz tabi bunun için öncelikle internette nasıl düzenli ifade karakter dizileri yapabileceğinizi bilmeniz gerekir.
Şimdi makalemizin ana konusuna geri dönüyoruz; validation kontrollerde bugünkü Regular Expression konumuz yukarıdaki konuyla doğrudan alakalı olduğu için bu validatörümüzde expressionlar kullanacağız.
Daha önceki ASP.Net makalelerimizde kullandığımız "validationKontroller" isimli projemizi Visual Studio ile açıp yeni bir
web form sayfası oluşturuyor ve adına "RegularExpression" adını veriyoruz.Ardından sayfamıza bir buton ve birde ASP.Net TextBox ekliyoruz:

Şimdide ToolBox - validation kontrol ağacından Regular ExpressionValidator kontrolünü sayfamıza ekliyoruz:

Artık geldik validatörümüzü yapılandırmaya,daha önceki gördüğümüz validation kontrollerde olduğu gibi Regular Expression validatörü HTML yapısını kullanarak yapılandırıyoruz.
İlk yapmamız gereken Regular Expression karakter dizisini validatorumuze format olarak tanımlamak,yukarıda örnek olarak verdiğim e-posta expression formatını kullanıyoruz:

Format tanımlamayı hallettik,şimdide formata uygun metnin kaynağı olarak textbox'ımızı belirtelim:

Son olarak gösterilecek hata mesajını yazmaya geldi,bunun için zaten varsayılan olarak gelen "ErrorMessage" özelliğini
kullanıyoruz:

Artık validation kontrolümü hazır,son olarak doğru e-posta formatı ile butona tıklandığında kullanıcıya bir mesaj verelim:

Herşey hazır olduğuna göre validationun çalışıp çalışmadığını görelim:



Görüldüğü gibi gayet güzel çalışan bir e-posta doğrulayıcısına sahip olduk :)
Regular Expression ile ilgili makalemizin sonuna geldik,bir sonraki makalemizde görüşmek dileğiyle.
Hoşçakalın!
Projeyi İndir