ASP.Net Calendar (Takvim) Kontrolü

ASP.Net öğrenmeyi seven web yazılımcılara bir kere daha merhabalar :)
Bir önceki ASP.Net makalemizde ASP.Net bileşenlerinden olan BulletedList kontrolünü öğrenmiş ve birkaç küçük örnek yapmıştık ve bugünkü makalemizde ise Calendar kontrolünü öğreneceğiz.
Ancak bu makaleye başlamadan önce DateTime sınıfı ile ilgili bir bilginiz yoksa öncelikle buradaki makalemi okumanızı öneririm.
Calendar kontrolü aslında bildiğimiz takvim örneğidir,amacı ise web sayfamıza giren kullanıcıdan elle tarih bilgisini istememize olanak sağlar.
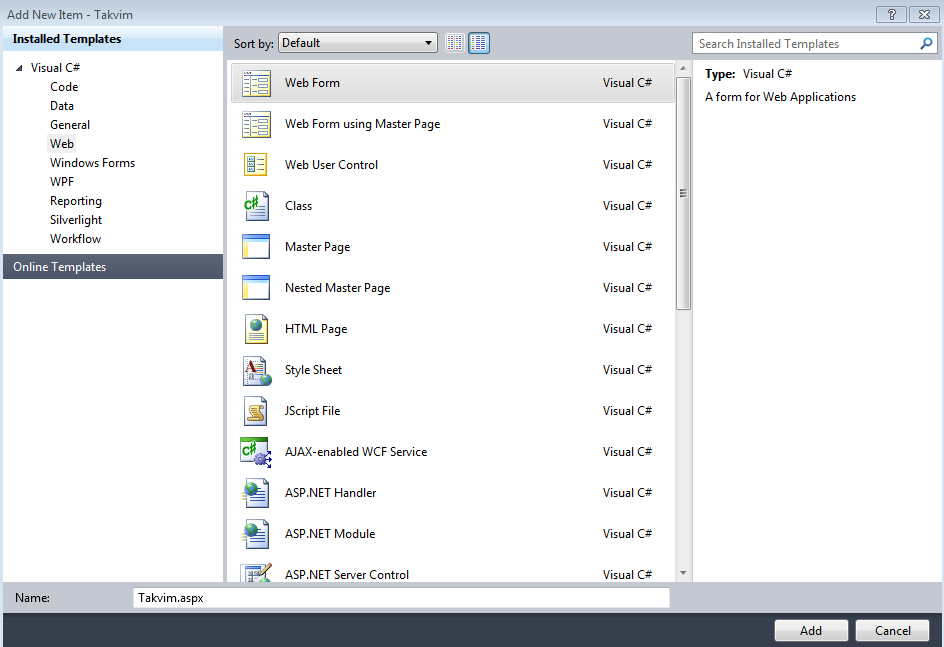
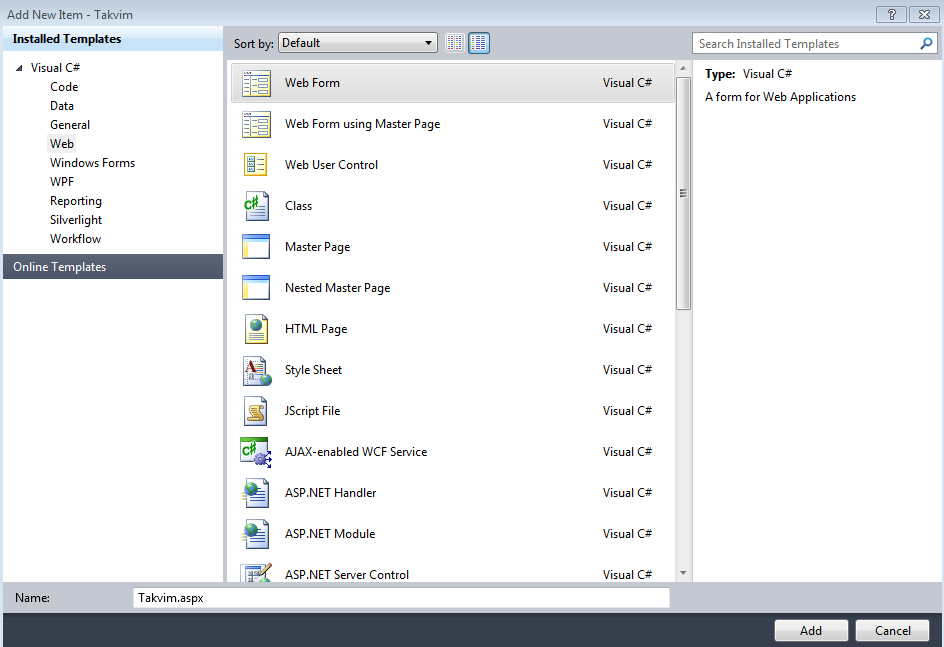
Visual Studio'yu açalım ve projemize takvim isimli bir web formu oluşturalım:

Oluşturduğumuz bu formda kullanıcıdan tarih bilgisini isteyelim ve seçilen tarihe göre yaşını hesaplayalım.Oldukça basit bir örnek olduğunu düşünüyorum. :)
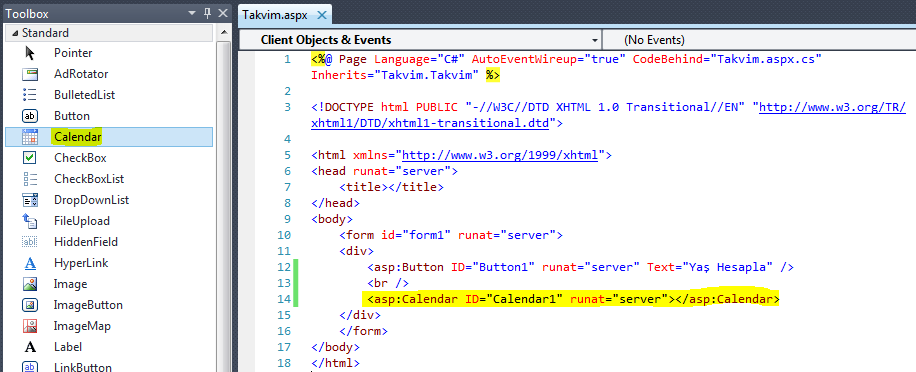
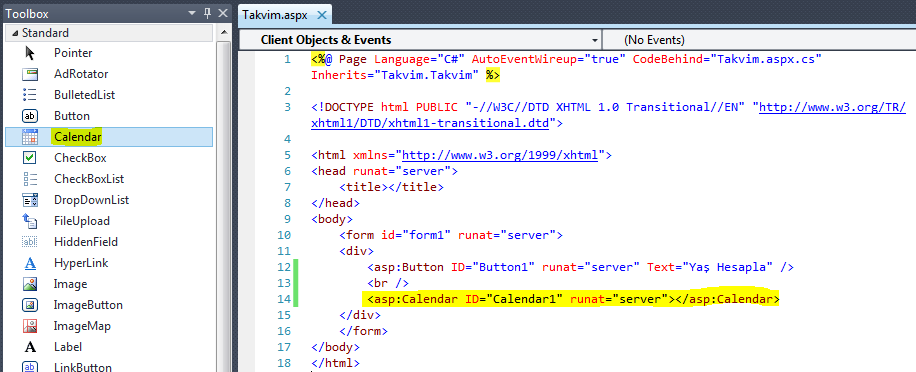
ToolBox penceresinden web formumuza birer tane Button ve Calendar kontrolünü sürükleyip bırakıyoruz:

