ASP.Net Range Validator

ASP.Net meraklılarına tekrar merhabalar :)
Önceki Asp.Net makalemizde validation kavramından bahsetmiş ve Required Field Validator kontrolünü inceleyerek basit bir örnek uygulama gerçekleştirmiştik,bu makalemizde ise validatorlere devam edip "Range Validator" yani aralık doğrulayıcısını öğreneceğiz.
Range Validator'un kullanılış amacı veri giriş kontrolüne girilen sayısal değere en küçük ve en büyük aralıklar dışında bir değer girilmesini engellemektir.Kullanım şekli tıpkı Required Field Validator kadar kolaylıkla hazırlanabilen bu kontrolü yapılandırmak için HTML tag görüntüsünü kullanıyoruz.
Şimdi çok basit bir örnek uygulama yapalım ve Range Validator nasıl kullanılır görelim.Öncelikle önceki makalemizdeki
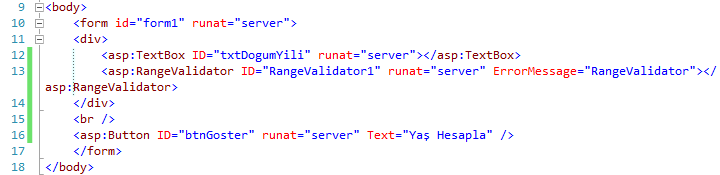
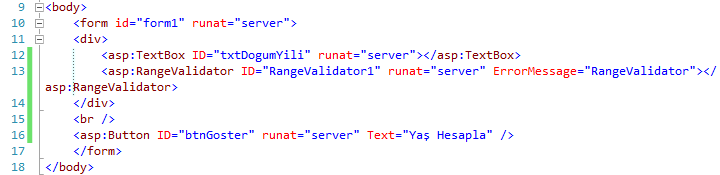
projemizi açıyor ve "RangeValidator" adında yeni bir Asp.Net Web Form oluşturuyor ve formumuzun body tagları arasına
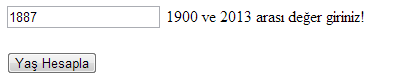
birer adet textbox ve buton ekliyoruz:

Yapmak istediğimiz örnek uygulama şöyle olsun; kullanıcı ekrana doğum yılını yazsın ve butona tıkladığında kaç yaşında
olduğunu görsün,gayet basit bir olay değil mi :)
Textbox ve butonumuzu formumuza ekledikten sonra şimdide textbox'ın hemen altına Range Validator kontrolümüzü ekliyoruz:

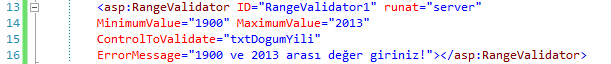
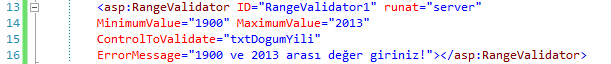
Şimdide Range Validatoru yapılandırmaya geldi; öncelikle doğum tarihi için minimum ve maksimum değerler belirleyelim,bu iki değeri belirlemek için Range Validatorun "MinValue" ve "MaxValue" özniteliklerini kullanıyoruz:

Sıra geldi Range Validator'ü textboxla ilişkilendirmeye, hatırlarsanız önceki makalemizde validator kontollerini Asp.Net
kontrolleriyle ilişkilendirmek için "ControlToValidate" özniteliğini kullanıyorduk ve aynı durum bu validatör için de geçerli:

Son olarak kullanıcının belirtilen aralık dışında bir değer girdiğinde sayfa postback olmadan ekranda hata mesajını
verdirme olayına geldi.Yine hatırlarsanız önceki makalemizde hata mesajlarını validatörün tag arasına yazıyorduk,ancak
buna alternatif yol olarak validatorlerin "ErrorMessage" özniteliklerinide kullanabilir ve bu örneğimizde de kullanıyoruz:

Artık Range Validator yapılandırmasını tamamladık ve kullanıma hazır,ancak kullanıcının yaş hesaplama fonksiyonu için
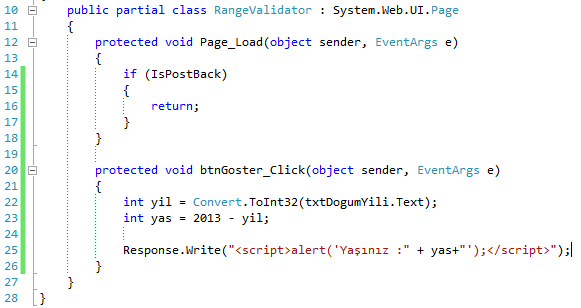
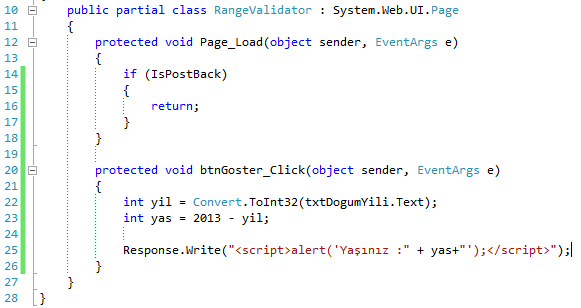
kodlarımızı yazmamıştık,şimdi code-behind tarafına geçelim ve C# kodlarımızı yazalım:

