ASP.Net BulletedList Kontrolü ve Veri Listeleme

ASP.Net yazılım uzmanları ve adaylarına yeniden merhabalar :)
Yep yeni bir ASP.Net makelemizde bugün ASP.Net kontrollerinden biri olan ve yazılımcılar tarafından pekte kullanılmasa dahi bilinmesi gereken Bulleted List (madde imli liste) kontrolünü öğreneceğiz.
BulletedList kontrolü HTML olarak ul nesnesinin li alt öğelerine karşılık gelmektedir ve sağolsun Microsoft biz yazılımcıları çok fazla HTML-CSS konularıyla uğraştırmamak adına bunu hazır kontrol olarak vermeyi tercih etmiş. :)
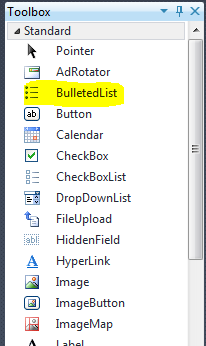
Değerleri liste halinde göstermek amacıyla kullanılan BulletedList kontrolünü ToolBox penceresinde görebilirsiniz:

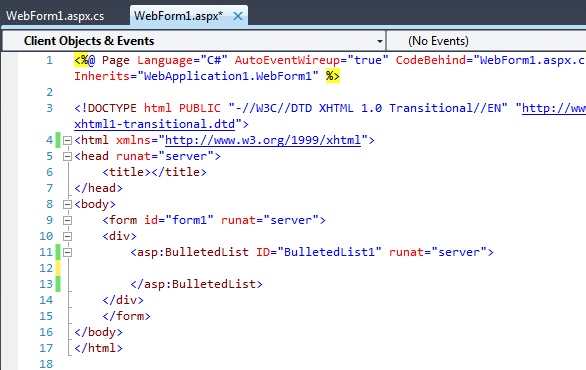
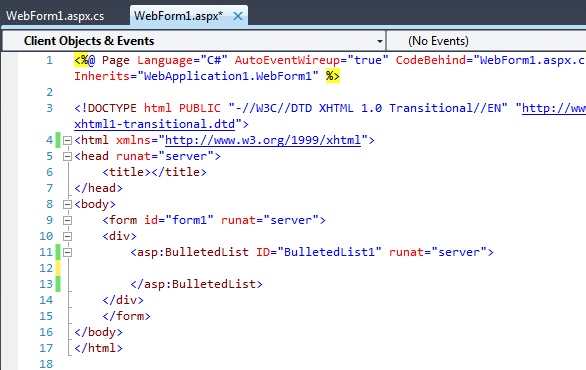
Yeni bir ASP.Net web uygulaması projesi oluşturalım ve projemize web form ekledikten sonra BulletedList kontrolünü formumuza sürükleyelim:

Bu kontrole ağaç şeklinde alt öğeler ekleyebilmek için iki yöntem kullanılır; birincisi oldukça statik ve sabit olan HTML taraflı elle nesneler eklemek, diğeri ise C# programlama dili ile dinamik olarak nesneler eklemektir.
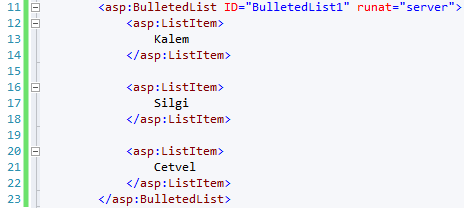
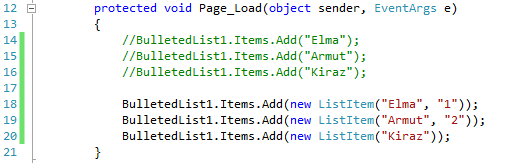
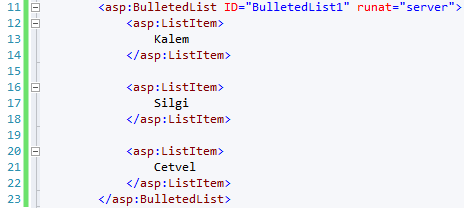
Öncelikle HTML taraflı manuel olarak alt nesneler ekleyelim,bunun için BulletedList nesnesine ASP.Net'in ListItem (liste öğesi) kontrolünü ekliyoruz:

Konu açılmışken ListItem kontrolünden bahsedecek olursak bu ASP.Net nesnesini ToolBox penceresinden bulamazsınız çünkü tek başına kullanılabilen bir kontrol değildir.ListItem, BulletedList gibi hazır kontrollerin alt kontrolüdür.
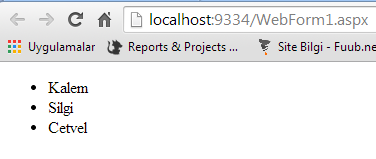
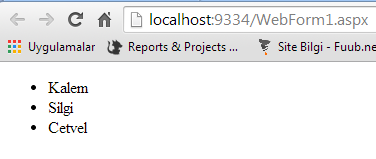
Şimdi projemizi çalıştıralım:

Gördüğünüz gibi BulletedList içerisine ListItem öğelerini kullanarak alt öğeler ekledik,şimdi gelelim dinamik bir biçimde BulletedList kontrolüne öğeler eklemeye..
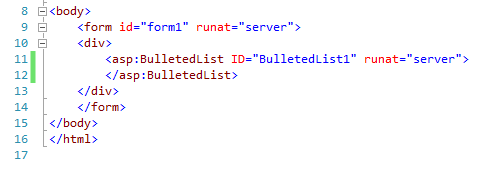
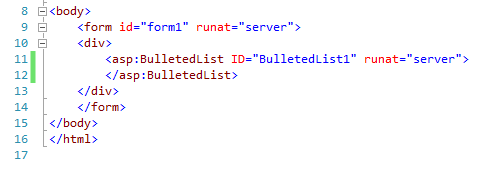
Öncelikle HTML tarafındaki statik biçimde oluşturduğumuz alt öğeleri silelim ve temiz bir BulletedList bırakalım:

BulletedList'e dinamik değerler eklemek için C# programlama dili ile
BulletedList.Items.Add();
metodunu kullanıyoruz,bu cümlenin açılımını
BulletedList.Ogelerine.Ekle();
gibi düşünebilirsiniz.


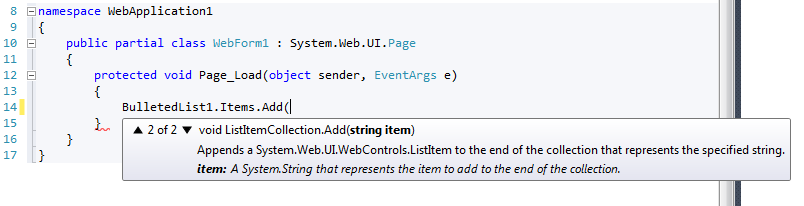
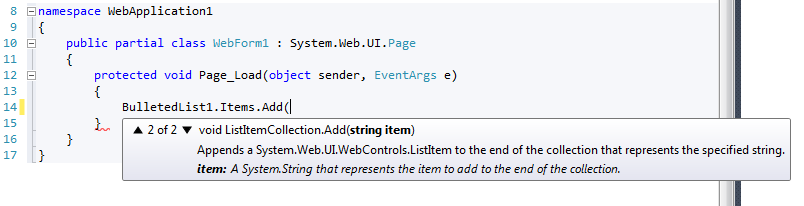
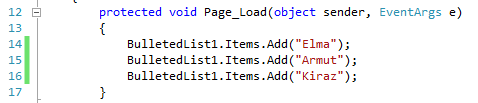
BulletedList kontrolüne öğe eklerken metot bizden 2 overload (aşırı yükleme) belirliyor; ilk overload eklenecek öğenin HTML tarafında nasıl görünmesi istediğini string biçimde ifade etmektedir.Eğer daha sonra BulletedList içerisindeki
kontrollerle ilgili bir işlem yapmayacaksanız bu yöntemi öneririm:

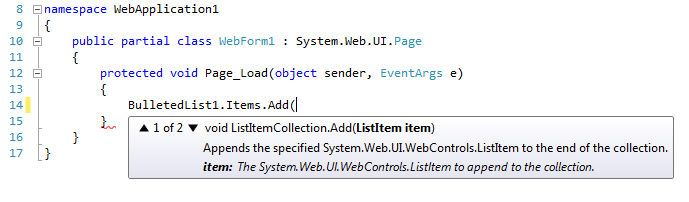
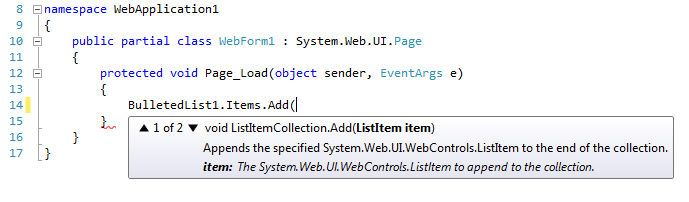
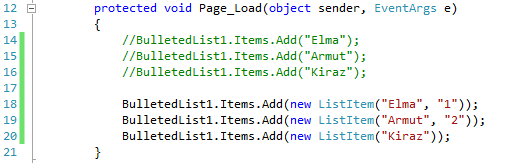
Ancak, BulletedList kontrolüne eklediğimiz nesnelerin ID gibi öznitelik değerlerine ulaşmayı istiyorsanız ListItem nesnesini
parametre olarak veririz:

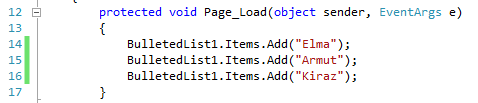
Şu an kafanızın karışmasına izin vermeyin ve string biçimde verdiğim ifadeyi bilin yeter,nasıl olsa ilerleyen ASP.Net derslerimizde bu konulara geri döndüğümüzde konuya daha hakim olacaksınız ;)
Dinamik biçimde BulletedList'e öğeler eklediğimize göre şimdi projemizi çalıştıralım:

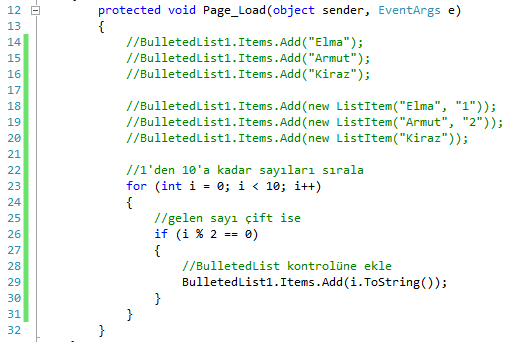
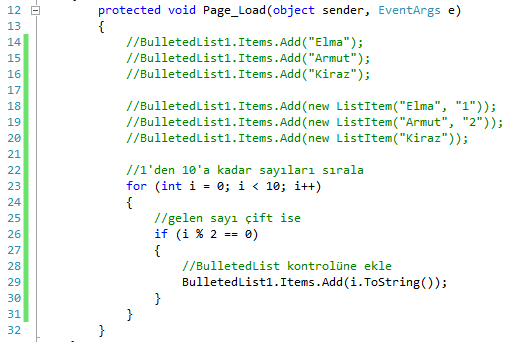
Makaleye son vermeden önce bir örnek uygulama daha yapalım; BulletedList'e for döngüsünü kullanarak 1'den 10'a kadar olan çift sayıları öğe olarak verelim:

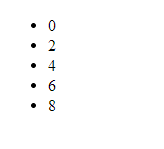
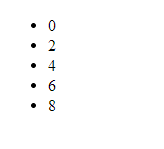
Projemizi çalıştıralım:

Böylece dinamik bir biçimde BulletedList'e öğeler ekledik,tabi bu kontrol daha çok veritabanı gibi kaynaklardan gelen verileri listelemek için kullanılır ancak bu makalemizde henüz ASP.Net'e yeni başladığınız için sıkmadan yüzeysel bir şekilde konuyu anlatmaya çalıştım.
Umarım yazılarım faydalı olur ve bir sonraki makalemizde görüşmek dileğiyle şimdilik hoşçakalın :)
Yep yeni bir ASP.Net makelemizde bugün ASP.Net kontrollerinden biri olan ve yazılımcılar tarafından pekte kullanılmasa dahi bilinmesi gereken Bulleted List (madde imli liste) kontrolünü öğreneceğiz.
BulletedList kontrolü HTML olarak ul nesnesinin li alt öğelerine karşılık gelmektedir ve sağolsun Microsoft biz yazılımcıları çok fazla HTML-CSS konularıyla uğraştırmamak adına bunu hazır kontrol olarak vermeyi tercih etmiş. :)
Değerleri liste halinde göstermek amacıyla kullanılan BulletedList kontrolünü ToolBox penceresinde görebilirsiniz:

Yeni bir ASP.Net web uygulaması projesi oluşturalım ve projemize web form ekledikten sonra BulletedList kontrolünü formumuza sürükleyelim:

Bu kontrole ağaç şeklinde alt öğeler ekleyebilmek için iki yöntem kullanılır; birincisi oldukça statik ve sabit olan HTML taraflı elle nesneler eklemek, diğeri ise C# programlama dili ile dinamik olarak nesneler eklemektir.
Öncelikle HTML taraflı manuel olarak alt nesneler ekleyelim,bunun için BulletedList nesnesine ASP.Net'in ListItem (liste öğesi) kontrolünü ekliyoruz:

Konu açılmışken ListItem kontrolünden bahsedecek olursak bu ASP.Net nesnesini ToolBox penceresinden bulamazsınız çünkü tek başına kullanılabilen bir kontrol değildir.ListItem, BulletedList gibi hazır kontrollerin alt kontrolüdür.
Şimdi projemizi çalıştıralım:

Gördüğünüz gibi BulletedList içerisine ListItem öğelerini kullanarak alt öğeler ekledik,şimdi gelelim dinamik bir biçimde BulletedList kontrolüne öğeler eklemeye..
Öncelikle HTML tarafındaki statik biçimde oluşturduğumuz alt öğeleri silelim ve temiz bir BulletedList bırakalım:

BulletedList'e dinamik değerler eklemek için C# programlama dili ile
BulletedList.Items.Add();
metodunu kullanıyoruz,bu cümlenin açılımını
BulletedList.Ogelerine.Ekle();
gibi düşünebilirsiniz.


BulletedList kontrolüne öğe eklerken metot bizden 2 overload (aşırı yükleme) belirliyor; ilk overload eklenecek öğenin HTML tarafında nasıl görünmesi istediğini string biçimde ifade etmektedir.Eğer daha sonra BulletedList içerisindeki
kontrollerle ilgili bir işlem yapmayacaksanız bu yöntemi öneririm:

Ancak, BulletedList kontrolüne eklediğimiz nesnelerin ID gibi öznitelik değerlerine ulaşmayı istiyorsanız ListItem nesnesini
parametre olarak veririz:

Şu an kafanızın karışmasına izin vermeyin ve string biçimde verdiğim ifadeyi bilin yeter,nasıl olsa ilerleyen ASP.Net derslerimizde bu konulara geri döndüğümüzde konuya daha hakim olacaksınız ;)
Dinamik biçimde BulletedList'e öğeler eklediğimize göre şimdi projemizi çalıştıralım:

Makaleye son vermeden önce bir örnek uygulama daha yapalım; BulletedList'e for döngüsünü kullanarak 1'den 10'a kadar olan çift sayıları öğe olarak verelim:

Projemizi çalıştıralım:

Böylece dinamik bir biçimde BulletedList'e öğeler ekledik,tabi bu kontrol daha çok veritabanı gibi kaynaklardan gelen verileri listelemek için kullanılır ancak bu makalemizde henüz ASP.Net'e yeni başladığınız için sıkmadan yüzeysel bir şekilde konuyu anlatmaya çalıştım.
Umarım yazılarım faydalı olur ve bir sonraki makalemizde görüşmek dileğiyle şimdilik hoşçakalın :)