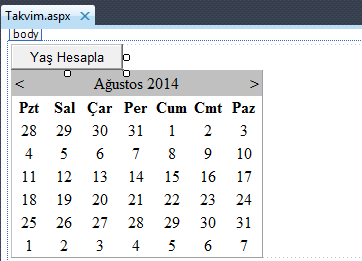
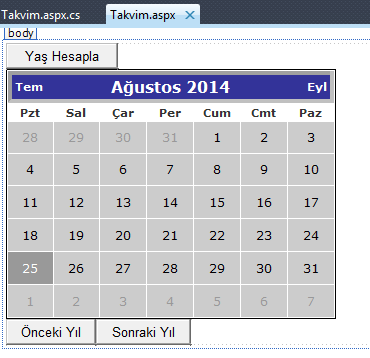
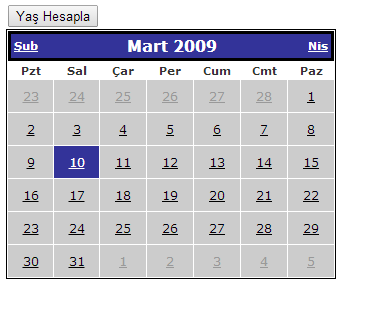
Design sekmesine geçerek takvimimizin nasıl göründüğüne bakıyoruz:

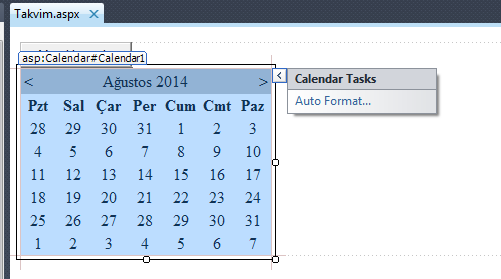
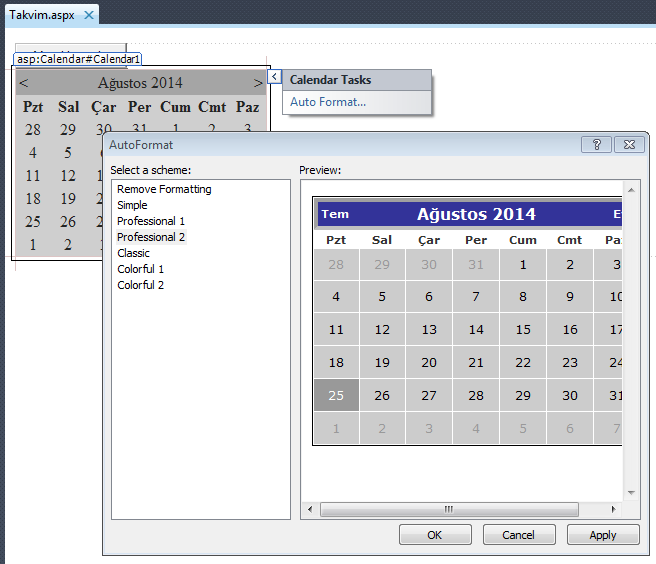
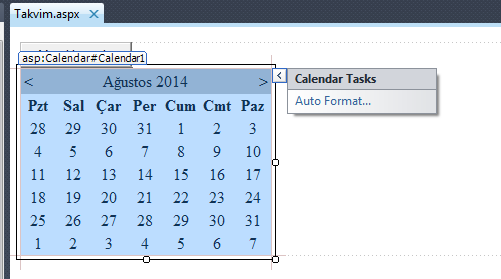
C# kod tarafına geçmeden önce Calendar kontrolünü tanıyalım...ASP.Net web uygulamalarında kullanıcıdan tarih bilgisini almak için kullandığımız Calendar kontrolü tıpkı bir önceki makalemizde olduğu gibi Smart Tag (akıllı etiket) özelliğine sahiptir.