Herşey hazır olduğuna göre projemizi test edebiliriz,"RangeValidator.aspx" sayfamızı başlangıç sayfası olarak belirttikten
sonra projemizi çalıştırıyoruz:

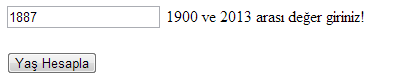
Yaşımı bir rakam yanlış girdiğimi görüyor ve javascript alert uyarısı alıyorum :)
Yaşımızı düzeltirsek:

Gördüğünüz gibi yaşım 26 çıkıyor ancak aslında ay farkıyla 25 yaşımdayım :)
Range Validator kontrolü ile gördüğünüz gibi gayet kolay,sade ve kullanışlı form kontrolleri oluşturabiliyoruz,umarım
faydalı bir yazı olmuştur.
Bir sonraki makalemizde görüşmek dileğiyle hoşçakalın.
Önceki Asp.Net makalemizde validation kavramından bahsetmiş ve Required Field Validator kontrolünü inceleyerek basit bir örnek uygulama gerçekleştirmiştik,bu makalemizde ise validatorlere devam edip "Range Validator" yani aralık doğrulayıcısını öğreneceğiz.
Range Validator'un kullanılış amacı veri giriş kontrolüne girilen sayısal değere en küçük ve en büyük aralıklar dışında bir değer girilmesini engellemektir.Kullanım şekli tıpkı Required Field Validator kadar kolaylıkla hazırlanabilen bu kontrolü yapılandırmak için HTML tag görüntüsünü kullanıyoruz.
Şimdi çok basit bir örnek uygulama yapalım ve Range Validator nasıl kullanılır görelim.Öncelikle önceki makalemizdeki
projemizi açıyor ve "RangeValidator" adında yeni bir Asp.Net Web Form oluşturuyor ve formumuzun body tagları arasına
birer adet textbox ve buton ekliyoruz:

Yapmak istediğimiz örnek uygulama şöyle olsun; kullanıcı ekrana doğum yılını yazsın ve butona tıkladığında kaç yaşında
olduğunu görsün,gayet basit bir olay değil mi :)
Textbox ve butonumuzu formumuza ekledikten sonra şimdide textbox'ın hemen altına Range Validator kontrolümüzü ekliyoruz:

Şimdide Range Validatoru yapılandırmaya geldi; öncelikle doğum tarihi için minimum ve maksimum değerler belirleyelim,bu iki değeri belirlemek için Range Validatorun "MinValue" ve "MaxValue" özniteliklerini kullanıyoruz:
Sıra geldi Range Validator'ü textboxla ilişkilendirmeye, hatırlarsanız önceki makalemizde validator kontollerini Asp.Net
kontrolleriyle ilişkilendirmek için "ControlToValidate" özniteliğini kullanıyorduk ve aynı durum bu validatör için de geçerli:

Son olarak kullanıcının belirtilen aralık dışında bir değer girdiğinde sayfa postback olmadan ekranda hata mesajını
verdirme olayına geldi.Yine hatırlarsanız önceki makalemizde hata mesajlarını validatörün tag arasına yazıyorduk,ancak
buna alternatif yol olarak validatorlerin "ErrorMessage" özniteliklerinide kullanabilir ve bu örneğimizde de kullanıyoruz:

Artık Range Validator yapılandırmasını tamamladık ve kullanıma hazır,ancak kullanıcının yaş hesaplama fonksiyonu için
kodlarımızı yazmamıştık,şimdi code-behind tarafına geçelim ve C# kodlarımızı yazalım:

Herşey hazır olduğuna göre projemizi test edebiliriz,"RangeValidator.aspx" sayfamızı başlangıç sayfası olarak belirttikten
sonra projemizi çalıştırıyoruz:

Yaşımı bir rakam yanlış girdiğimi görüyor ve javascript alert uyarısı alıyorum :)
Yaşımızı düzeltirsek:

Gördüğünüz gibi yaşım 26 çıkıyor ancak aslında ay farkıyla 25 yaşımdayım :)
Range Validator kontrolü ile gördüğünüz gibi gayet kolay,sade ve kullanışlı form kontrolleri oluşturabiliyoruz,umarım
faydalı bir yazı olmuştur.
Bir sonraki makalemizde görüşmek dileğiyle hoşçakalın.
yanlışlıkla olumsuz not verdim sol taraftaki ilginç butona basarak. anlatımınız güzel. elinize sağlık