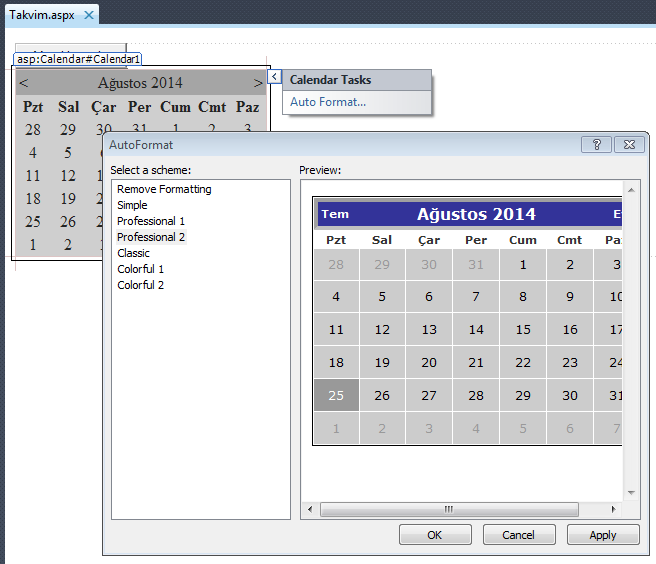
Ancak daha dar kapsama sahip olan bu Smart Tag yalnızca Auto Format seçeneği ile görsel seçenekler sunuyor:

Takvimimizin tasarımını değiştirdiğimize göre artık kod kısmına geçebiliriz :)
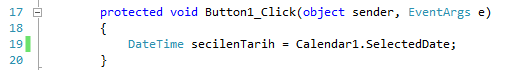
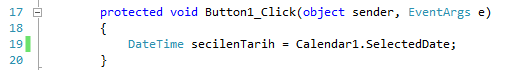
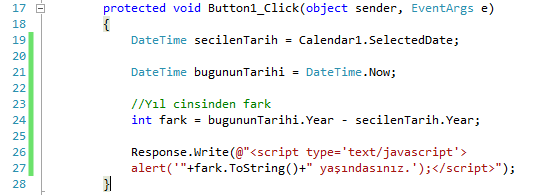
Formumuza daha önce eklediğimiz butonumuza çift tıklıyor ve click eventine (olayına) geçtikten sonra Calendar nesnemizden seçilen tarihi yakalıyoruz:

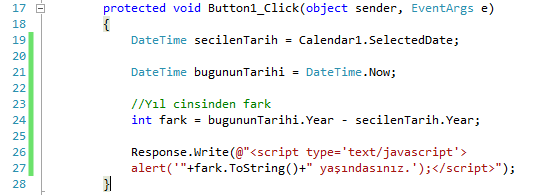
Calendar kontrolünde seçilen bir tarihi SelectedDate property'si (özellik) ile yakalıyoruz ve bu bize DateTime değeri geri döndürüyor,buraya kadar yaptığımız çok özel bir şey yoktu şimdi ise bugünün tarihi ile seçilen tarih arasındaki farkı almak olacak:

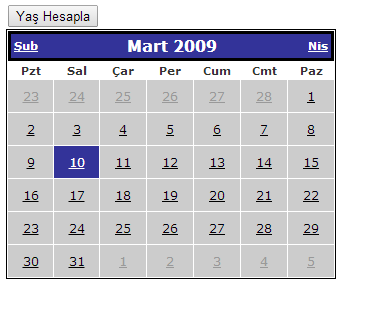
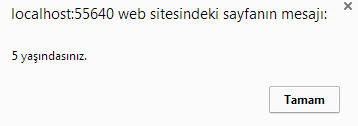
Şimdi projemizi çalıştıralım ve test edelim:


Gördüğünüz gibi gayet güzel bir şekilde çalışıyor,çalışıyor ama gözünüze birşey takılmış olmalı..
Diyelim ki ben 1987 doğumlu sıradan bir vatandaşım ve vatandaşlık sisteminde tıpkı bu şekilde bir takvim yapısı yer alıyor.Benden doğum tarihimi gün ay ve yıl formatında istendiğimde bütün ayları tek tek tıklayarak yarım saat boyunca 1987 Ekim ayını mı bulmam gerekiyor?
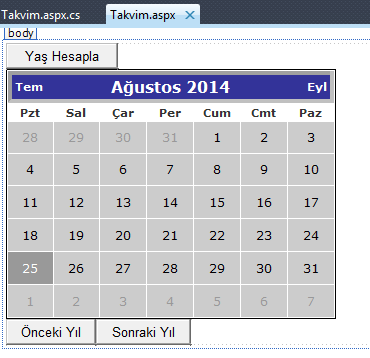
Klasik ASP.Net kontrolünde ileri geri yıl seçeneği için maalesef böyle bir durum söz konusu,ancak bizler yazılımcı olduğumuz için mutlaka bir çözüm uygulamamız gerekiyor.Dolayısıyla Calendar kontrolümüzün altına iki buton ekliyoruz:

Görselden ne yapmak istediğimizi az çok anlamışsınızdır; mantık oldukça basit! Kullanıcı hangi tarihi seçerse seçsin butonlardan birine tıkladığında o an ki seçilen ve gösterilen gün ve ay değeri korunup sadece ekrandaki yılı azaltıp artıracağız.
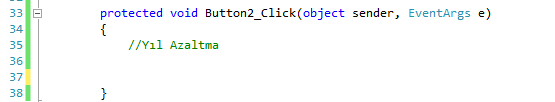
Öncelikle yıl azaltma konusuna değinelim ve önceki yıl butonumuza çift tıklayarak click olayına geçelim:

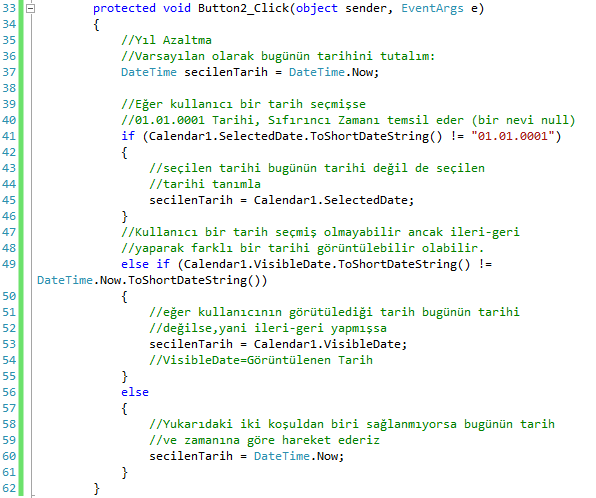
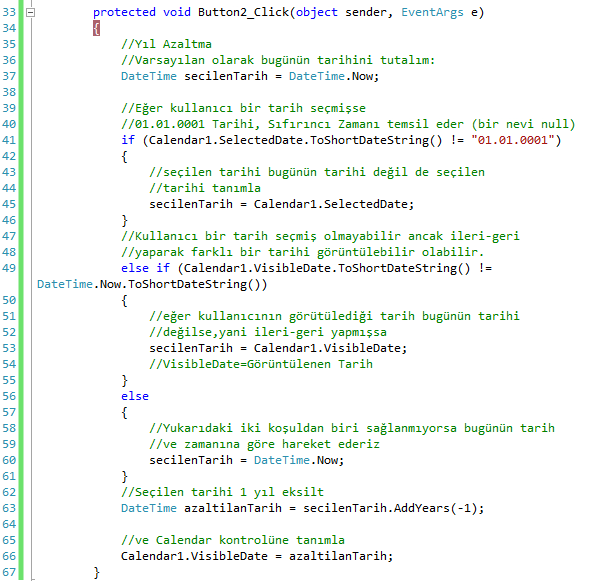
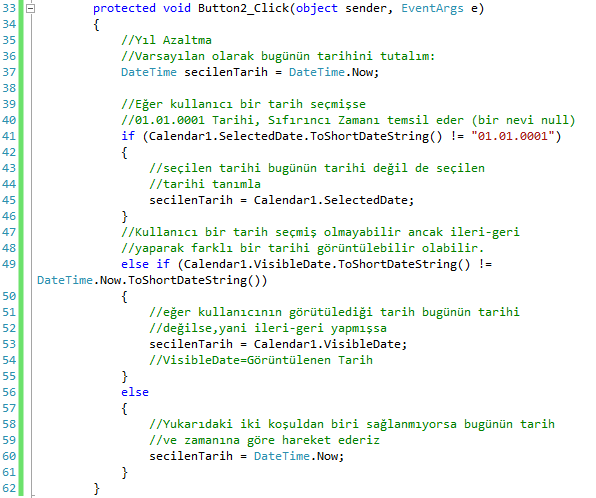
Bu noktadan itibaren biraz algoritma konusuna geçiş yapıyoruz ve diyoruz ki; Eğer kullanıcı herhangi bir tarih seçmişse seçilen tarihi,seçmemişse gösterilen tarihi yakala:

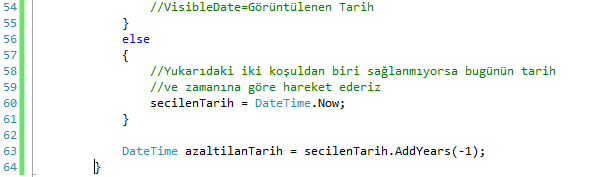
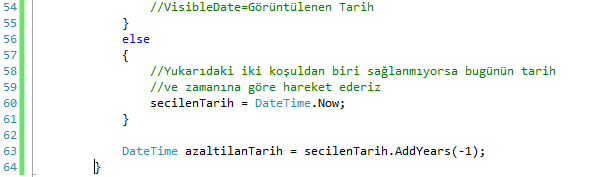
Tarih bilgisini yakaladığımızı varsayarak bugünün tarihinden 1 yıl azaltıyoruz:

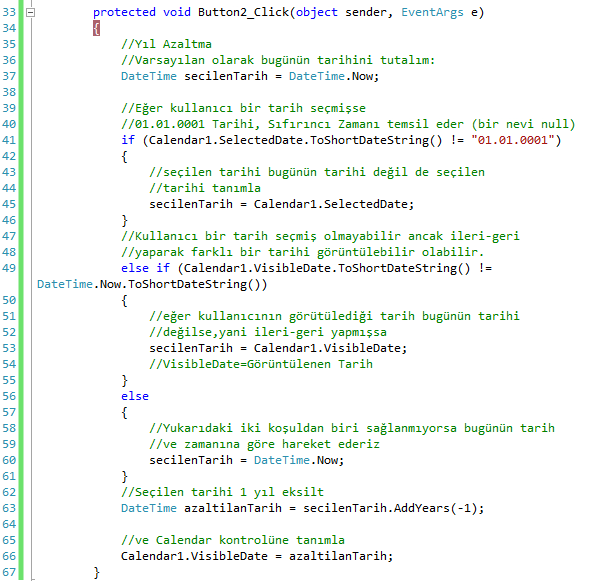
ve azalttığımız tarihi Calendar kontrolümüze yeniden tanımlıyoruz:

Biraz karışık ve anlaşılması zor gelebilir ancak ezberlemekten öte anlamaya çalışırsanız açıklama satırlarına yazdığım notlar anlamanıza yardımcı olacaktır.
Şimdi aynı algoritmayı yıl artırma işlemi için uygulayalım:

Projemizi çalıştırıyor ve test ediyoruz:

Böylece ay ay tek tek gezmeden kısa yoldan tarihler arasında gezinti yapabiliyoruz.Bu konunun algoritmasını yorum satırları arasında gördük ve mantığından da kısaca söz edersek şöyle diyebiliriz:
Eğer takvimde bir tarihe (18 Ekim 1987 tarihi Cuma günü gibi) tıklanmışsa ya da tıklanmamışsa ancak ileri-geri
yapılarak farklı bir tarih görüntüleniyorsa (Aralık 1990 gibi) o tarihten 1 yıl azalt ya da artır ve artırılıp azaltılan yeni tarihi aynı takvimin gösterilen tarihi olarak belirle..
Ancak herhangi bir tarih tıklanmamış ve ileri - geri yapılmamış ise bugünün tarihi gösteriliyor varsay! Buradaki bugünün tarihi dememizin nedeni; varsayılan olarak içerisinde Calendar kontrolü olan bir web sayfası açıldığında ilk olarak bugünün tarihini görüntüler.
Tarih azaltma ve arttırma konusunda en kritik nokta ise 63 ve 100.cü satırlardır,bu iki satır daha önce DateTime sınıfı
makalemizde öğrendiğimiz gibi herhangi bir tarihe yıl ekleme ve çıkarma işlemi yapar,böylece bu makalemize oldukça
fayda sağlar. :)
ASP.Net Calendar kontrolünün kullanım amacı ile ilgili olarak şimdilik bu kadarını bilmeniz yeterli diye düşünüyorum,
ilerleyen makalelerimizde tüm ASP.Net kontrollerini aynı anda kullanacağımız bir projede yeniden Calendar kontrolüne
değineceğiz.
O yüzden bir sonraki makalemizde görüşmek üzere hoşçakalın, esen kalın. :)
Bir önceki ASP.Net makalemizde ASP.Net bileşenlerinden olan BulletedList kontrolünü öğrenmiş ve birkaç küçük örnek yapmıştık ve bugünkü makalemizde ise Calendar kontrolünü öğreneceğiz.
Ancak bu makaleye başlamadan önce DateTime sınıfı ile ilgili bir bilginiz yoksa öncelikle buradaki makalemi okumanızı öneririm.
Calendar kontrolü aslında bildiğimiz takvim örneğidir,amacı ise web sayfamıza giren kullanıcıdan elle tarih bilgisini istememize olanak sağlar.
Visual Studio'yu açalım ve projemize takvim isimli bir web formu oluşturalım:

Oluşturduğumuz bu formda kullanıcıdan tarih bilgisini isteyelim ve seçilen tarihe göre yaşını hesaplayalım.Oldukça basit bir örnek olduğunu düşünüyorum. :)
ToolBox penceresinden web formumuza birer tane Button ve Calendar kontrolünü sürükleyip bırakıyoruz:

Design sekmesine geçerek takvimimizin nasıl göründüğüne bakıyoruz:

C# kod tarafına geçmeden önce Calendar kontrolünü tanıyalım...ASP.Net web uygulamalarında kullanıcıdan tarih bilgisini almak için kullandığımız Calendar kontrolü tıpkı bir önceki makalemizde olduğu gibi Smart Tag (akıllı etiket) özelliğine sahiptir.

Ancak daha dar kapsama sahip olan bu Smart Tag yalnızca Auto Format seçeneği ile görsel seçenekler sunuyor:

Takvimimizin tasarımını değiştirdiğimize göre artık kod kısmına geçebiliriz :)
Formumuza daha önce eklediğimiz butonumuza çift tıklıyor ve click eventine (olayına) geçtikten sonra Calendar nesnemizden seçilen tarihi yakalıyoruz:

Calendar kontrolünde seçilen bir tarihi SelectedDate property'si (özellik) ile yakalıyoruz ve bu bize DateTime değeri geri döndürüyor,buraya kadar yaptığımız çok özel bir şey yoktu şimdi ise bugünün tarihi ile seçilen tarih arasındaki farkı almak olacak:

Şimdi projemizi çalıştıralım ve test edelim:


Gördüğünüz gibi gayet güzel bir şekilde çalışıyor,çalışıyor ama gözünüze birşey takılmış olmalı..
Diyelim ki ben 1987 doğumlu sıradan bir vatandaşım ve vatandaşlık sisteminde tıpkı bu şekilde bir takvim yapısı yer alıyor.Benden doğum tarihimi gün ay ve yıl formatında istendiğimde bütün ayları tek tek tıklayarak yarım saat boyunca 1987 Ekim ayını mı bulmam gerekiyor?
Klasik ASP.Net kontrolünde ileri geri yıl seçeneği için maalesef böyle bir durum söz konusu,ancak bizler yazılımcı olduğumuz için mutlaka bir çözüm uygulamamız gerekiyor.Dolayısıyla Calendar kontrolümüzün altına iki buton ekliyoruz:

Görselden ne yapmak istediğimizi az çok anlamışsınızdır; mantık oldukça basit! Kullanıcı hangi tarihi seçerse seçsin butonlardan birine tıkladığında o an ki seçilen ve gösterilen gün ve ay değeri korunup sadece ekrandaki yılı azaltıp artıracağız.
Öncelikle yıl azaltma konusuna değinelim ve önceki yıl butonumuza çift tıklayarak click olayına geçelim:

Bu noktadan itibaren biraz algoritma konusuna geçiş yapıyoruz ve diyoruz ki; Eğer kullanıcı herhangi bir tarih seçmişse seçilen tarihi,seçmemişse gösterilen tarihi yakala:

Tarih bilgisini yakaladığımızı varsayarak bugünün tarihinden 1 yıl azaltıyoruz:

ve azalttığımız tarihi Calendar kontrolümüze yeniden tanımlıyoruz:

Biraz karışık ve anlaşılması zor gelebilir ancak ezberlemekten öte anlamaya çalışırsanız açıklama satırlarına yazdığım notlar anlamanıza yardımcı olacaktır.
Şimdi aynı algoritmayı yıl artırma işlemi için uygulayalım:

Projemizi çalıştırıyor ve test ediyoruz:

Böylece ay ay tek tek gezmeden kısa yoldan tarihler arasında gezinti yapabiliyoruz.Bu konunun algoritmasını yorum satırları arasında gördük ve mantığından da kısaca söz edersek şöyle diyebiliriz:
Eğer takvimde bir tarihe (18 Ekim 1987 tarihi Cuma günü gibi) tıklanmışsa ya da tıklanmamışsa ancak ileri-geri
yapılarak farklı bir tarih görüntüleniyorsa (Aralık 1990 gibi) o tarihten 1 yıl azalt ya da artır ve artırılıp azaltılan yeni tarihi aynı takvimin gösterilen tarihi olarak belirle..
Ancak herhangi bir tarih tıklanmamış ve ileri - geri yapılmamış ise bugünün tarihi gösteriliyor varsay! Buradaki bugünün tarihi dememizin nedeni; varsayılan olarak içerisinde Calendar kontrolü olan bir web sayfası açıldığında ilk olarak bugünün tarihini görüntüler.
Tarih azaltma ve arttırma konusunda en kritik nokta ise 63 ve 100.cü satırlardır,bu iki satır daha önce DateTime sınıfı
makalemizde öğrendiğimiz gibi herhangi bir tarihe yıl ekleme ve çıkarma işlemi yapar,böylece bu makalemize oldukça
fayda sağlar. :)
ASP.Net Calendar kontrolünün kullanım amacı ile ilgili olarak şimdilik bu kadarını bilmeniz yeterli diye düşünüyorum,
ilerleyen makalelerimizde tüm ASP.Net kontrollerini aynı anda kullanacağımız bir projede yeniden Calendar kontrolüne
değineceğiz.
O yüzden bir sonraki makalemizde görüşmek üzere hoşçakalın, esen kalın. :)